-
お手軽にAIの機能を試してみる
- 2017年10月29日
- EinsteinVision
- Heroku
「AI」というテーマで様々な製品に斬新な機能が組み込まれるようになってきています。
たとえば、
「AIを自社のシステムにも組み込む検討をしており、具体的に何ができるか知りたいが、ディープラーニングとか、テキストマイニングとか、自動音声認識とか、聞きなれない単語も多いし何事も何から手を付けたらいいか分からない。」
と思われている方もいらっしゃるかと思います。
Heroku(※)という、プログラムの実行環境を提供するサービスが、「Einstein Vision」という、ディープラーニングを手軽に利用できる機能を提供しています。
AI技術の利用の際のヒントになることを目標に、今回はこちらの機能を試してみます。
※Heroku
Salesforce.comが手がける、高生産性でWEBサービスを実現するPaaS
https://www.heroku.com/platform
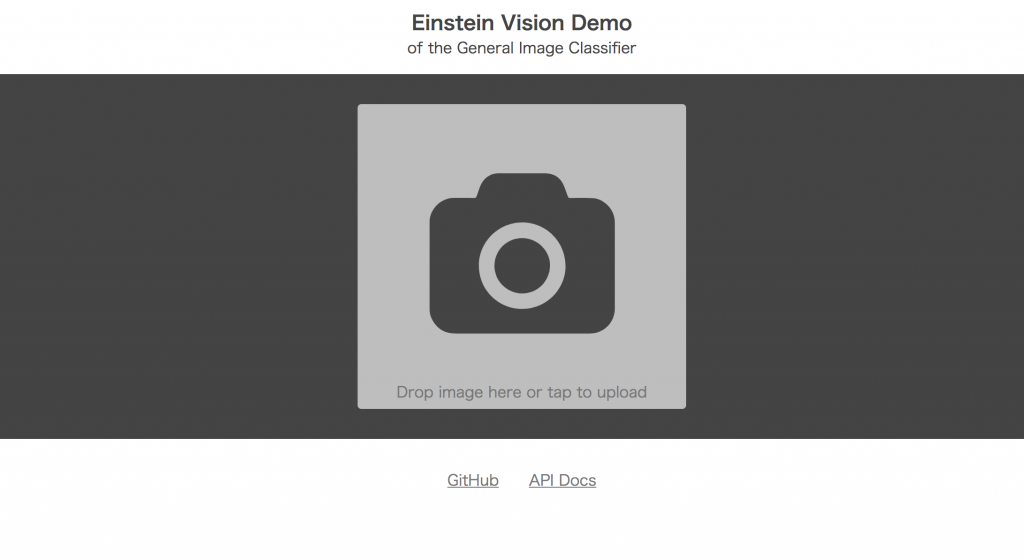
 こちらのサイトは、画像認識をして、どういったものが画像に写っているかを判定することができるようになっています。
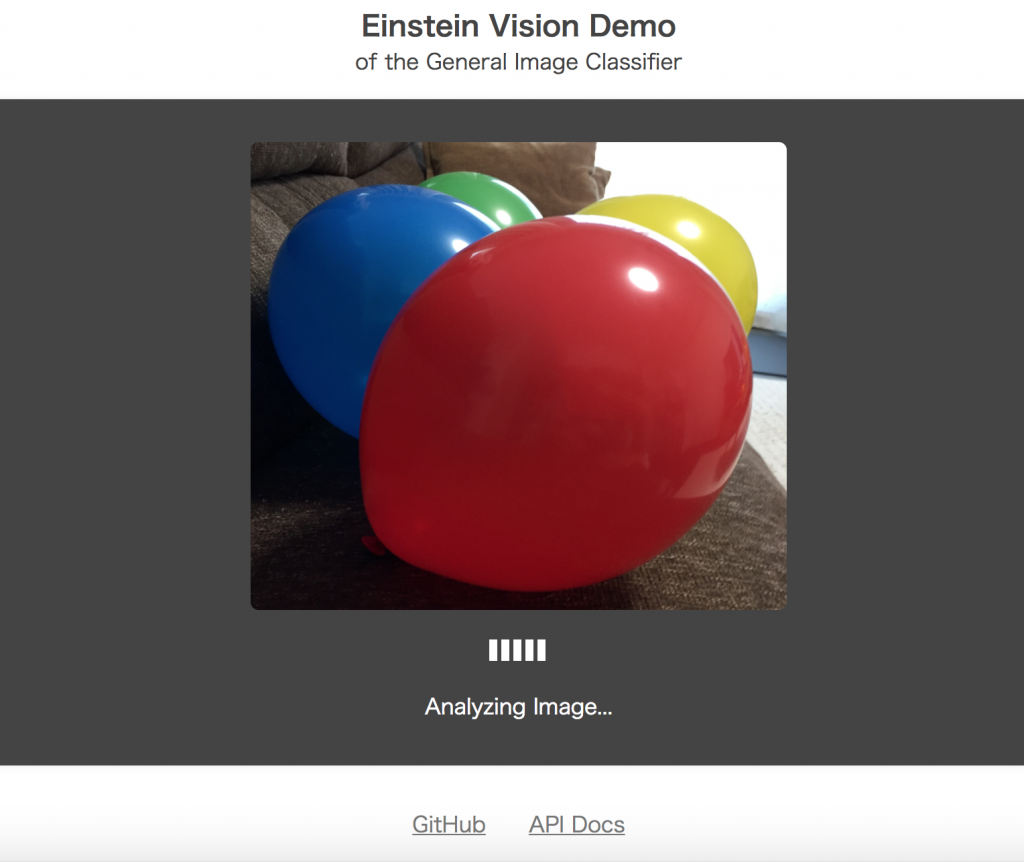
以下の風船が写っている写真を画面中央のカメラマークに向けてドラッグ・アンド・ドロップしてみます。
こちらのサイトは、画像認識をして、どういったものが画像に写っているかを判定することができるようになっています。
以下の風船が写っている写真を画面中央のカメラマークに向けてドラッグ・アンド・ドロップしてみます。
 すると、解析が始まります。
すると、解析が始まります。
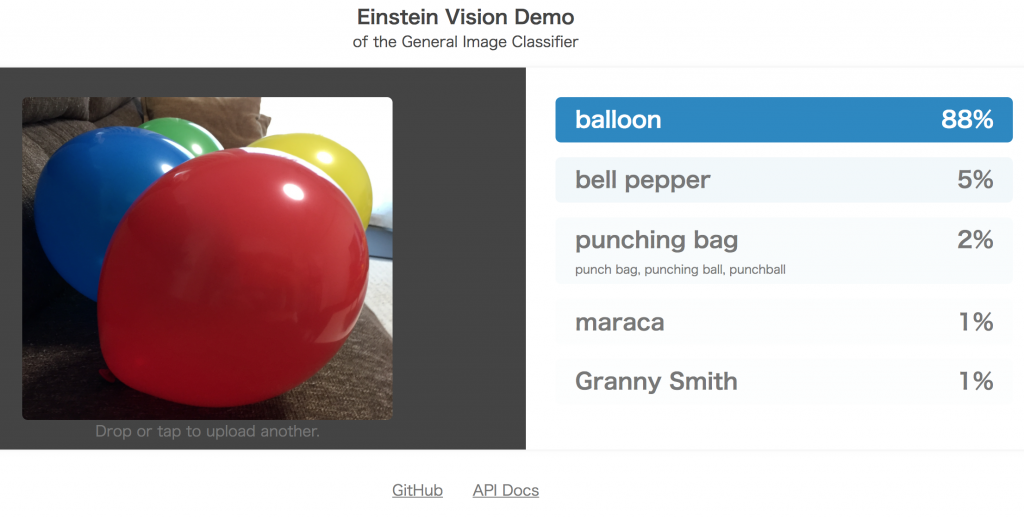
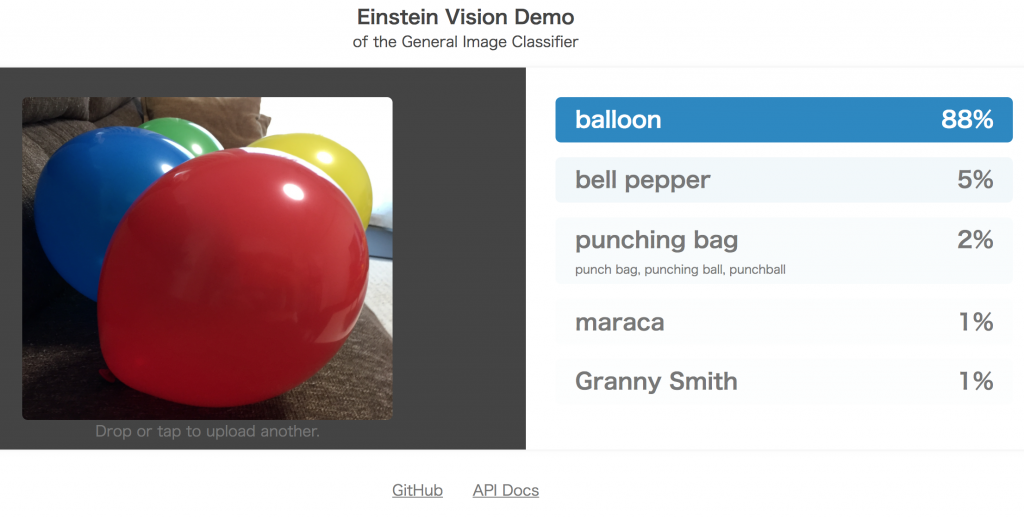
 結果が出ました!
結果が出ました!
 写っているものが何に当たるのか、パーセンテージで表示されます。
88%の確率で「風船」と判定されました。
写っているものが何に当たるのか、パーセンテージで表示されます。
88%の確率で「風船」と判定されました。

ディープラーニング体験
Herokuがサンプルコードを公開していますので、簡単に、どんなことができるか体験することができます。 サンプルプロジェクトのコード一式は以下URLにあります。 https://github.com/heroku/einstein-vision-node すぐに動かしてみたい、という方はページの一番上に記述されている、 https://einstein-vision.herokuapp.com/ にアクセスしてみてください。 トップページ こちらのサイトは、画像認識をして、どういったものが画像に写っているかを判定することができるようになっています。
以下の風船が写っている写真を画面中央のカメラマークに向けてドラッグ・アンド・ドロップしてみます。
こちらのサイトは、画像認識をして、どういったものが画像に写っているかを判定することができるようになっています。
以下の風船が写っている写真を画面中央のカメラマークに向けてドラッグ・アンド・ドロップしてみます。
 すると、解析が始まります。
すると、解析が始まります。
 結果が出ました!
結果が出ました!
 写っているものが何に当たるのか、パーセンテージで表示されます。
88%の確率で「風船」と判定されました。
写っているものが何に当たるのか、パーセンテージで表示されます。
88%の確率で「風船」と判定されました。
最後に
画像認識をするには、準備として主に以下の作業を行います。 1.データセットの作成 どういった画像をAIが扱うのかを定義します。- ラベル
- ラベルの見本となる画像例) ラベル:風船 ラベルの見本となる画像:風船の画像
株式会社ソリューションウェア公式サイト

この記事を書いた人 : 國田健史
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
