-
Visual Studio CodeでNode.jsデバッグ
- 2015年11月25日
- Express.js
- Node.js
- VisualStudioCode
※この記事は
http://qiita.com/kuniken/items/a6341297a97925f5081a
で投稿した内容と同じものです。
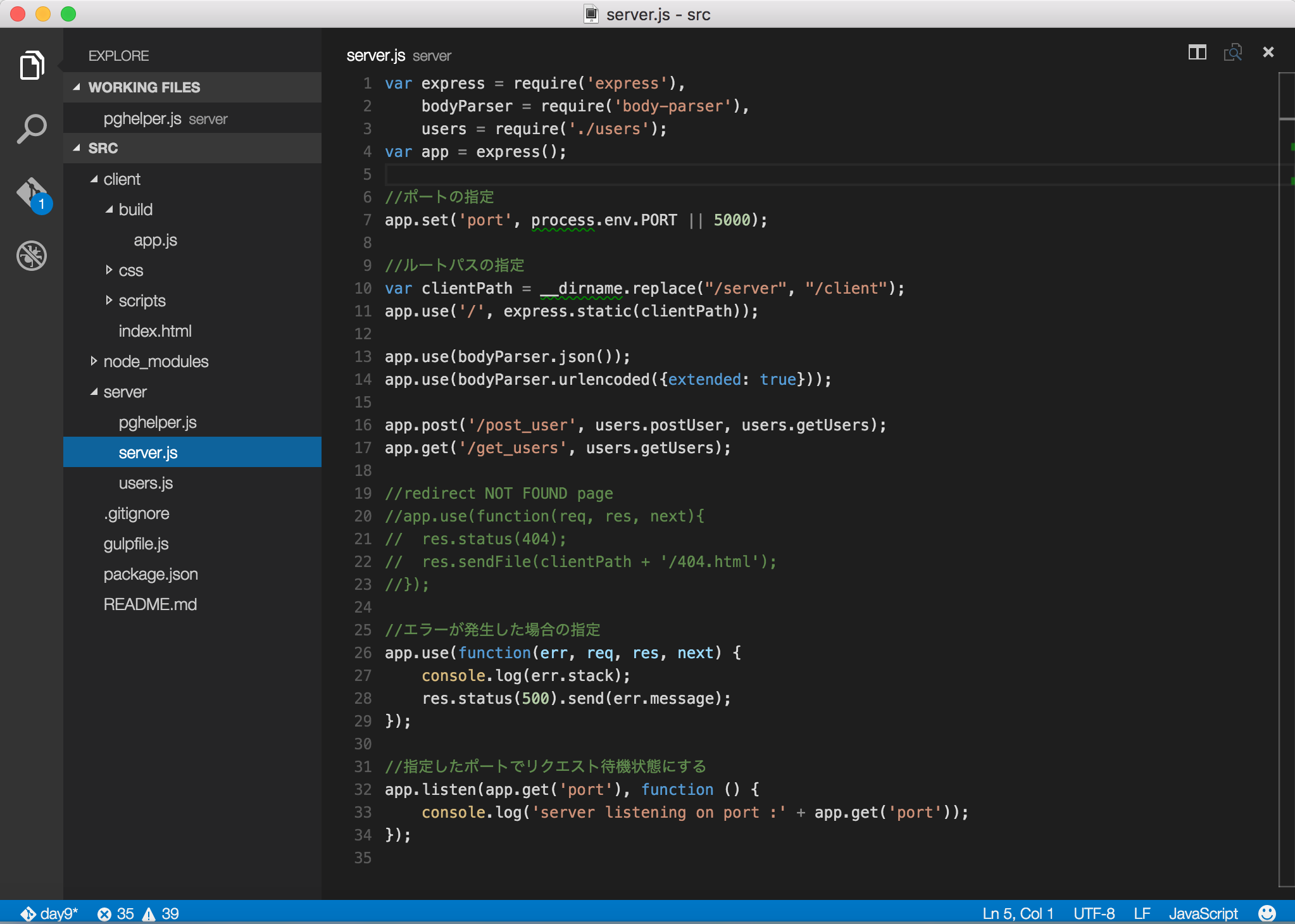
 デバッグしたいソースがあるプロジェクトをVisual Studio Codeで開きます。
右上にある、
デバッグしたいソースがあるプロジェクトをVisual Studio Codeで開きます。
右上にある、 をクリックして、
をクリックして、 をクリックするか、メニューバーの[FIle]->[Open…]でプロジェクトを開きます。
↓こんな感じ
をクリックするか、メニューバーの[FIle]->[Open…]でプロジェクトを開きます。
↓こんな感じ

 をクリックします。
Visual Code Editorのお作法でlaunch.jsonを作成する必要があるようです。
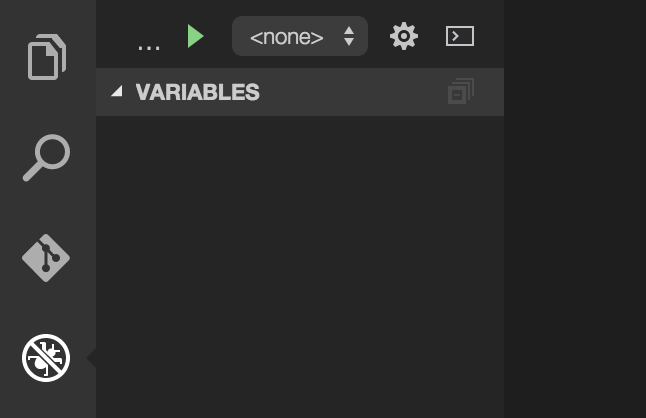
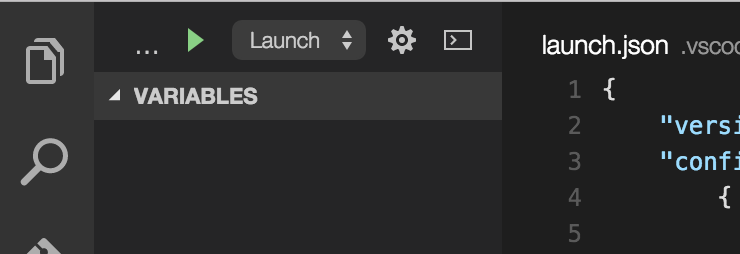
歯車のアイコンをクリックして、
をクリックします。
Visual Code Editorのお作法でlaunch.jsonを作成する必要があるようです。
歯車のアイコンをクリックして、
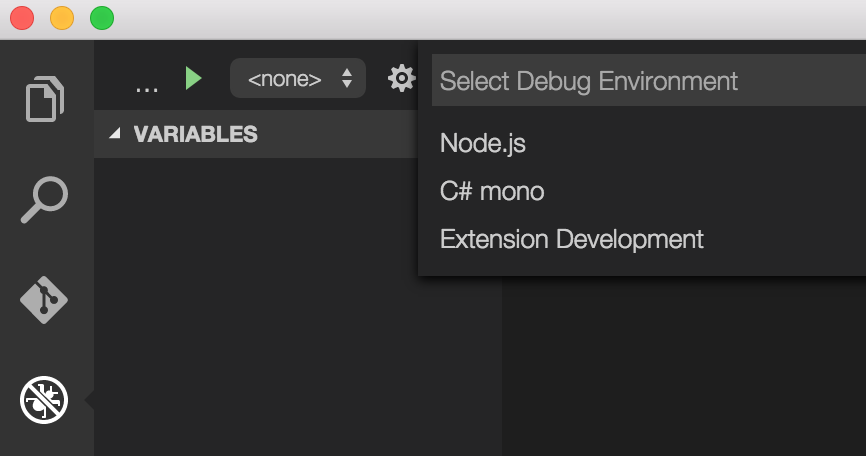
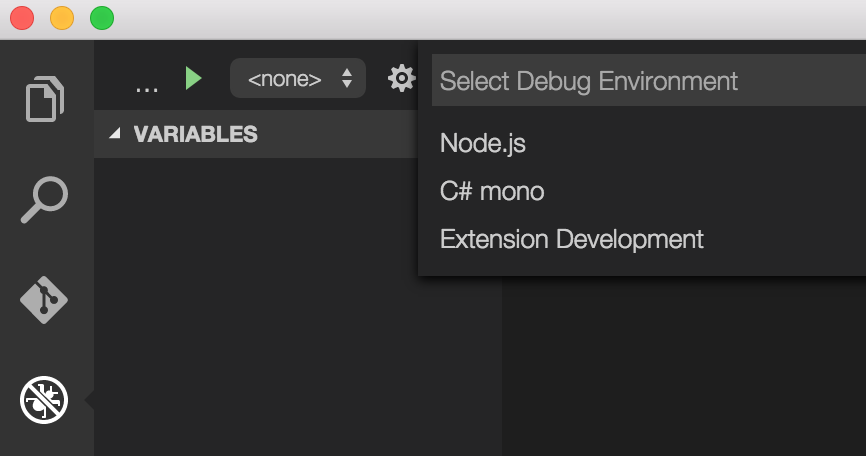
 Node.jsを選択します。
Node.jsを選択します。
 すると、
すると、
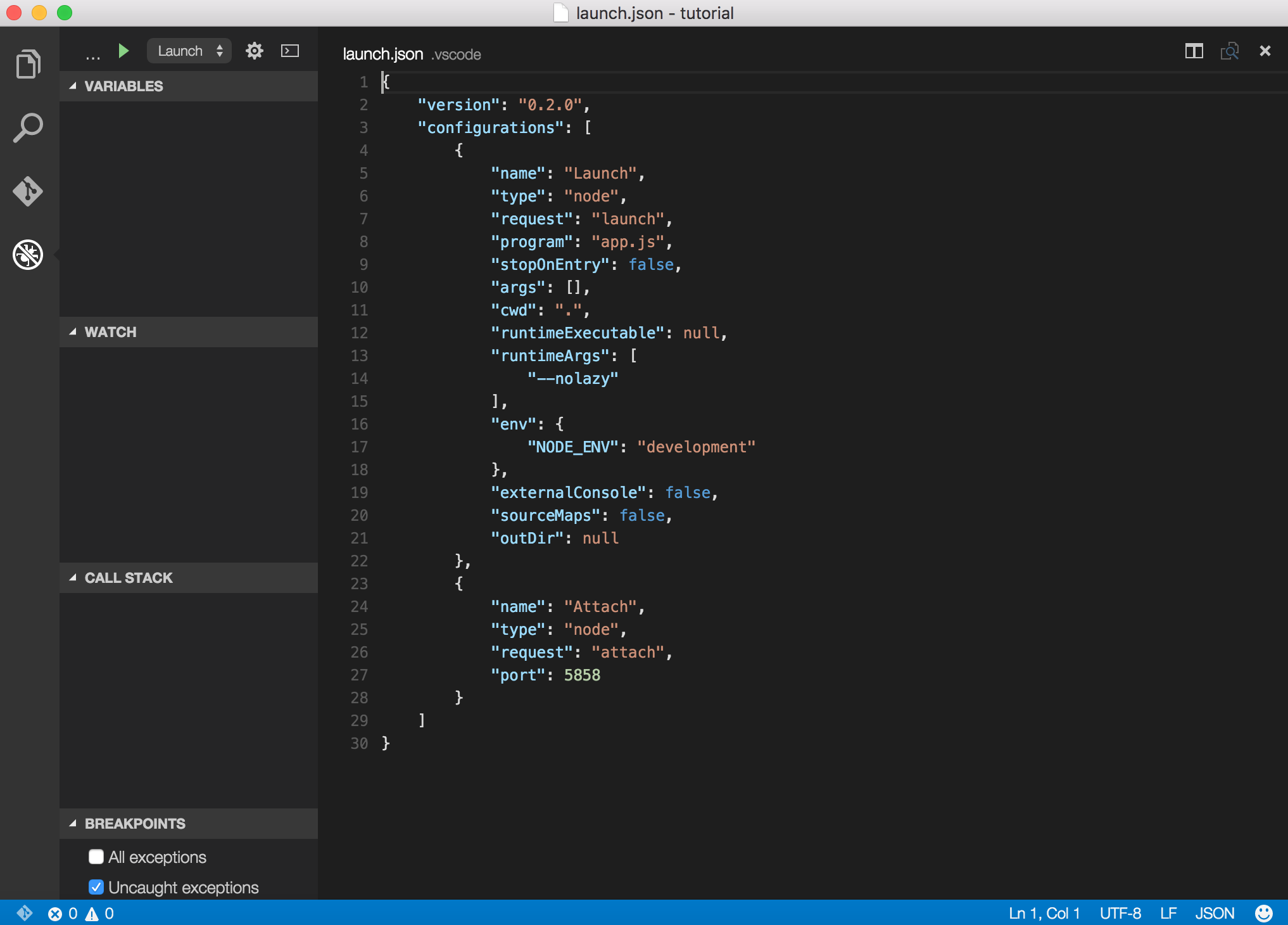
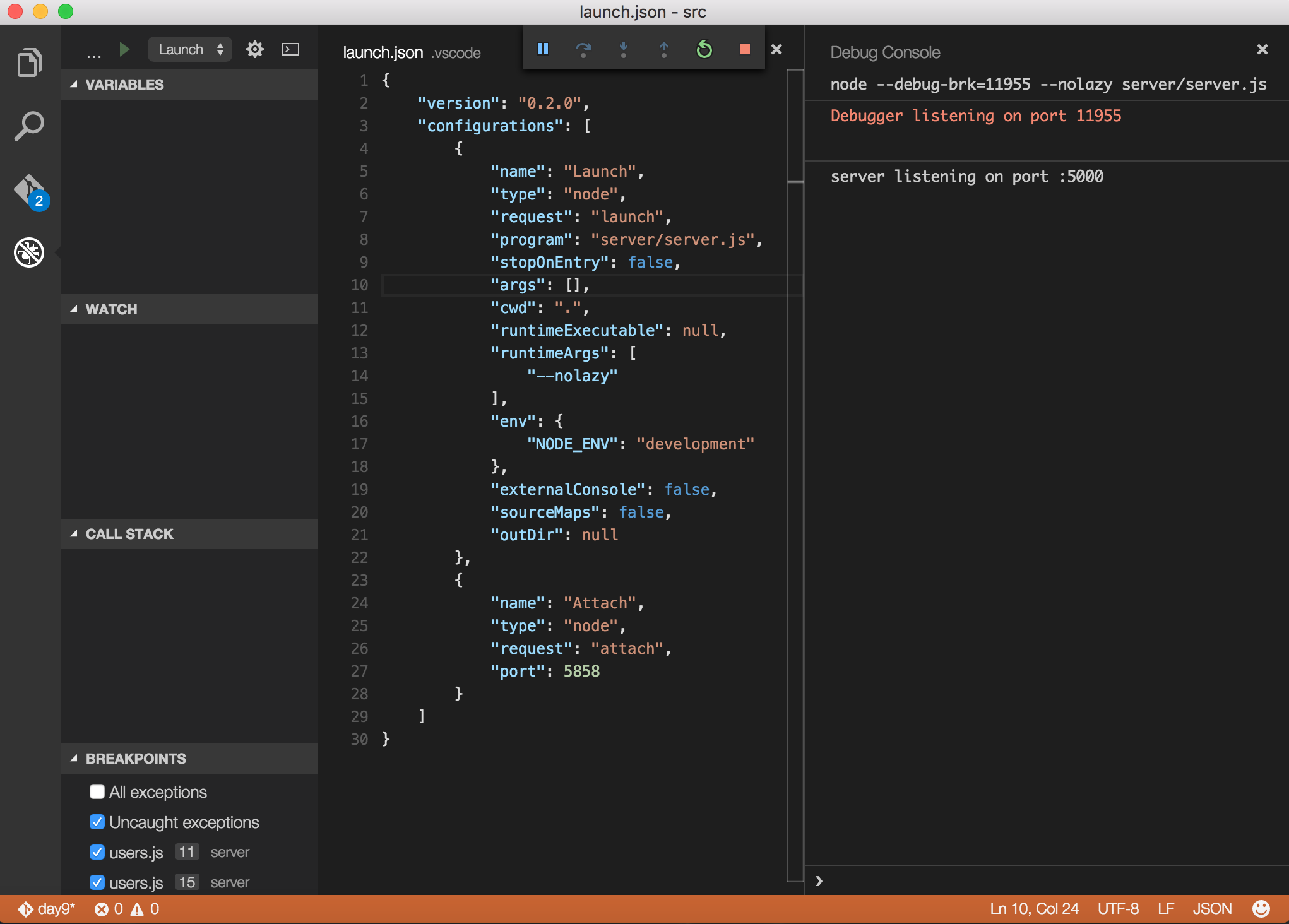
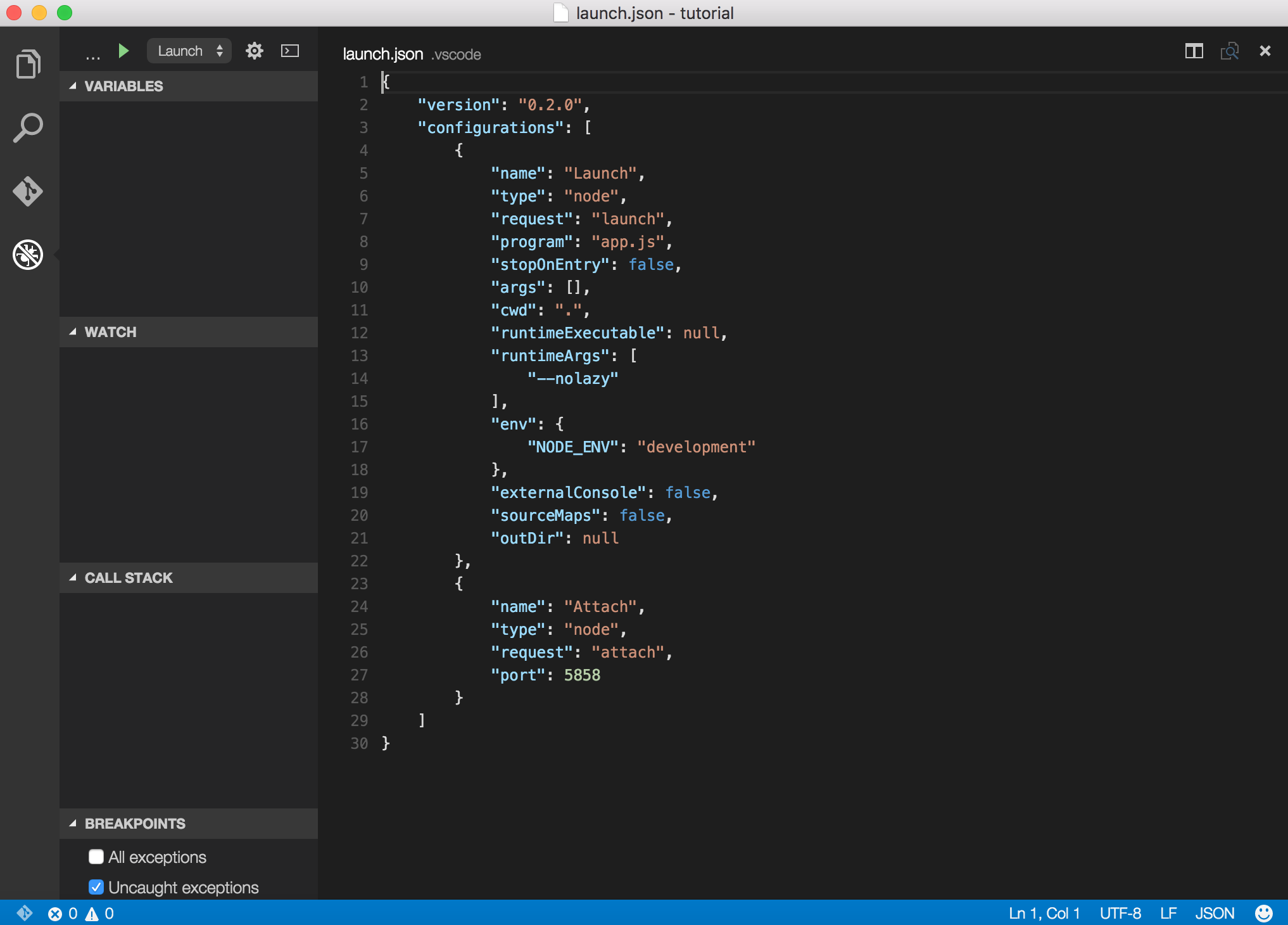
 launch.jsonが作成されました。
次に、作成されたlaunch.jsonを実際にデバッグできるように編集します。
“program”: “app.js”
を変えるだけです。
このプロジェクトの場合は、server/server.jsが起点になっていますので、
“program”: “server/server.js”
とします。
launch.jsonが作成されました。
次に、作成されたlaunch.jsonを実際にデバッグできるように編集します。
“program”: “app.js”
を変えるだけです。
このプロジェクトの場合は、server/server.jsが起点になっていますので、
“program”: “server/server.js”
とします。
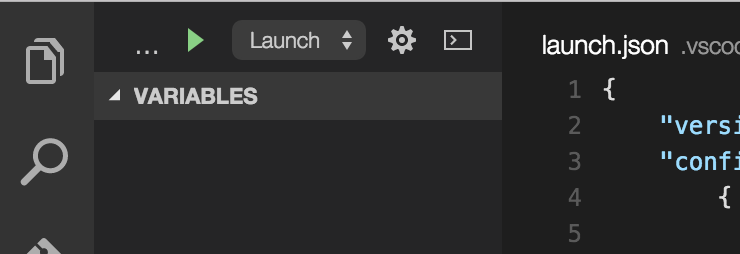
 の緑色の再生アイコンをクリックするだけです。
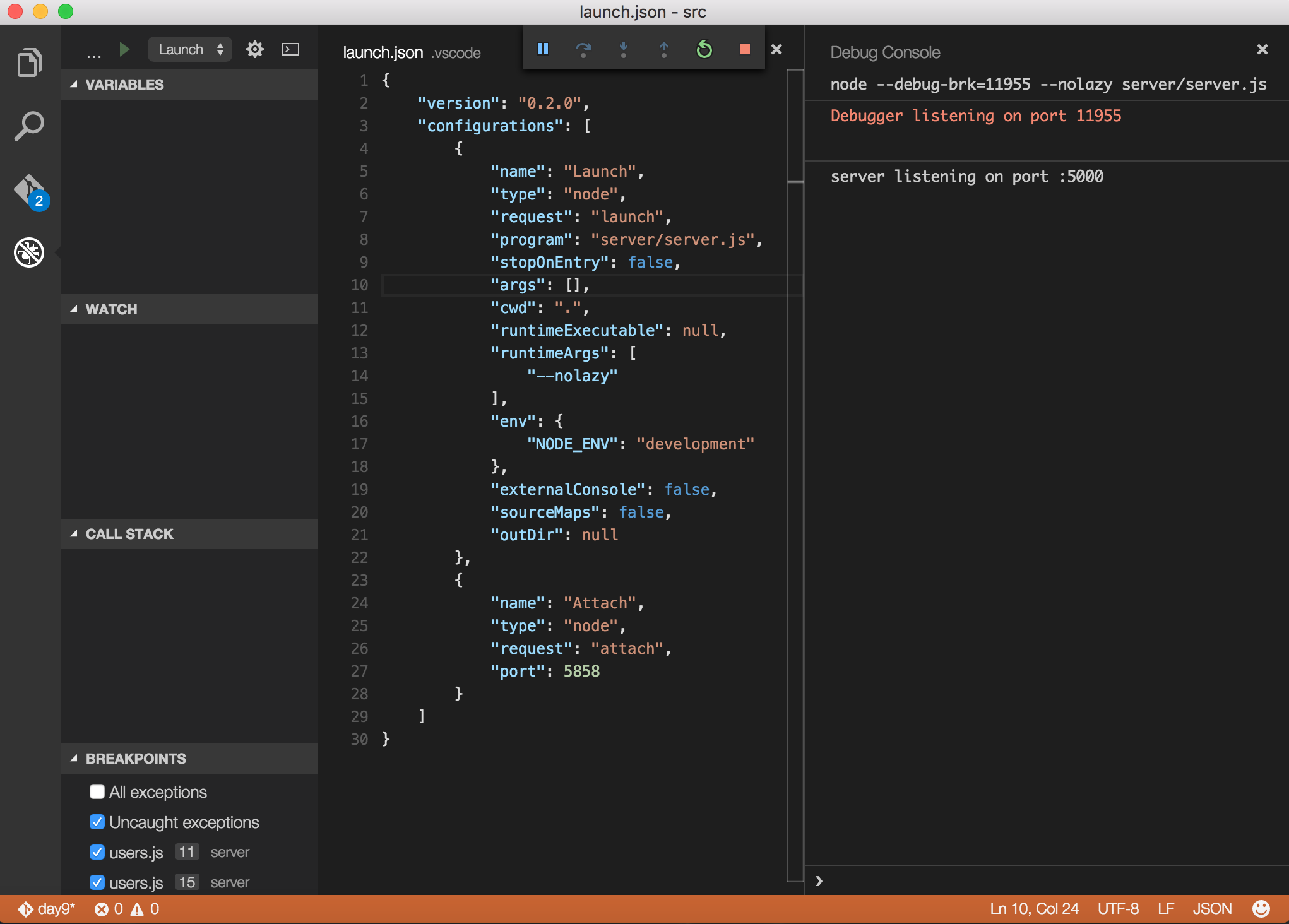
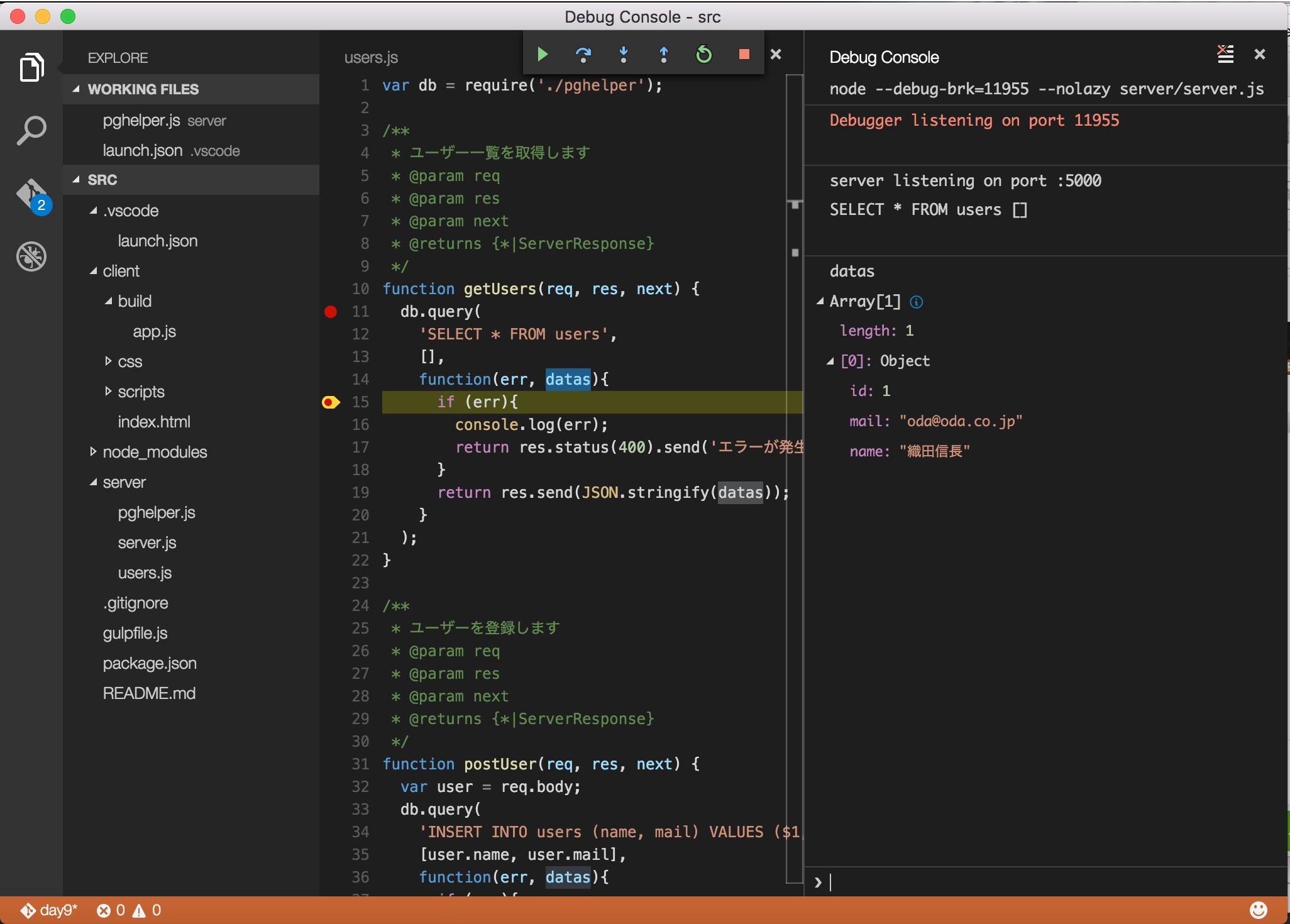
デバッグが始まったら、右にコンソールが表示されます。
の緑色の再生アイコンをクリックするだけです。
デバッグが始まったら、右にコンソールが表示されます。
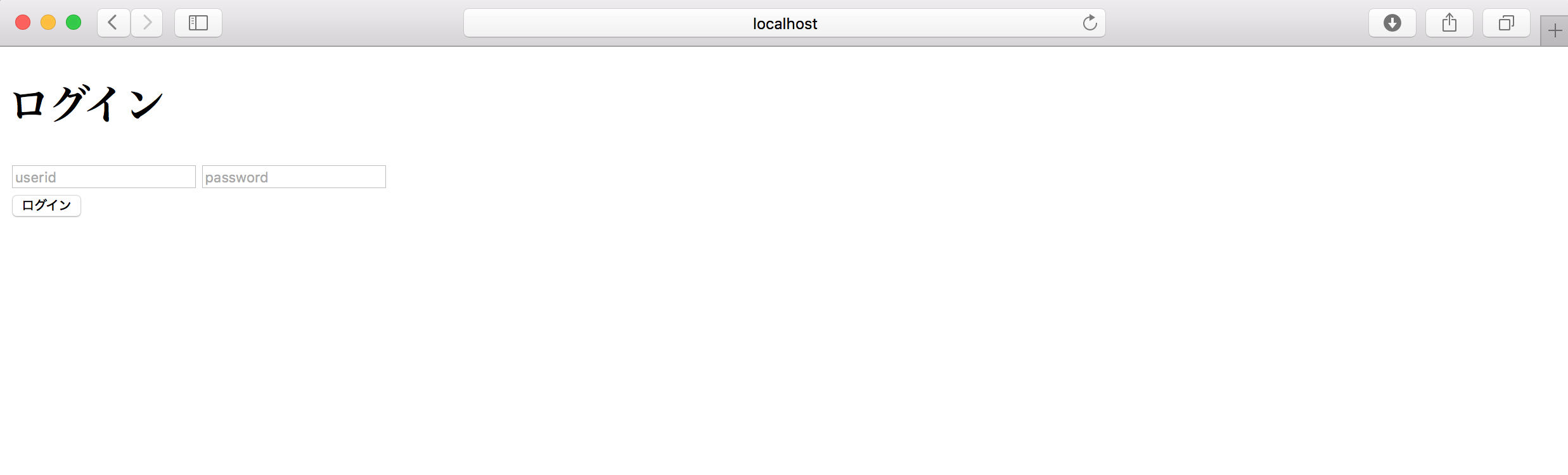
 実際に、http://localhost:5000 にアクセスしてみる。
実際に、http://localhost:5000 にアクセスしてみる。
 画面が表示されました。
画面が表示されました。
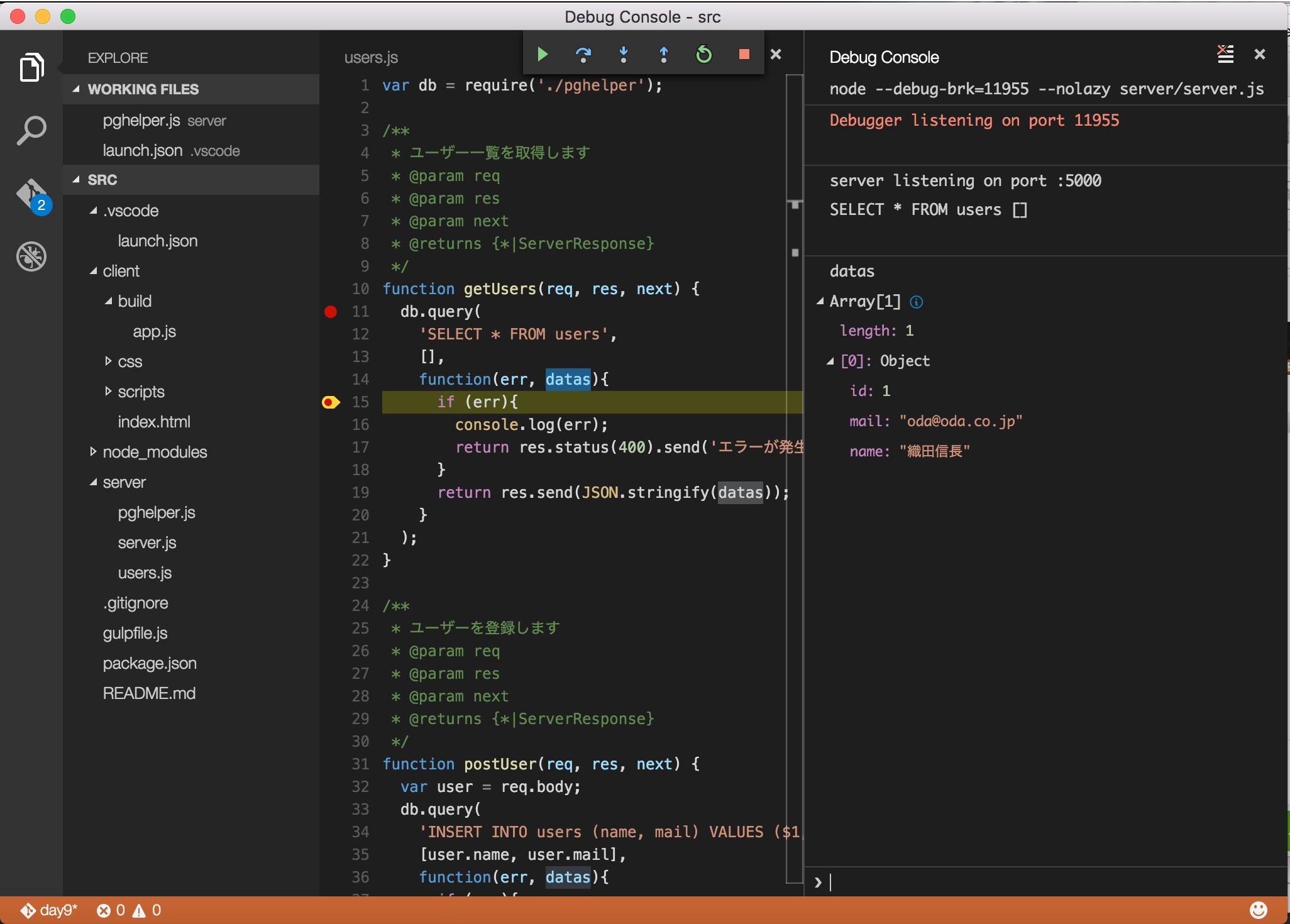
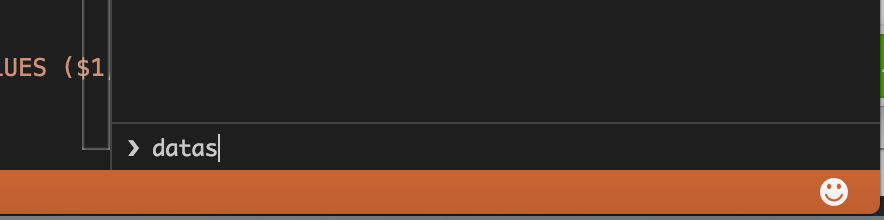
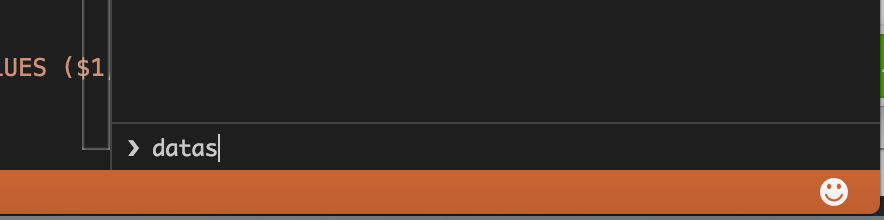
 変数の中身を覗きたければ、カーソルを当てることで見れますし、右下
変数の中身を覗きたければ、カーソルを当てることで見れますし、右下
 のようにコマンド欄に変数名を入力してenterすれば、コンソールで中身を確認することができます。
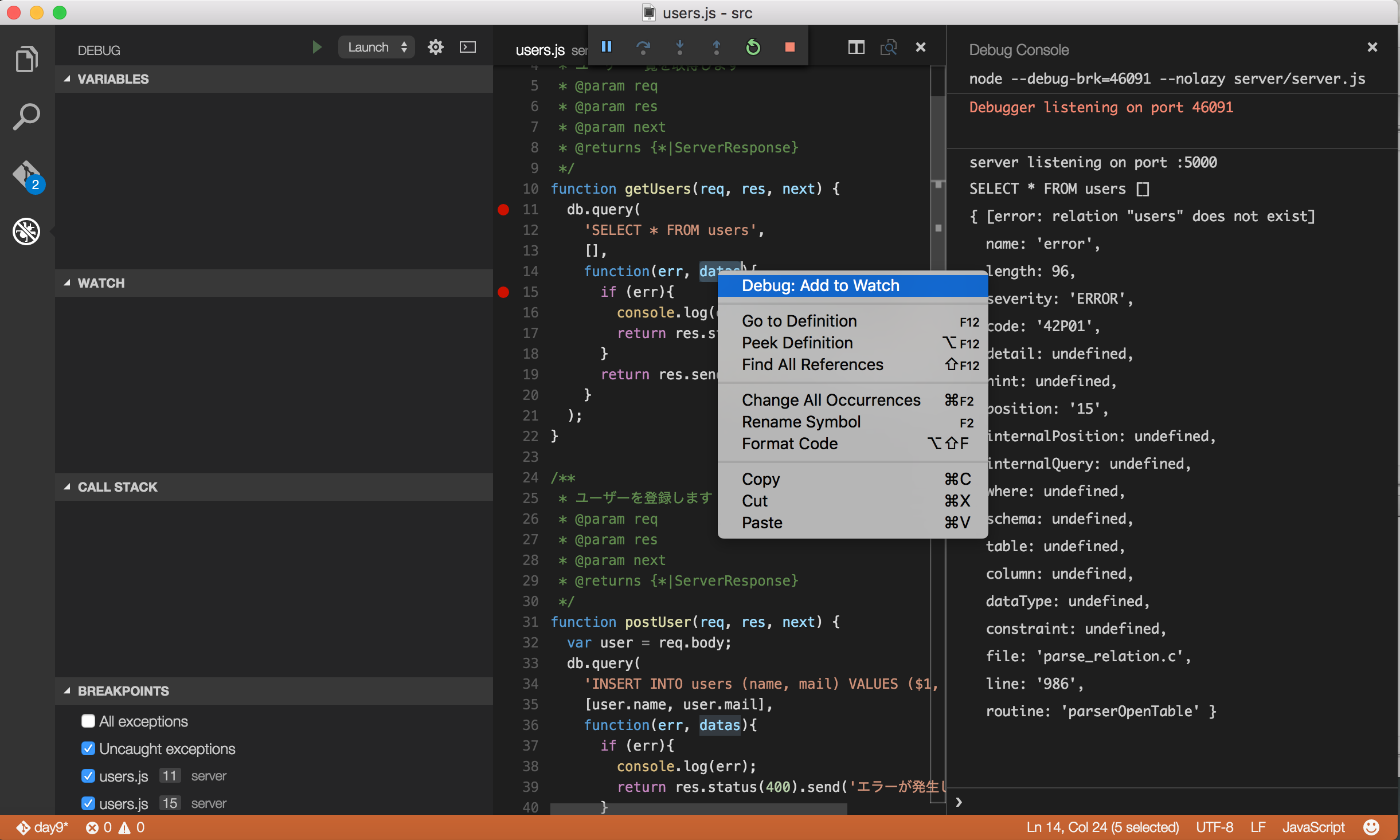
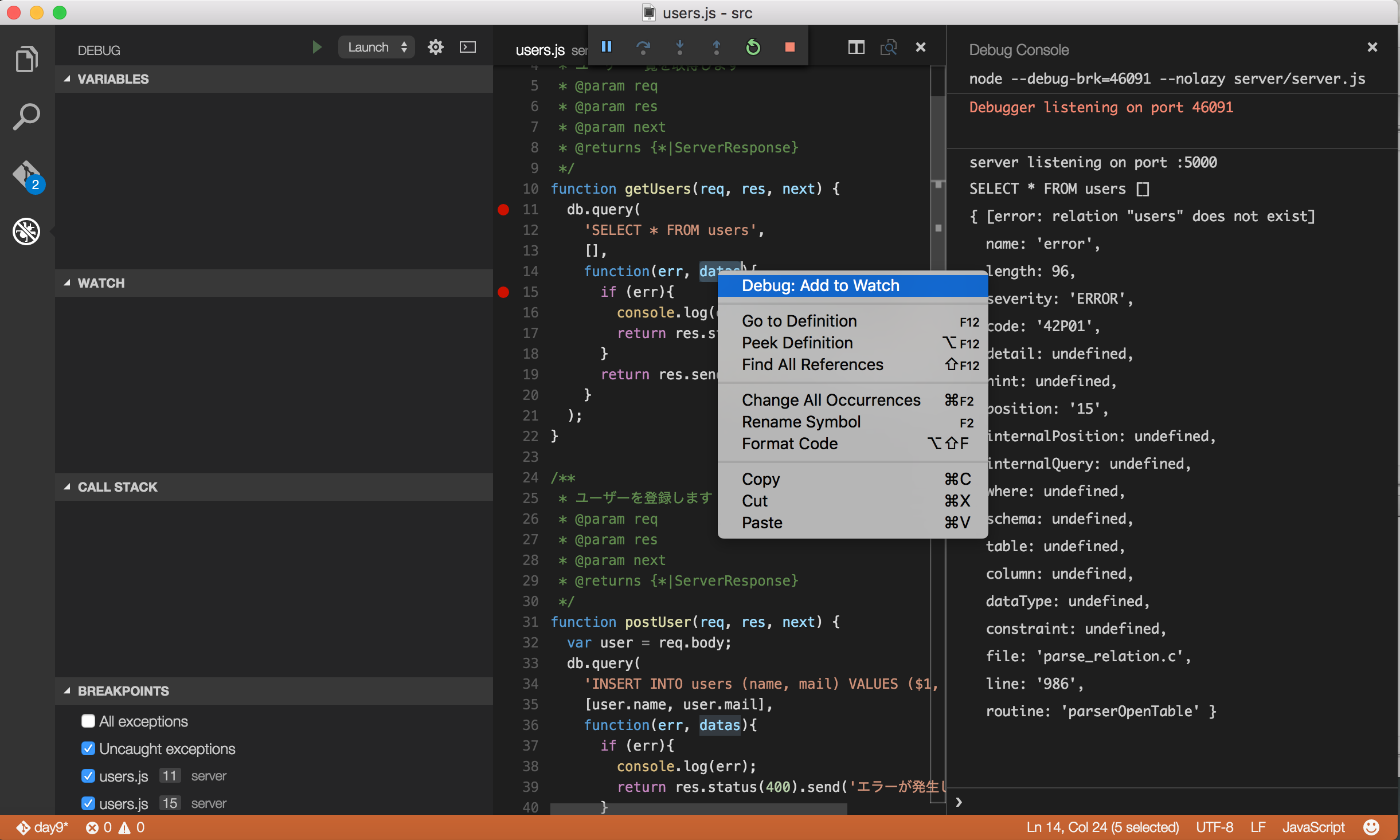
変数の状態を監視したい場合は、以下のように変数で右クリックして、
のようにコマンド欄に変数名を入力してenterすれば、コンソールで中身を確認することができます。
変数の状態を監視したい場合は、以下のように変数で右クリックして、
 Debug: Add to Watch
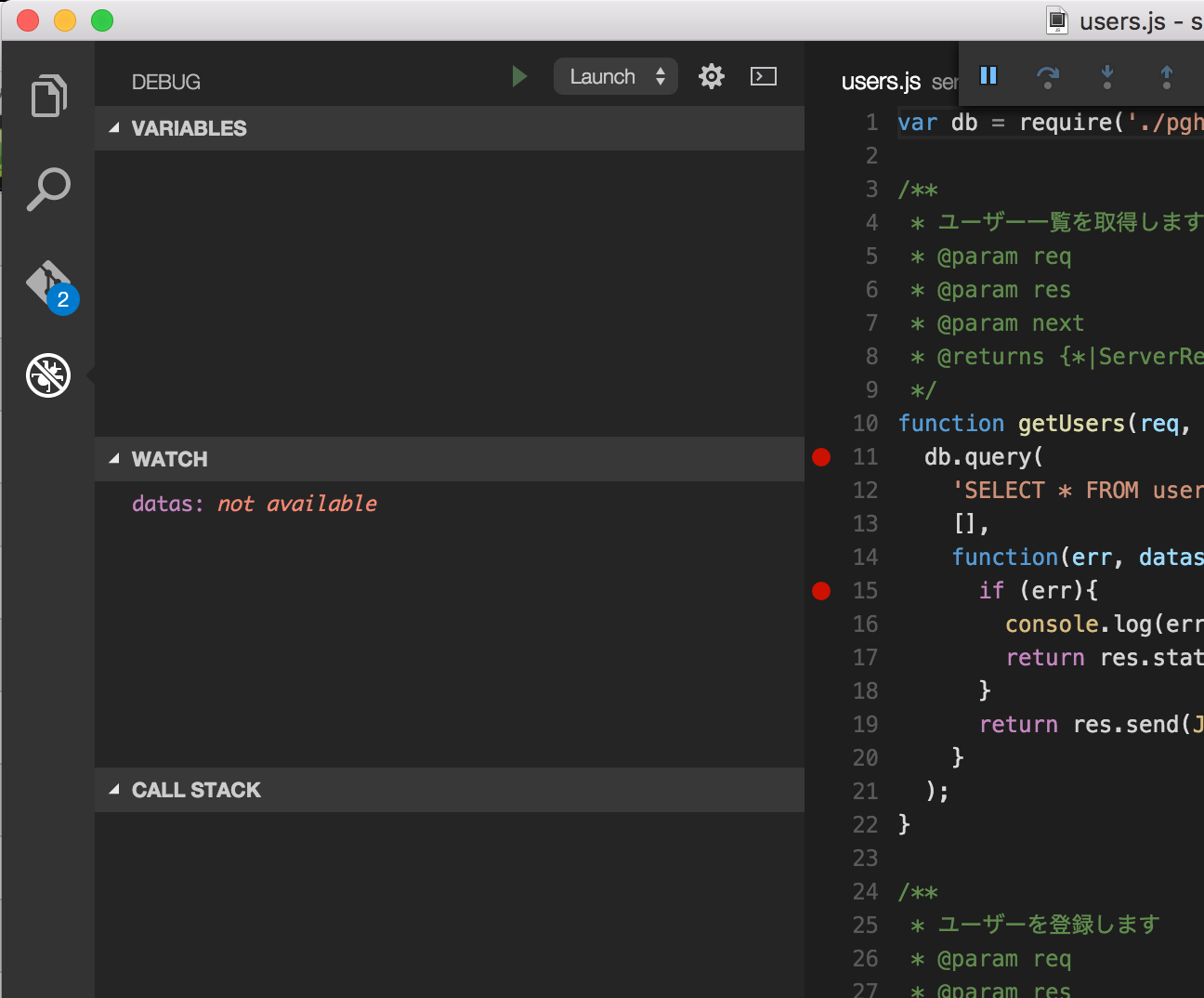
をクリックします。すると、左のWATCHの所に変数が追加されます。
Debug: Add to Watch
をクリックします。すると、左のWATCHの所に変数が追加されます。

Visual Studio Code
Visual Studio Code https://www.visualstudio.com/ja-jp/products/code-vs.aspx でNode.jsがデバッグできるとのことだったので試してみました。 以前はCOBOLのようにlog吐くようにしてデバッグしてたのですが(eclipseは重くて使いたくない。。)、Visual Studio Codeは無料なのにライン実行できて大助かりです。プロジェクトを開く
Visual Studio Codeを起動したら、 デバッグしたいソースがあるプロジェクトをVisual Studio Codeで開きます。
右上にある、
デバッグしたいソースがあるプロジェクトをVisual Studio Codeで開きます。
右上にある、 をクリックして、
をクリックして、 をクリックするか、メニューバーの[FIle]->[Open…]でプロジェクトを開きます。
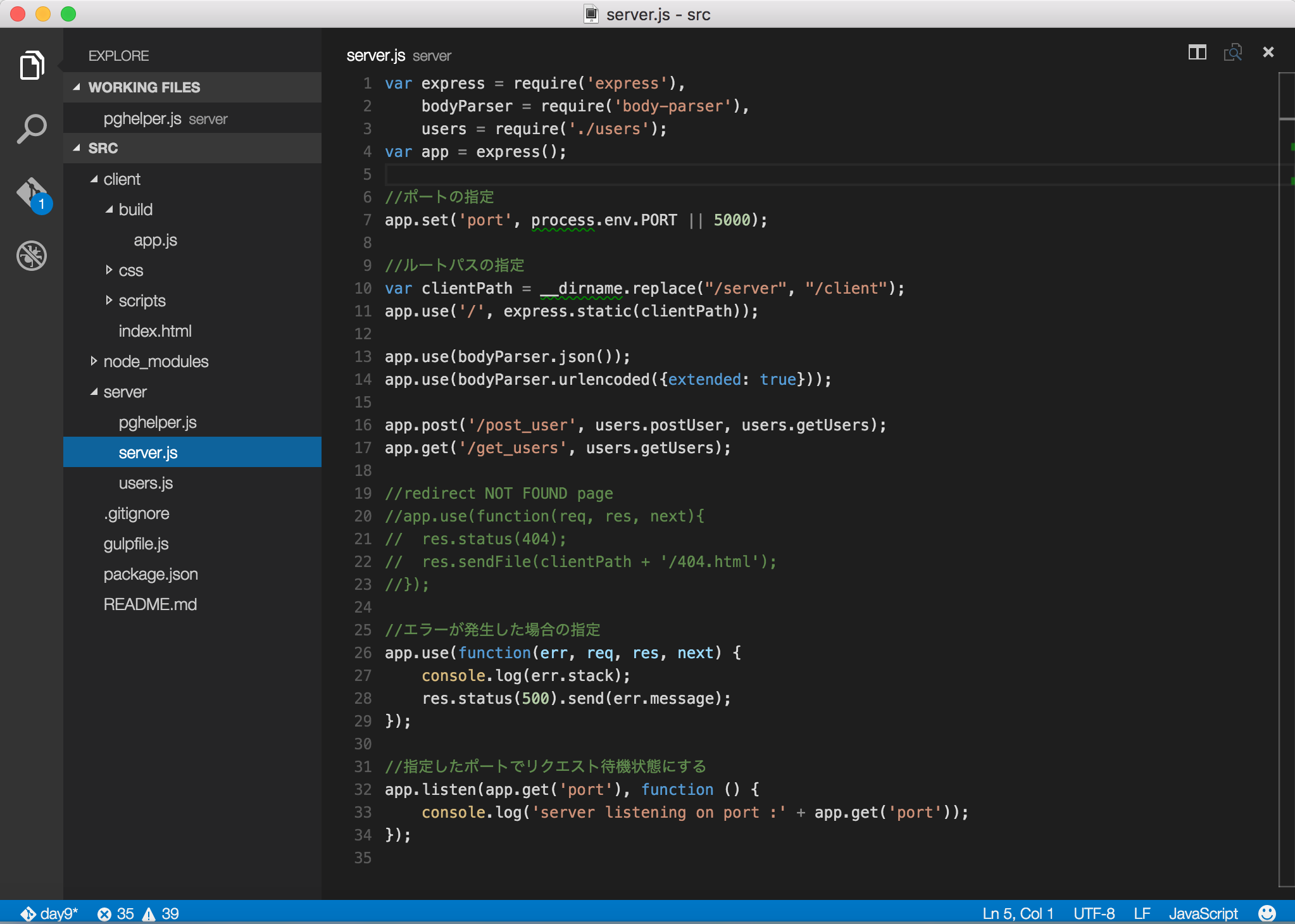
↓こんな感じ
をクリックするか、メニューバーの[FIle]->[Open…]でプロジェクトを開きます。
↓こんな感じ

launch.jsonの設定
デバッグするには、 をクリックします。
Visual Code Editorのお作法でlaunch.jsonを作成する必要があるようです。
歯車のアイコンをクリックして、
をクリックします。
Visual Code Editorのお作法でlaunch.jsonを作成する必要があるようです。
歯車のアイコンをクリックして、
 Node.jsを選択します。
Node.jsを選択します。
 すると、
すると、
 launch.jsonが作成されました。
次に、作成されたlaunch.jsonを実際にデバッグできるように編集します。
“program”: “app.js”
を変えるだけです。
このプロジェクトの場合は、server/server.jsが起点になっていますので、
“program”: “server/server.js”
とします。
launch.jsonが作成されました。
次に、作成されたlaunch.jsonを実際にデバッグできるように編集します。
“program”: “app.js”
を変えるだけです。
このプロジェクトの場合は、server/server.jsが起点になっていますので、
“program”: “server/server.js”
とします。
デバッグ実行
デバッグ実行するには、 の緑色の再生アイコンをクリックするだけです。
デバッグが始まったら、右にコンソールが表示されます。
の緑色の再生アイコンをクリックするだけです。
デバッグが始まったら、右にコンソールが表示されます。
 実際に、http://localhost:5000 にアクセスしてみる。
実際に、http://localhost:5000 にアクセスしてみる。
 画面が表示されました。
画面が表示されました。
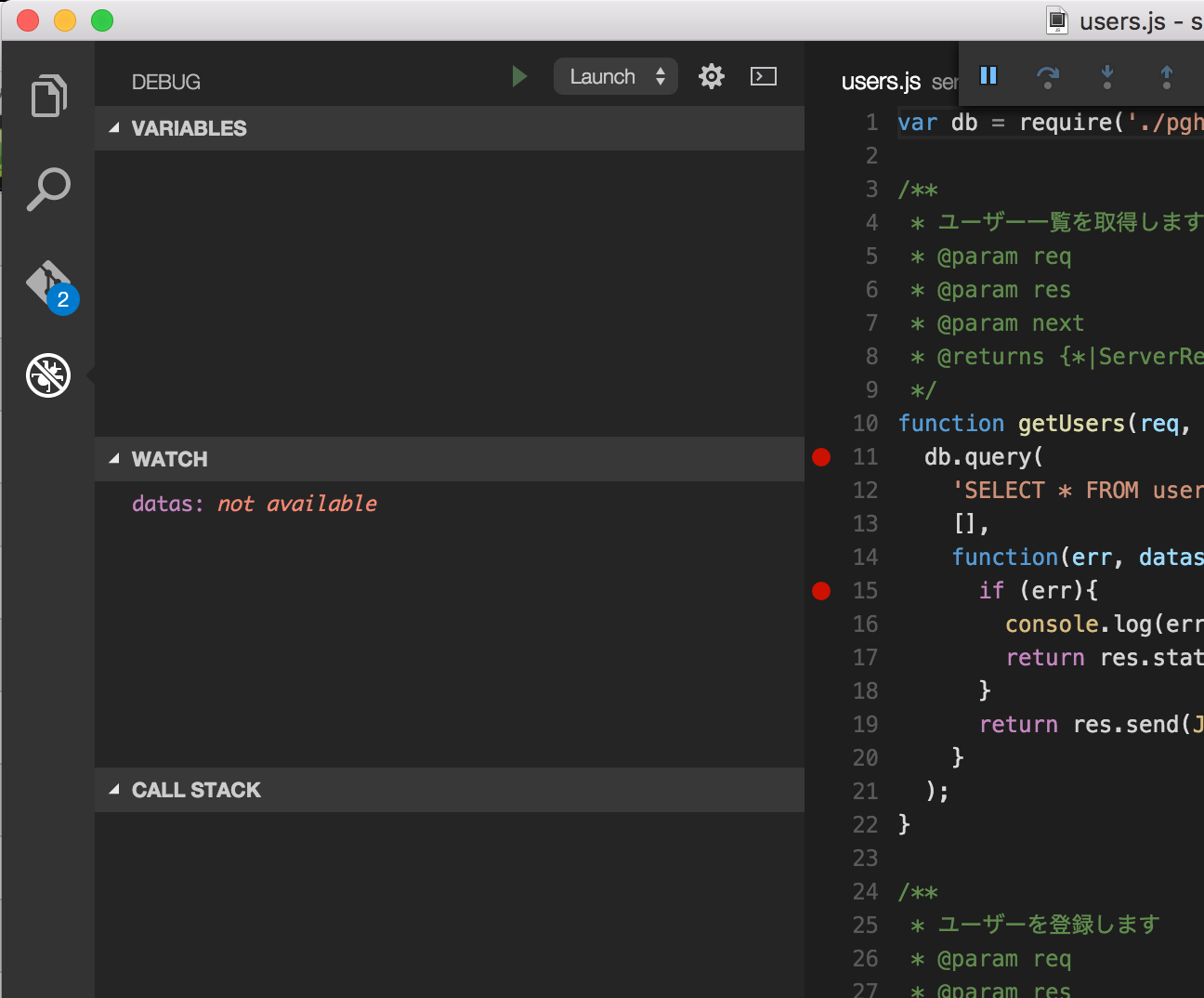
ブレークポイント
以下のようにブレークポイントを置けば、ライン実行もできます。 変数の中身を覗きたければ、カーソルを当てることで見れますし、右下
変数の中身を覗きたければ、カーソルを当てることで見れますし、右下
 のようにコマンド欄に変数名を入力してenterすれば、コンソールで中身を確認することができます。
変数の状態を監視したい場合は、以下のように変数で右クリックして、
のようにコマンド欄に変数名を入力してenterすれば、コンソールで中身を確認することができます。
変数の状態を監視したい場合は、以下のように変数で右クリックして、
 Debug: Add to Watch
をクリックします。すると、左のWATCHの所に変数が追加されます。
Debug: Add to Watch
をクリックします。すると、左のWATCHの所に変数が追加されます。

この記事を書いた人 : 國田健史
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
