-
heroku Client APIを使ってHeroku環境の設定コピーツールを作成する
- 2016年10月31日
- Heroku
- node-heroku-client
- Node.js
- reactjs
この投稿は、筆者のQiitaブログ記事
http://qiita.com/kuniken/items/f14c6d4b5d8acc0daa94
に加筆・修正したものです。




 また、アタッチされたアドオンについては「change」ボタンをクリックすることで、アタッチメント元を変更することができます。
また、アタッチされたアドオンについては「change」ボタンをクリックすることで、アタッチメント元を変更することができます。


コピー出来ない
Herokuはアプリ設定のコピーができない、ということに業務上ストレスを感じることが多々あったので、ツールを作りました。heroku forkだと細かいチューニングができないのと何がコピーされるのか前もって見れないので画面を作りました。作業時間的には10分の1くらいにはなった気がしています。
作ったものをご紹介
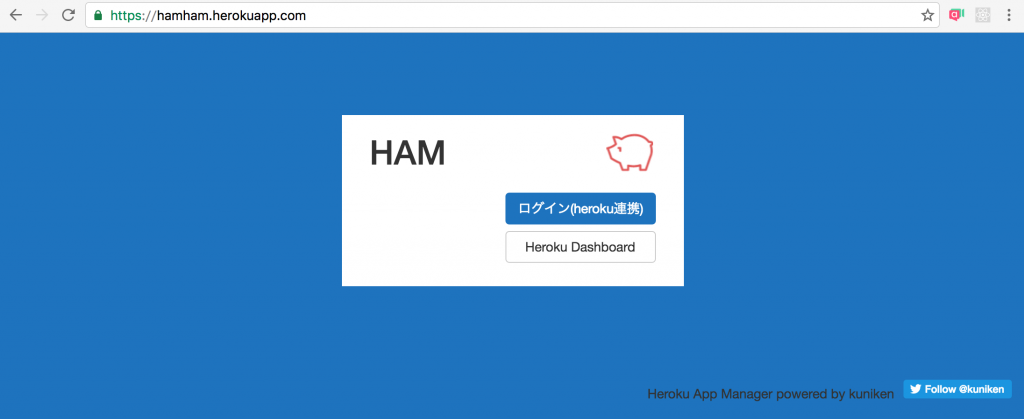
HAM https://hamumai.com/ログイン画面
ログイン自体は前回ご紹介した、heroku OAuthを使ったログイン画面を作るの内容で実装しています。
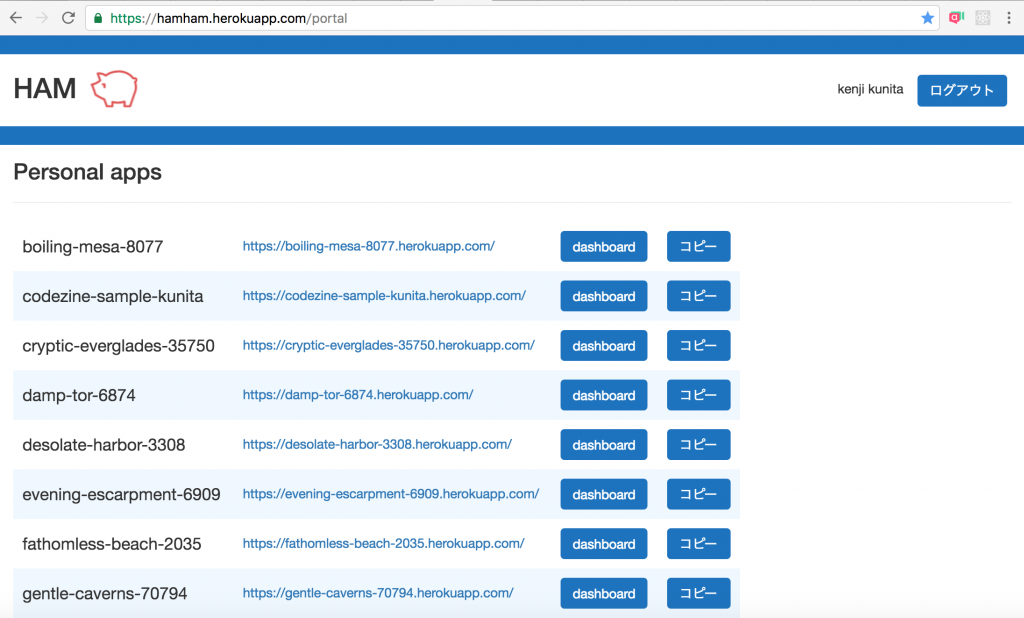
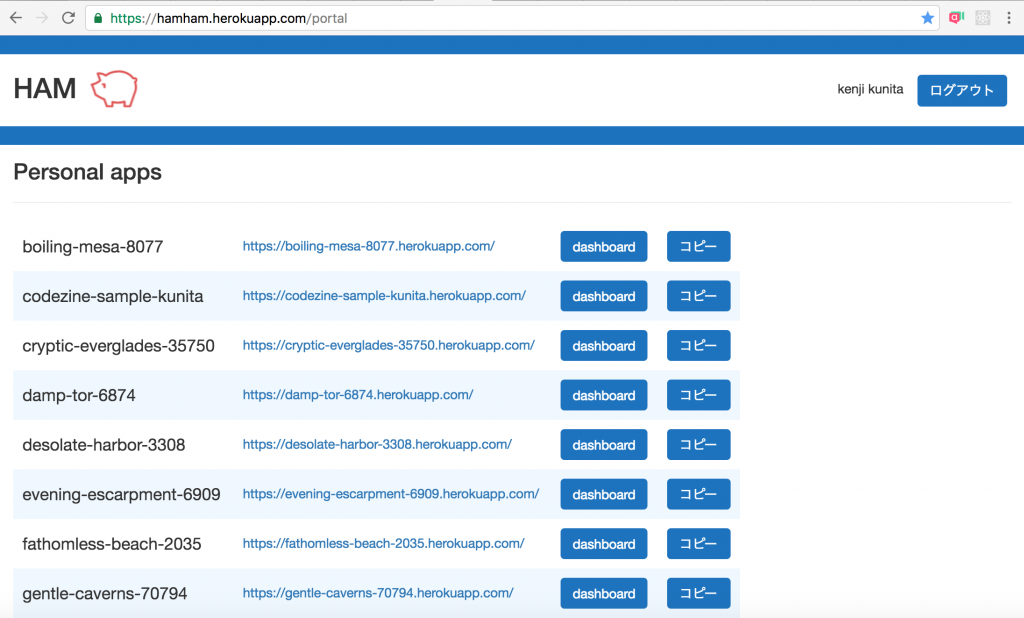
アプリ一覧
ログインすると、アプリ一覧に遷移します。 Organizationごとにアプリが表示されるようになっています。 dashboardボタンからはherokuの各アプリのdashboardに遷移するようになっています。
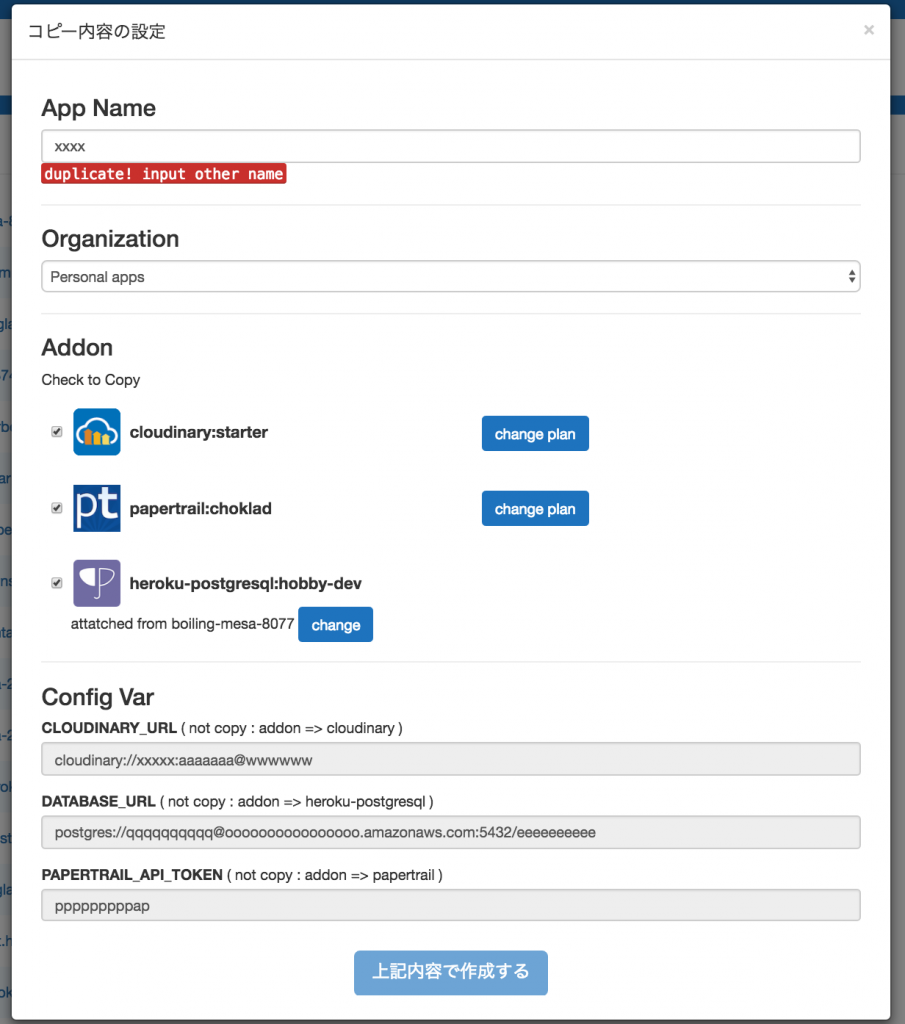
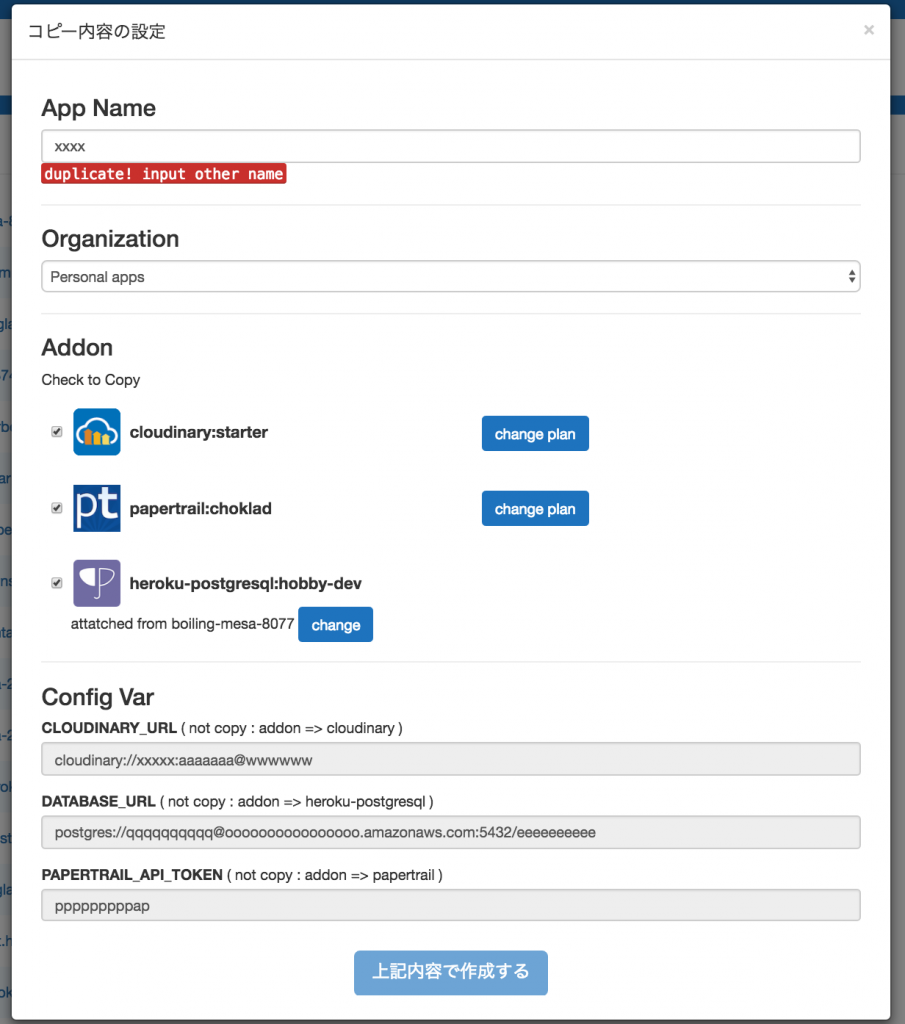
コピー
各アプリのコピーボタンからどのような内容でコピーして作成するのかを指定します。 別の組織に作るとか、どのアドオンだけコピーするか、ということも指定できます。 環境変数はアドオン依存のものは設定できないようにしています。 (時間の都合でいろいろ実装機能を絞りました。今後実装予定。)
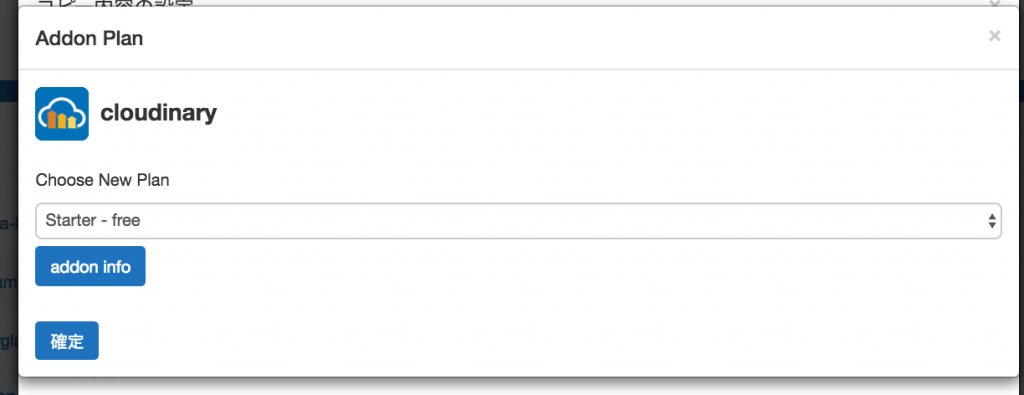
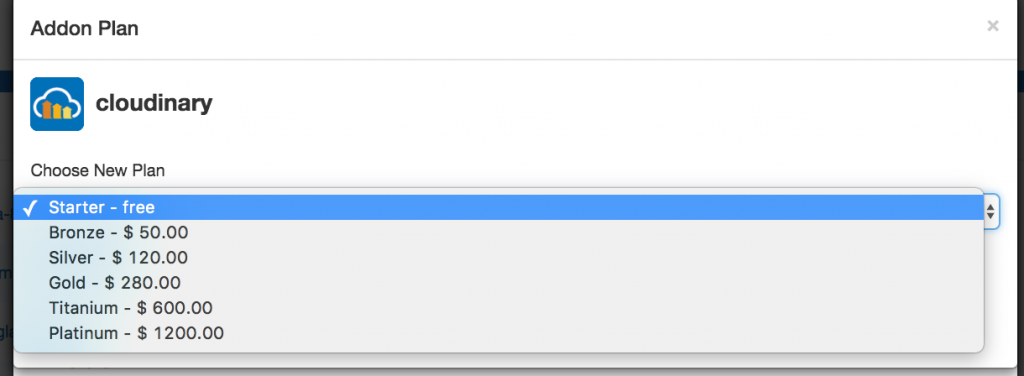
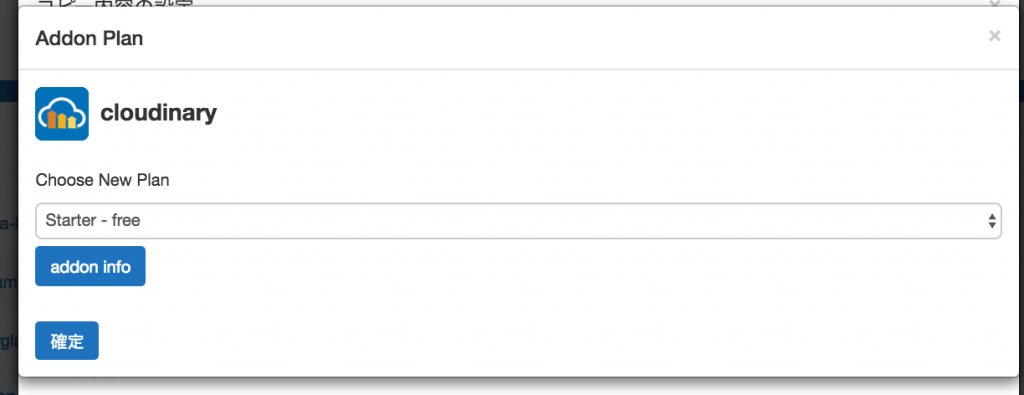
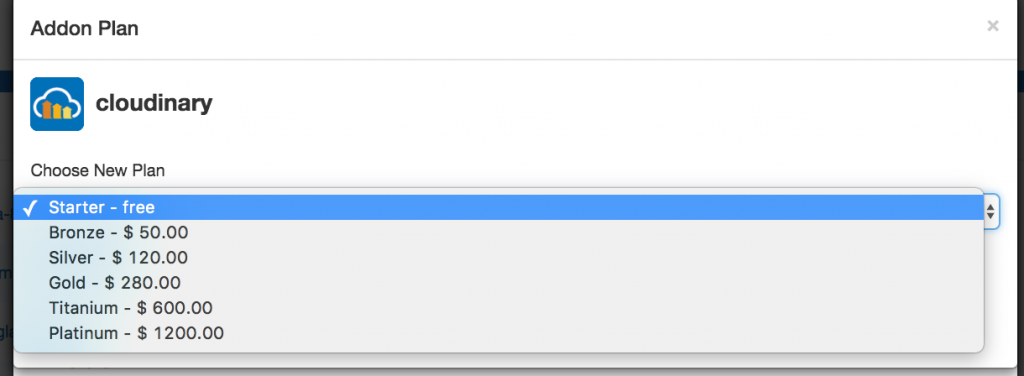
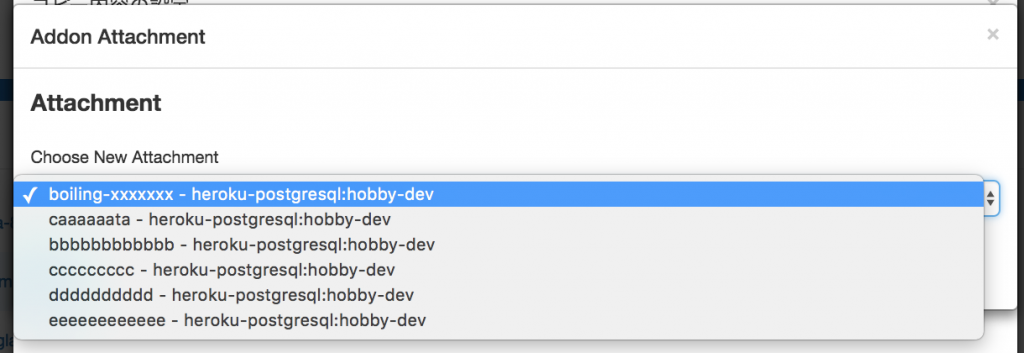
料金プランの変更、アタッチメント元の変更
図のように、各アドオンの料金プランの変更、アタッチメント元の変更を行うこともできます。 業務上、これはいつも使っています。 上の図のように、「change plan」ボタンをクリックすると、料金プランが変更できます。
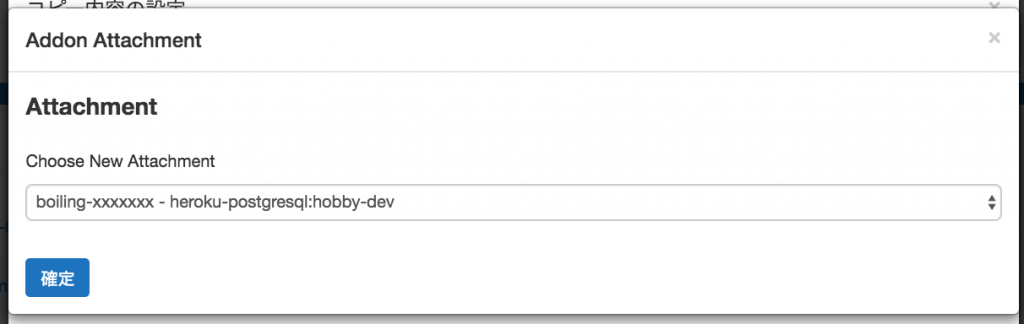
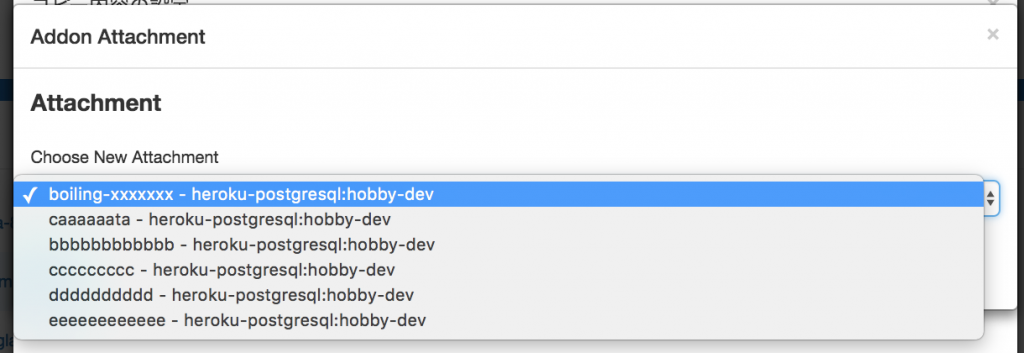
 また、アタッチされたアドオンについては「change」ボタンをクリックすることで、アタッチメント元を変更することができます。
また、アタッチされたアドオンについては「change」ボタンをクリックすることで、アタッチメント元を変更することができます。


実装の概要
クライアント:reactjs(react-router、redux、superagent、react-bootstrap) サーバー:nodejs(express) API実装については、以下のモジュールを使用しました。node-heroku-client
herokuはダッシュボード上でポチポチ操作しなくても様々なことがプログラム上から行うことができます。 なぜならAPIが公開されているからです。 Platform API Reference | Heroku Dev Center そんなAPIをnodejs上で簡単に実装できるモジュールも公開されています。 それがnode-heroku-clientです。
node-heroku-client
https://github.com/heroku/node-heroku-client
使い方
インストール
$ npm install heroku-client --save
サンプルソース
機能も少ないので簡単な内容になってしまいますが、以下のように使います。var Heroku = require('heroku-client');
/**
* アプリのリスト取得 'GET /apps'
*/
exports.getAppList = function(req, res, next){
var accesstoken = req.user.accessToken;
var client = new Heroku({ token: accesstoken });//ログインユーザーのアクセストークンを使用してデータを取得する。
client.get('/apps')//getのほかにpostとかpatchとかメソッドが用意されている
.then(function(apps){
var result = [];
apps.map(function(app){
try{
result.push({id: app.id, name: app.name, web_url: app.web_url});
}catch(e){
console.log(e);
}
return null;
})
return res.send(result);
})
.catch(function(err){
return res.status(400).send(err);
});
}
Herokuを使ったアプリ構築のご相談を承っております。
月々の保守費用を抑えたい、といったご要望や、WEBアプリ構築のお見積・ご依頼、Herokuについて不明点がおありの場合は、下記よりお気軽にお問い合わせください。ソリューションウェアについて
ソリューションウェアはクラウドアプリケーション構築のエキスパートとしてお客様に最大限のメリットをご提供する基盤を持っています。- 幅広い開発実績(エンタープライズからコンシューマアプリまで)
- 経営・マネジメント、エンドユーザ両方のメリットを意識したITコンサルティング実績
- 大規模パッケージ開発経験者から構成される開発部隊による、抜けや漏れのないシステム実装の実現
- 業務コンサルティングサービス(業務改革、業務改善)
- ITコンサルティングサービス(要求分析、要件定義、プロジェクトマネジメント)
- クラウドSIサービス(AWS、Heroku、SFDCなど)
- クラウド型業務システムの企画・開発
この記事を書いた人 : 國田健史
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
