-
Selenium Builderを使った自動テストスクリプトの作成
- 2016年7月2日
- Selenium Builder
前回→Selenium IDEを使った自動テストスクリプトの作成
皆さん、こんにちは。
在宅ワーカーに復帰した中野です。
今回は前回に引き続きツールを使って自動テストのスクリプトを作ってみたいと思います。
 前回(Selenium IDEの回)と同様の操作を行うとスクリプトが記録されます。
ただし、文字の一致のチェック(Assert)は右クリックでは登録できないので
Stepのところで、使いたい関数(assertText)を自力で選択します。
前回(Selenium IDEの回)と同様の操作を行うとスクリプトが記録されます。
ただし、文字の一致のチェック(Assert)は右クリックでは登録できないので
Stepのところで、使いたい関数(assertText)を自力で選択します。
 さらに一致するかチェックするエラーメッセージを入力します。
さらに一致するかチェックするエラーメッセージを入力します。

 保存するとjson形式でパラメータが保存されます。
また、メニューからExportを選択して、Node.jsとしてファイルを吐き出してみました。
「Node.JS – Selenium-WebDriver」を選択すると、以下のソースが生成されました。
保存するとjson形式でパラメータが保存されます。
また、メニューからExportを選択して、Node.jsとしてファイルを吐き出してみました。
「Node.JS – Selenium-WebDriver」を選択すると、以下のソースが生成されました。
Selenium Builderを使う
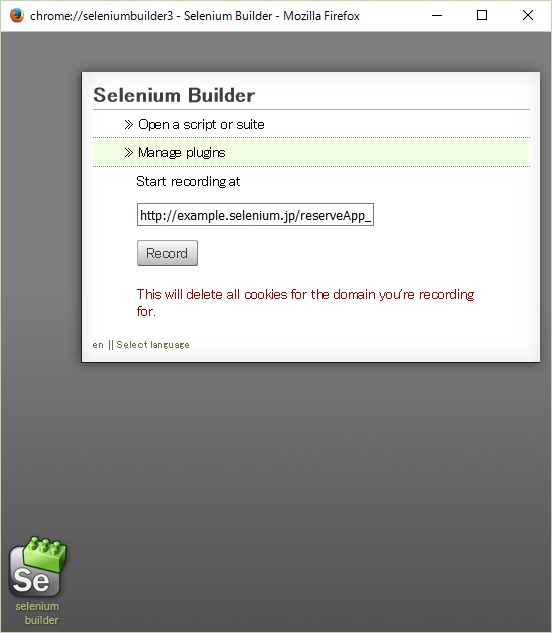
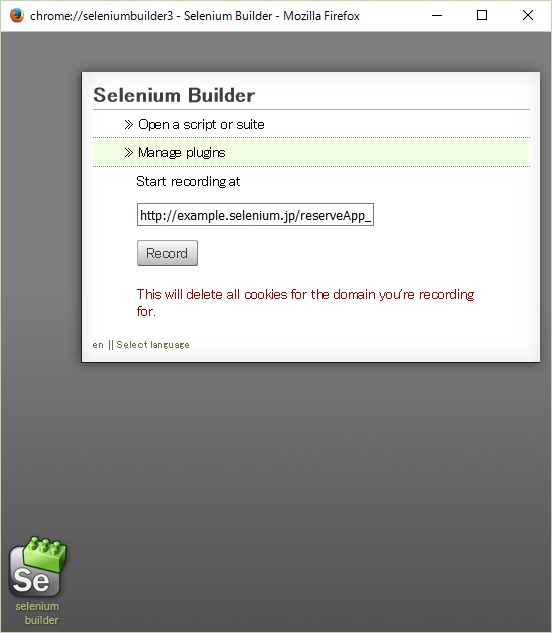
Selenium Builderを使うには、IDEと同じくfirefoxにプラグインを入れる必要があります。 以下のサイトより入手します。 https://addons.mozilla.org/ja/firefox/addon/selenium-builder/ インストール後、firefoxを起動させて、「ツール」→「Web開発」→「Launch Selenium Builder」を選択します。 すると以下のような、ポップアップが表示されます。 「Record」を押すと、操作の記録が始まります。 前回(Selenium IDEの回)と同様の操作を行うとスクリプトが記録されます。
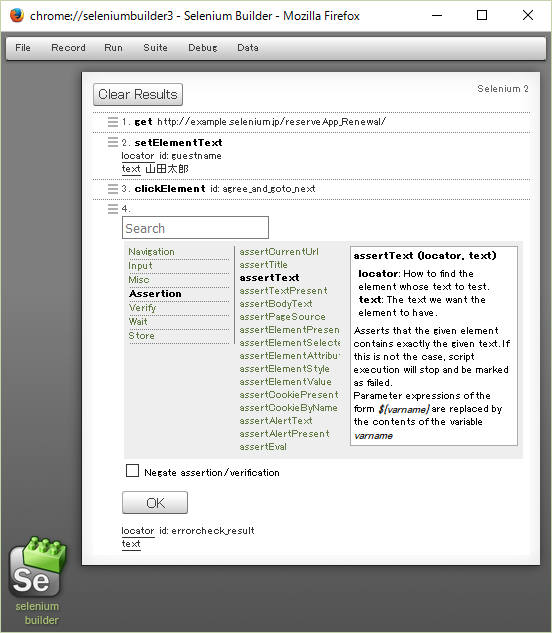
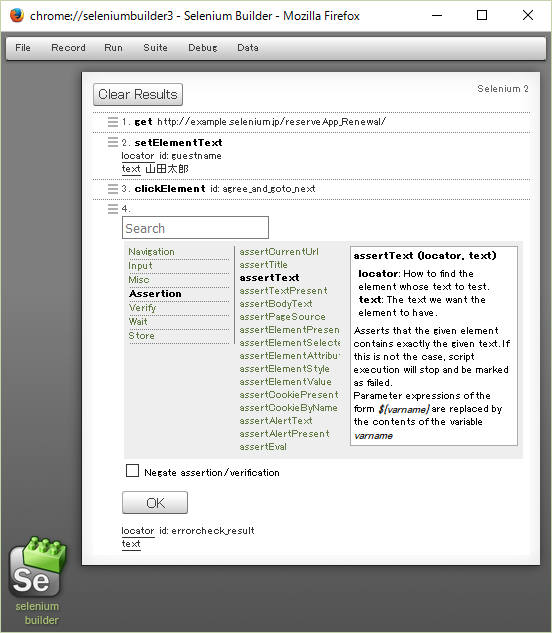
ただし、文字の一致のチェック(Assert)は右クリックでは登録できないので
Stepのところで、使いたい関数(assertText)を自力で選択します。
前回(Selenium IDEの回)と同様の操作を行うとスクリプトが記録されます。
ただし、文字の一致のチェック(Assert)は右クリックでは登録できないので
Stepのところで、使いたい関数(assertText)を自力で選択します。
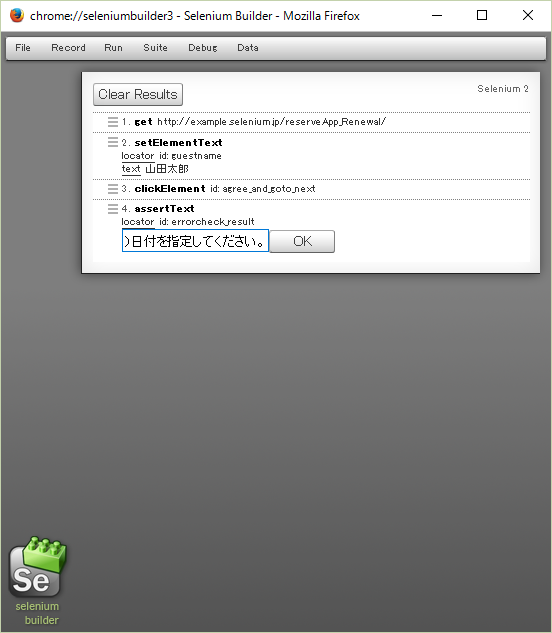
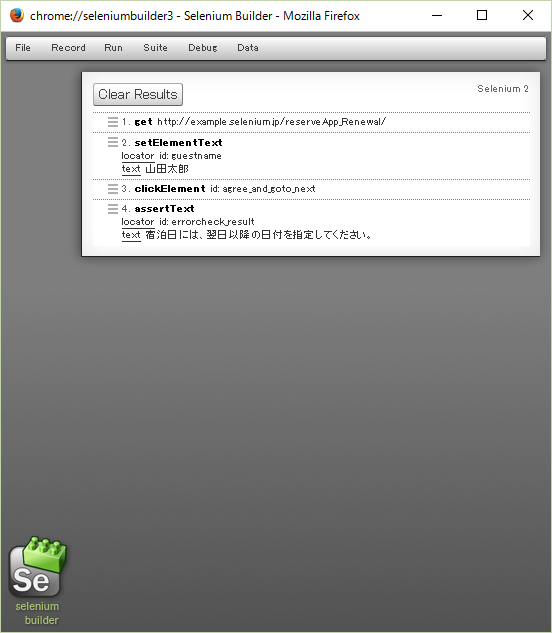
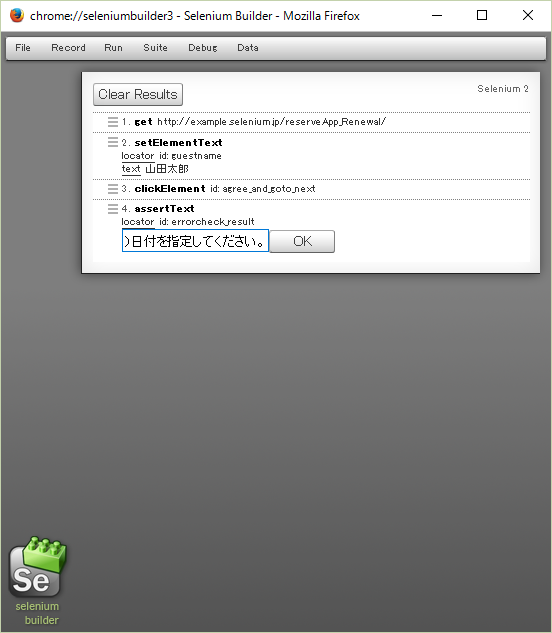
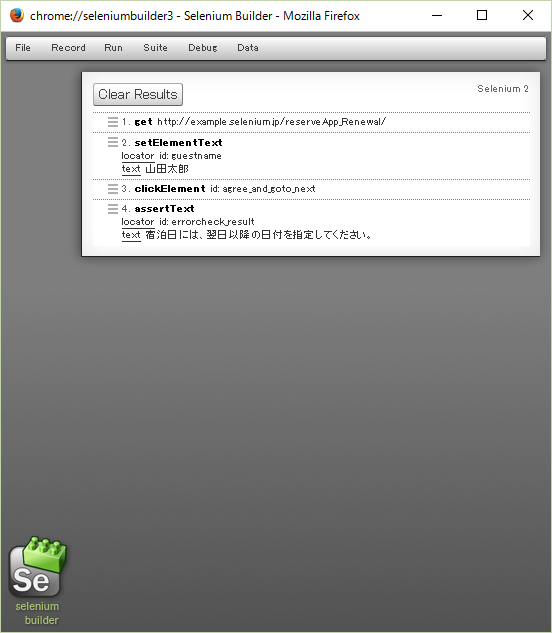
 さらに一致するかチェックするエラーメッセージを入力します。
さらに一致するかチェックするエラーメッセージを入力します。

 保存するとjson形式でパラメータが保存されます。
また、メニューからExportを選択して、Node.jsとしてファイルを吐き出してみました。
「Node.JS – Selenium-WebDriver」を選択すると、以下のソースが生成されました。
保存するとjson形式でパラメータが保存されます。
また、メニューからExportを選択して、Node.jsとしてファイルを吐き出してみました。
「Node.JS – Selenium-WebDriver」を選択すると、以下のソースが生成されました。
var webdriver = require('selenium-webdriver'),
By = webdriver.By,
until = webdriver.until;
var _ = require('underscore');
var VARS = {};
var globalTimeout = 60*1000;
var driver = new webdriver.Builder()
.forBrowser('firefox')
.build();
driver.controlFlow().on('uncaughtException', function(err) {
console.log('There was an uncaught exception: ' + err);
});
driver.get("http://example.selenium.jp/reserveApp_Renewal/");
driver.findElement(By.id("guestname")).sendKeys("山田太郎");
driver.findElement(By.id("agree_and_goto_next")).click();
driver.findElement(By.id("errorcheck_result")).getText().then(function (text) {
if (!_.isEqual(text, "宿泊日には、翌日以降の日付を指定してください。")) {
driver.quit();
throw new Error('assertText failed');
}
});
driver.quit();
他にJavaやRubyのスクリプトも生成できます。
ちょっと画面がわかりにくい(UIがいまいち)のが玉に傷ですが、Selenium Builderはかなり高機能だと感じました。この記事を書いた人 : 中野健一
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
