-
node.jsで帳票を作成する -pdfkitで請求書作成-
- 2016年9月9日
- Node.js
- pdfkit
前回の投稿(node-jsで帳票を作成する-pdfkitの導入-)
皆さんこんにちは。
効率的な業務の進め方とは何か、を日々探求している中野です。
前回に引き続き、pdfkitで業務帳票を開発してみましょう。
今回は企業が事業を行う上で必ず必要になる請求書を作成してみることにします。
 すばらしい!請求書が作成できました。
昔は帳票を開発するには、帳票用のフレームワークを使って
独自のツールを使ってレイアウトを作成して、という作業が伴っていましたが
今はjsだけで帳票が作れしまいます。
世の中も進歩したものです…。
今回は以上になります。
すばらしい!請求書が作成できました。
昔は帳票を開発するには、帳票用のフレームワークを使って
独自のツールを使ってレイアウトを作成して、という作業が伴っていましたが
今はjsだけで帳票が作れしまいます。
世の中も進歩したものです…。
今回は以上になります。
pdfkitの基本的な操作
帳票を作る前にpdfkitで何ができるのか確認してみましょう。文字を書く
PDFDocument = require('pdfkit');
doc = new PDFDocument
doc.text('請求書', 50, 10)
上記で文字を書くことができます
ただし、日本語はデフォルトの状態でフォントが対応していないので
文字化けしてしまいます。
そのため、日本語フォントを指定する必要があります。
今回はIPAフォントを使用しました。
以下のサイトからIPAex明朝をローカルにダウンロードして下さい。
http://ipafont.ipa.go.jp/
ダウンロードしたファイルを解凍すると
ipaexm.ttf
というファイルになるため、これを実行するプログラムで参照できる場所に置いて下さい。
doc.font('../fonts/ipaexm.ttf')
という感じで指定すれば、日本語の文字が表示できるようになります。
線を引く
doc.moveTo(50,230) .lineTo(550,230) .stroke()moveToで線の始点に移動、 lineToで終点まで線を引くという内容です。 strokeの引数にcolorコードを指定すれば線がその色になります。
図形を描く
doc.rect(170,30,380,5) .lineWidth(1) .stroke()上記で四角形が描けます。 帳票に印字する枠を描くときに使うイメージなります。 その他、円形なども描けますがここでは説明を割愛します。
請求書を作成する
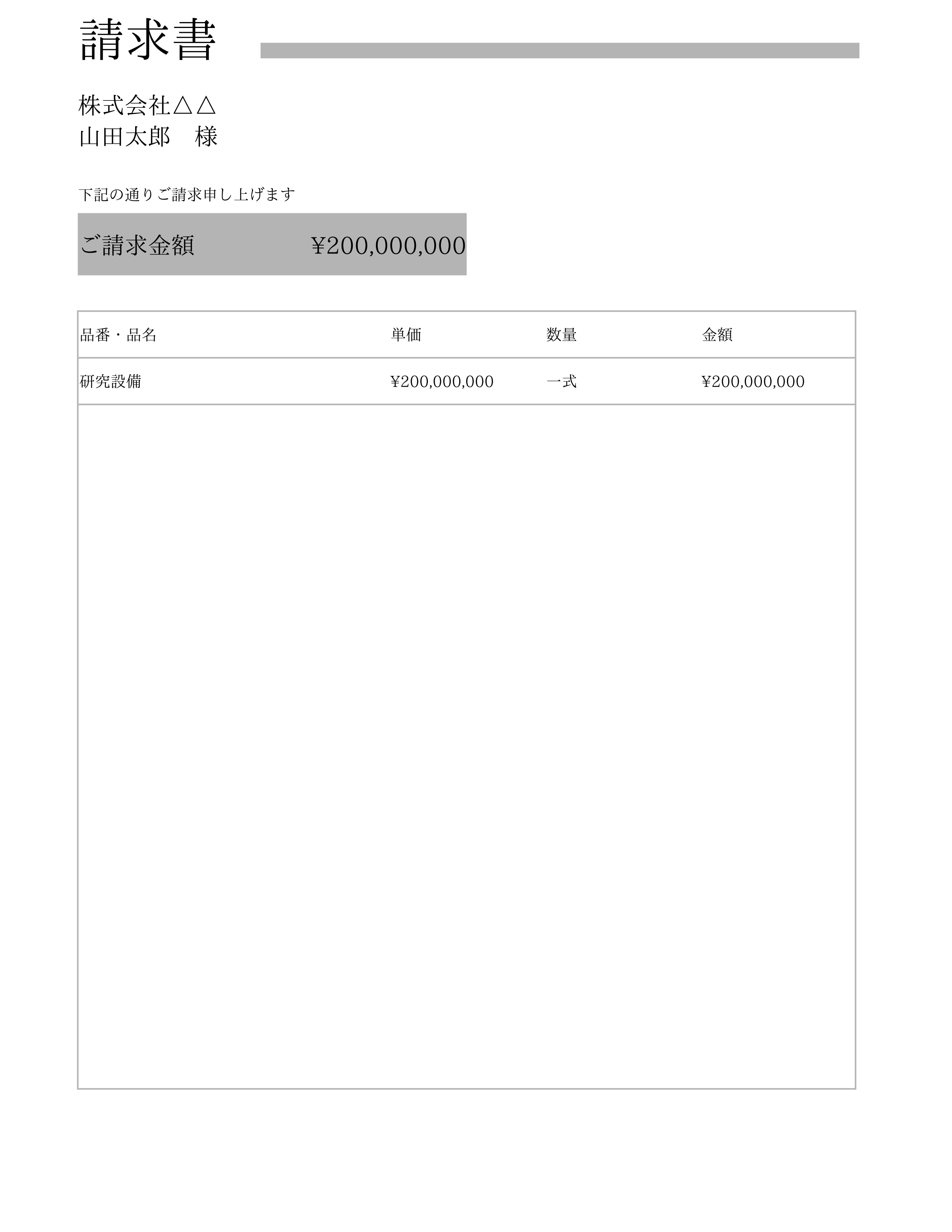
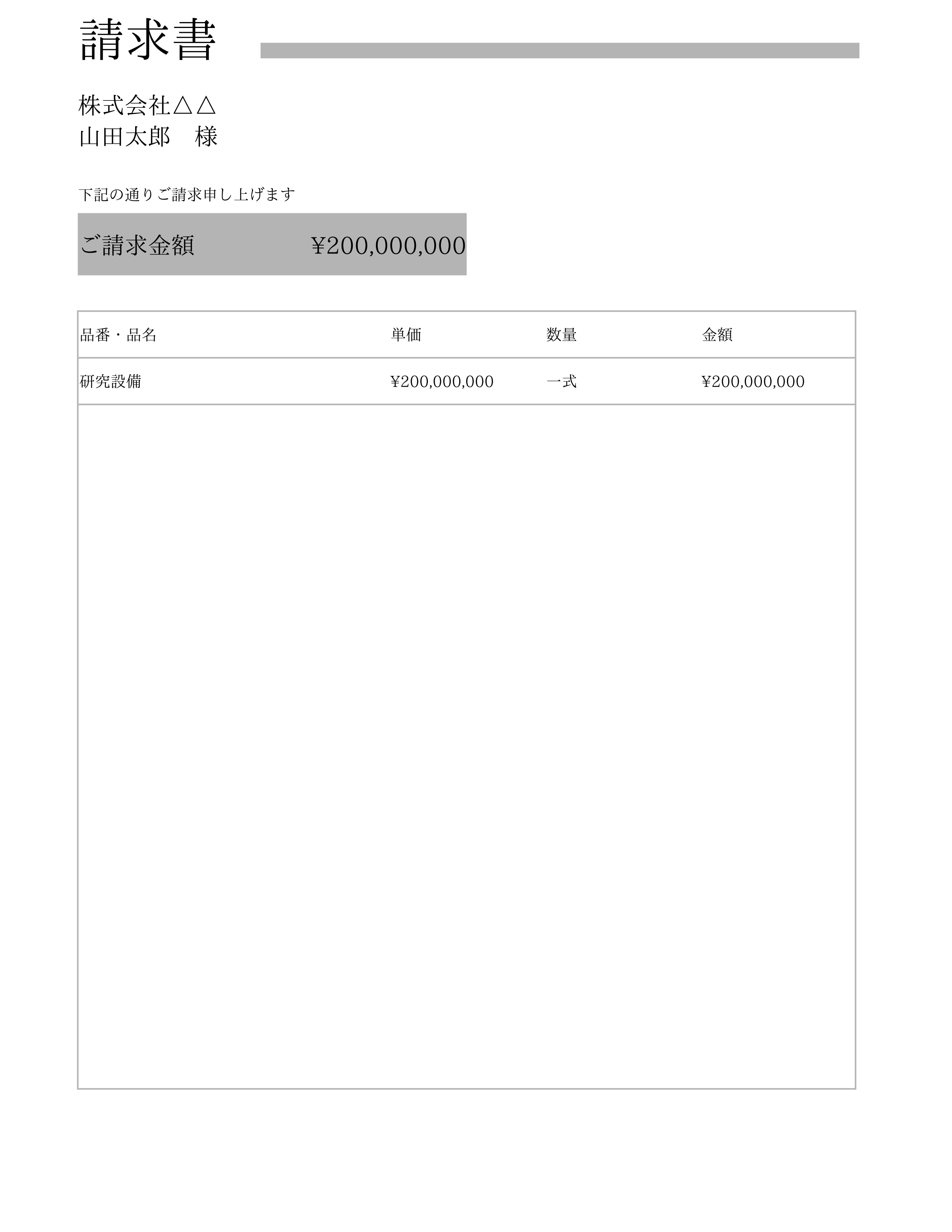
さきほど説明した基本操作をベースに請求書を作成しました。 ソースは以下になります。
PDFDocument = require('pdfkit');
fs = require('fs');
//Create a document
doc = new PDFDocument
doc.pipe(fs.createWriteStream('請求書.pdf'))
doc.fontSize(30)
doc.font('../fonts/ipaexm.ttf')
.text('請求書', 50, 10)
doc.rect(170,30,380,5)
.lineWidth(5)
.stroke('#b4b4b4')
doc.fontSize(15)
doc.fillColor("black")
doc.text('株式会社△△', 50, 60)
doc.text('山田太郎 様', 50, 80)
doc.rect(60,147,230,20)
.lineWidth(20)
.stroke('#b4b4b4')
doc.fontSize(10)
.text('下記の通りご請求申し上げます', 50, 120)
doc.fontSize(15)
doc.text('ご請求金額', 50, 150)
doc.text('¥200,000,000', 200, 150)
doc.rect(50,200,500,500)
.lineWidth(1)
.stroke('#b4b4b4')
doc.fontSize(10)
doc.text('品番・品名', 51, 210)
.stroke()
doc.text('単価', 251, 210)
.stroke()
doc.text('数量', 351, 210)
.stroke()
doc.text('金額', 451, 210)
.stroke()
doc.moveTo(50,230)
.lineTo(550,230)
.stroke('#b4b4b4')
doc.text('研究設備', 51, 240)
.stroke()
doc.text('¥200,000,000', 251, 240)
.stroke()
doc.text('一式', 351, 240)
.stroke()
doc.text('¥200,000,000', 451, 240)
.stroke()
doc.moveTo(50,260)
.lineTo(550,260)
.stroke('#b4b4b4')
//Finalize PDF file
doc.end()
では、PGMを実行してみましょう。
そうすると…
 すばらしい!請求書が作成できました。
昔は帳票を開発するには、帳票用のフレームワークを使って
独自のツールを使ってレイアウトを作成して、という作業が伴っていましたが
今はjsだけで帳票が作れしまいます。
世の中も進歩したものです…。
今回は以上になります。
すばらしい!請求書が作成できました。
昔は帳票を開発するには、帳票用のフレームワークを使って
独自のツールを使ってレイアウトを作成して、という作業が伴っていましたが
今はjsだけで帳票が作れしまいます。
世の中も進歩したものです…。
今回は以上になります。この記事を書いた人 : 中野健一
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
