-
Vue 3のmacOS(Windows)アプリをビルドする
- 2019年1月31日
- electron
- TypeScript
- vue
- vuejs
前回の記事にてポケモン一覧・詳細を表示するクライアントアプリの開発まで出来るようにしました。
今回はそこからパッケージングし、実際にmac用のappファイル、windows用のexeファイルを作成します。

 Chroniumが内包されているためファイルサイズは大きくなってしまいますが、1つのソースからmac,windows両方で実行可能なクライアントアプリが作成できるようになりました。
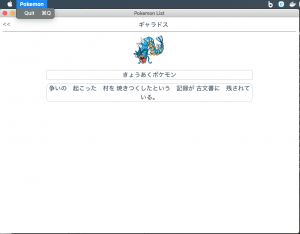
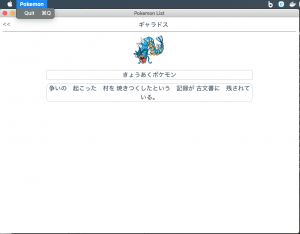
作成したアプリの実行時の画面は以下の通りです。開発時とは違い、プログラム中(index.js)にて指定をしていないため、画面上部のコンテキストメニューが「終了」以外何もありません。
Chroniumが内包されているためファイルサイズは大きくなってしまいますが、1つのソースからmac,windows両方で実行可能なクライアントアプリが作成できるようになりました。
作成したアプリの実行時の画面は以下の通りです。開発時とは違い、プログラム中(index.js)にて指定をしていないため、画面上部のコンテキストメニューが「終了」以外何もありません。
 今回の最終的なソースはここにあります。適宜ご参照ください。(すいません、READMEはさぼって編集しておりませんが。。。)
参考URL:
今回の最終的なソースはここにあります。適宜ご参照ください。(すいません、READMEはさぼって編集しておりませんが。。。)
参考URL:
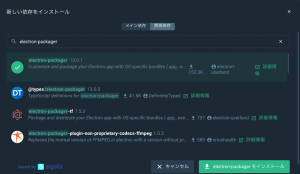
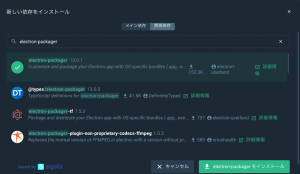
electron-packagerの追加を行う
パッケージング用のpluginとしてelectron-packagerをインストールします。electronパッケージの作成には有名なところとしてelectron-builderとelectron-packagerの2種類がありますが、今回はelectron-packagerを利用しています。
プログラムの修正
以下2点、プログラムを修正します。 ①package.jsonにデフォルトパスの設定と、アプリパッケージング用のscriptを追記します。赤字部分が追記部分です。 {
"name": "pokemon",
"version": "0.1.0",
"private": true,
+ "homepage": "./",
"scripts": {
"serve": "NODE_ENV=DEV vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"el-dev": "NODE_ENV=DEV vue-cli-service serve & sleep 5 && NODE_ENV=DEV electron index.js"
+ "el-build:darwin": "electron-packager . Pokemon --platform=darwin --arch=x64",
+ "el-build:win32": "electron-packager . Pokemon --platform=win32 --arch=x64"
},
"dependencies": {
"axios": "^0.18.0",
"vue": "^2.5.17",
"vue-class-component": "^6.0.0",
"vue-property-decorator": "^7.0.0",
"vue-router": "^3.0.1",
"vuex": "^3.0.1",
"vuex-class": "^0.3.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.2.0",
"@vue/cli-plugin-eslint": "^3.2.1",
"@vue/cli-plugin-typescript": "^3.2.0",
"@vue/cli-service": "^3.2.0",
"@vue/eslint-config-prettier": "^4.0.0",
"@vue/eslint-config-typescript": "^3.2.0",
"babel-eslint": "^10.0.1",
"electron": "^3.0.12",
+ "electron-packager": "^13.0.1”,
"eslint": "^5.8.0",
"eslint-plugin-vue": "^5.0.0-0",
"typescript": "^3.0.0",
"vue-template-compiler": "^2.5.17"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"@vue/prettier",
"@vue/typescript"
],
"rules": {},
"parserOptions": {
"parser": "typescript-eslint-parser"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
アプリはクライアントで動作するため、既存の設定のままだと絶対パス参照(/js/hogehoge.jsのような)となってしまい、ファイルを参照することが出来ません。
そこでpackage.jsonに”homepage”を設定することにより、相対パス参照(./js/hogehoge.jsのような)とすることにより関連ファイル(js,css)を読み込むことが出来るようにします。
コマンドのel-build:darwinはmac用のビルド、el-build:win32がwindows用のビルドコマンドです。アプリアイコンを指定する場合はここで設定する必要がありますが、今回は最小限でとりあえず動くアプリを作成します。
②src/router.tsを編集します。
アプリ起動時のデフォルトのパスを指定します。
import Vue from "vue";
import Router from "vue-router";
import List from "./views/List.vue";
import Detail from "./views/Detail.vue";
Vue.use(Router);
export default new Router({
mode: "history",
routes: [
{
path: "/",
name: "list",
component: List
},
{
path: "/detail",
name: "detail",
component: Detail
},
+ {
+ path: "*",
+ redirect: "/"
+ }
]
});
プログラムの実行
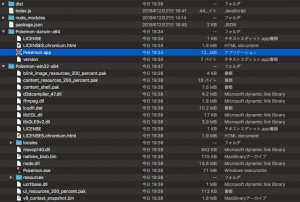
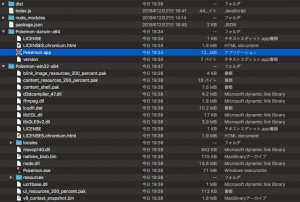
Package.jsonにて指定したel-build:darwin,el-build:win32を実行すると以下の画像のように実行ファイルが作成されています。 (なお、筆者はmacで実行しているため、el-build:win32を実行する際にはwineで実行しています。wineはunix系OSでWindows用アプリを実行するためのソフトです。詳しくはまた別の機会に。Windows機であれば問題なく実行出来るはずです。) Chroniumが内包されているためファイルサイズは大きくなってしまいますが、1つのソースからmac,windows両方で実行可能なクライアントアプリが作成できるようになりました。
作成したアプリの実行時の画面は以下の通りです。開発時とは違い、プログラム中(index.js)にて指定をしていないため、画面上部のコンテキストメニューが「終了」以外何もありません。
Chroniumが内包されているためファイルサイズは大きくなってしまいますが、1つのソースからmac,windows両方で実行可能なクライアントアプリが作成できるようになりました。
作成したアプリの実行時の画面は以下の通りです。開発時とは違い、プログラム中(index.js)にて指定をしていないため、画面上部のコンテキストメニューが「終了」以外何もありません。
 今回の最終的なソースはここにあります。適宜ご参照ください。(すいません、READMEはさぼって編集しておりませんが。。。)
参考URL:
今回の最終的なソースはここにあります。適宜ご参照ください。(すいません、READMEはさぼって編集しておりませんが。。。)
参考URL:
- electron(https://electronjs.org/docs)
- electron-packager(https://github.com/electron-userland/electron-packager)
この記事を書いた人 : 杉山敏明
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
