-
今からはじめるReact.js〜初めてのコンポーネント〜
- 2015年11月11日
- React
※この記事は
http://qiita.com/kuniken/items/963cb977dffd3e662e40
で投稿した内容と同じものです。
前回→今からはじめるReact.js〜準備〜

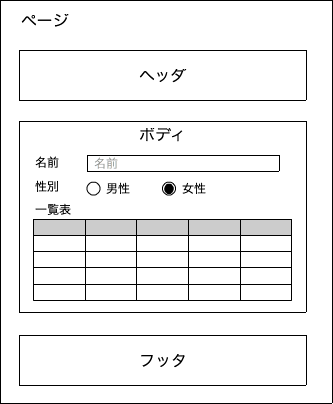
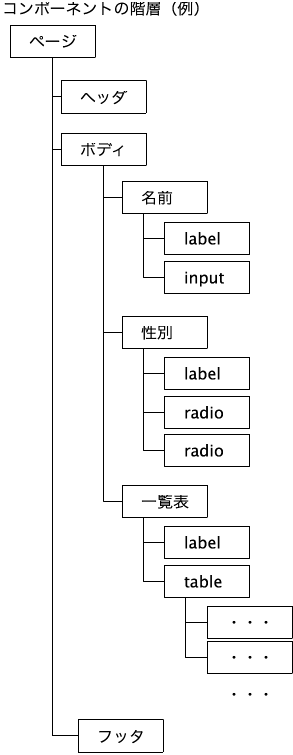
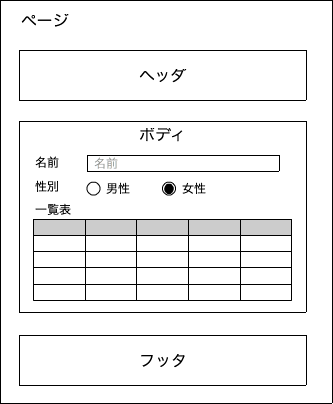
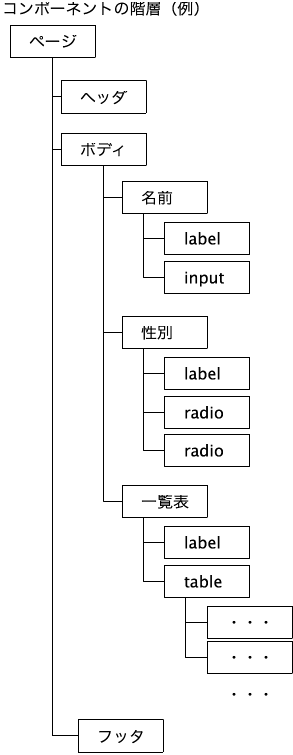
 コンポーネントとして実装するため、作成したコンポーネントは
同じ仕様の機能が要求されるページで再利用することができます。
仮想DOMについては開発者はあまり意識することはありません(仮想DOMを実現するために直接DOMをいじっちゃダメとかのお約束は意識する必要がありますが)。
ので、仮想DOMについての説明は他に譲るとして、早速コンポーネントを作成して、ブラウザで表示してみましょう。
コンポーネントとして実装するため、作成したコンポーネントは
同じ仕様の機能が要求されるページで再利用することができます。
仮想DOMについては開発者はあまり意識することはありません(仮想DOMを実現するために直接DOMをいじっちゃダメとかのお約束は意識する必要がありますが)。
ので、仮想DOMについての説明は他に譲るとして、早速コンポーネントを作成して、ブラウザで表示してみましょう。
コンポーネントを作成する
React.jsの特徴は、何と言っても- コンポーネント
- 仮想DOM

 コンポーネントとして実装するため、作成したコンポーネントは
同じ仕様の機能が要求されるページで再利用することができます。
仮想DOMについては開発者はあまり意識することはありません(仮想DOMを実現するために直接DOMをいじっちゃダメとかのお約束は意識する必要がありますが)。
ので、仮想DOMについての説明は他に譲るとして、早速コンポーネントを作成して、ブラウザで表示してみましょう。
コンポーネントとして実装するため、作成したコンポーネントは
同じ仕様の機能が要求されるページで再利用することができます。
仮想DOMについては開発者はあまり意識することはありません(仮想DOMを実現するために直接DOMをいじっちゃダメとかのお約束は意識する必要がありますが)。
ので、仮想DOMについての説明は他に譲るとして、早速コンポーネントを作成して、ブラウザで表示してみましょう。
index.htmlの作成
まずは、作業フォルダ/clientに、コンポーネントを表示するためのindex.htmlを作成します。 ソースの階層をどうするかは任意ですが、以降では 作業フォルダ ┣ client←画面側のソース ┃ ┣ scripts←jsを格納 ┃ ┗ index.html ┣ node_module←npmでインストールしたライブラリが格納される ┣ package.json ┗ server←サーバ側のソース という前提で話を進めます。 index.htmlの内容は以下の通りです。<!DOCTYPE html>
<html>
<head>
<title>tutorial</title>
</head>
<body>
<div id="content"></div>
<script src="./build/app.js"></script>
</body>
</html>
<div id="content"></div>
に挿入されるようにします。
<script src="./build/app.js"></script>
については後ほど説明します。
コンポーネントjsxの作成
コンポーネント定義はJSXという、react独自のxml規約にのっとって行います。 client/scriptsにindex.jsファイルを作成し、そこにコンポーネントの定義をおこなってみます。var React = require('react');//React.jsのライブラリをimport
//コンポーネントを定義
var Index = React.createClass({
render:function(){
return (
<p>hoge</p>
);
}
});
//id='content'の要素にコンポーネント「Index」を挿入してレンダリング
React.render(
<Index />,
document.getElementById('content')
);
<p>hoge</p>とか<Index />とかタグのように見えている部分がjsxにあたります。
React.createClassを行うことによりコンポーネントが作成されます。
renderというfunctionでコンポーネントの内容をreturnします(決まり事)。
jsxの部分はそのままだとブラウザで表示できません。
ブラウザが解釈できるようにjavascriptにコンパイルしてあげる必要があります。
jsxのコンパイル
コンパイルするために、reactifyというライブラリを使います。 ライブラリなども含めて最終的に一つのjsにまとめたいので、browserifyも使います。 この2つの処理をまとめて行えるように、gulpというタスクランナーを使います。 ※reactify、browserify、gulpについて詳しく知りたい方はググってください。 というわけでコンパイルに必要なライブラリをインストールします。npm install gulp browserify reactify vinyl-source-stream --save
gulpは単独で実行できるように端末自身にもインストールしておく必要があります。
npm install gulp -g
gulpのタスクを記述します。作業フォルダ直下に以下の内容でgulpfile.jsを作成します。
var gulp = require('gulp');
var browserify = require('browserify');
var source = require("vinyl-source-stream");
var reactify = require('reactify');
gulp.task('browserify', function(){
var b = browserify({
entries: ['./client/scripts/index.js'],
transform: [reactify]
});
return b.bundle()
.pipe(source('app.js'))
.pipe(gulp.dest('./client/build'));
});
gulp browserify
うまくいけば、{作業フォルダ}/client/buildにapp.jsが作成されているはずです。
これがindex.htmlの<script src="./build/app.js"></script>の部分になります。
コンパイルが終わったら、index.htmlをブラウザで表示してみてください。
コンポーネントで定義した内容が表示されたらOKです。
サンプルソース
https://github.com/kunitak/react-tutorial/tree/day1 次回→今からはじめるReact.js〜コンポーネントをまとめる〜この記事を書いた人 : 國田健史
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
