-
Googleの検索結果に出てくるアレについて
- 2025年4月1日
- Google検索
- HTML
- OGP

アレって?
普段何気なく使っているGoogle検索ですが、よく見ると普通にHTMLを書いただけではわからないはずの情報が載っていることに気づきました。
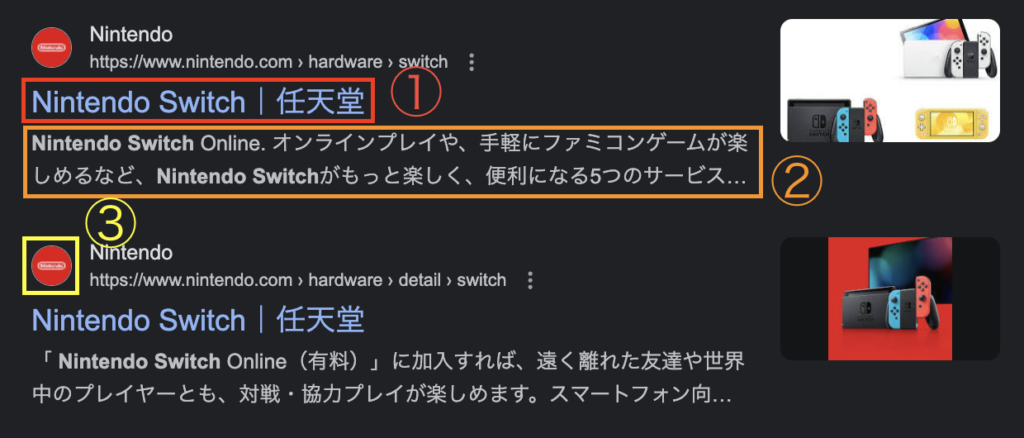
こちらは「Nintendo Switch」で検索した際の結果画面です。

こうして見ると割と情報量が多いことに気づきますね。
1つずつ見ていくと、
①は言わずもがな<title>
②は<meta name="description"> で指定した説明文
③はfaviconですね。<link rel="icon"> などで指定されます
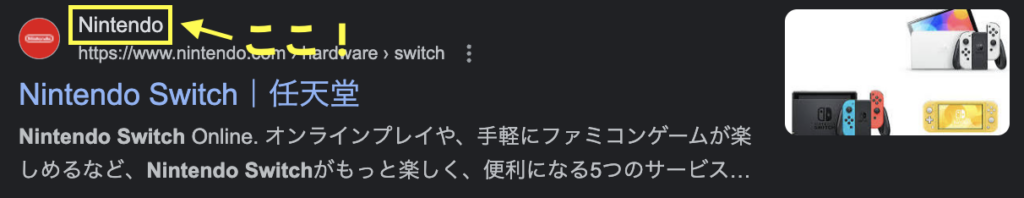
では肝心のアレがどれかというと……ここです!

ぱっと見「こんなの<meta name=”author”>かなんかでしょ」と思ってしまいますが、ここに表示されるのはそのサイトの名前です。
サイト名は基本的にindexページの<title>に記載されていますが、必ずしもそうとは限りませんし、そもそもクロールした際にindexページを見にいくのは非効率です。
では、これは何なのでしょうか?
OGP?
OGPは広く浸透していますし、その中でサイト名を示せるのではないでしょうか?
確認してみます。
•
og:site_name– If your object is part of a larger web site, the name which should be displayed for the overall site. e.g., “IMDb”.
おぉ、どうやら示せそうですね。
後はこれが任天堂サイトのソースに書かれていれば信憑性が高まります。見てみましょう。
<!-- ogp -->
<meta property="og:title" content="Nintendo Switch|任天堂">
<meta property="og:type" content="article">
<meta property="og:description" content="Nintendo Switchファミリーの情報をご紹介します。">
<meta property="og:url" content="https://www.nintendo.com/jp/hardware/switch/index.html">
<meta property="og:image" content="https://www.nintendo.com/jp/hardware/detail/switch-oled/img/meta/og.png">
<meta property="og:site_name" content="任天堂ホームページ">
<!-- //ogp -->
https://www.nintendo.com/jp/hardware/switch/index.html
確かに書いてはありますが、検索結果に出ているのは Nintendo です。どうやらOGPではないようです。
じゃあこれは一体……?
Googleが良い感じに全部やってくれてました
結論から言うとこれはサイトの内容を考慮してGoogleが自動作成したものです。
そんなことある?と思いたくなりますが、こちらに書いてあります。
Google 検索の検索結果ページに表示されるサイト名は、サイトのホームページのコンテンツとウェブ上の参照元ページを考慮して、自動的に生成されます。
https://developers.google.com/search/docs/appearance/site-names?hl=ja
さらに言えば先ほどさらっと<meta name="description"> だと流した②の部分も、実は今回のケースではGoogleが自動作成したものです。(ここをスニペットと呼ぶらしいです)
https://developers.google.com/search/docs/appearance/snippet?hl=ja
こちらはGoogleが自動作成したものと<meta name="description"> に記載されている内容を比較して、よりページの内容を正確に表示している方を出しているようです。
どうやって比較しているんでしょうね……?
閑話休題、スニペットは最終的にGoogleに決定権がありましたが、サイト名はページの作成者が指定する方法がある旨の記載があります。以下のどちらかで記載する必要があるそうです。
JSON-LD
<html>
<head>
<title>Example: A Site about Examples</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org",
"@type" : "WebSite",
"name" : "Example",
"url" : "https://example.com/"
}
</script>
</head>
<body>
</body>
</html>
microdata
<html>
<head>
<title>Example: A Site about Examples</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://example.com/"/>
<meta itemprop="name" content="Example"/>
</div>
</body>
</html>
これらは構造化データと呼ばれるもので、検索エンジンに詳細な情報を伝える役割があるようです。また、構造化データを用いることでより複雑な検索結果を表示することができるようになり、これをGoogleはリッチリザルトと呼んでいます。
https://developers.google.com/search/docs/appearance/structured-data/intro-structured-data?hl=ja
まとめ
- Google検索に出てくるサイト名は基本的にGoogleが自動作成したもの
- 検索結果に表示する情報はある程度指定できる
- 構造化データを上手く使おう!
さいごに
ソリューションウェアでは、さまざまな分野の案件を幅広く持ち合わせておりスキルアップには最適の環境です。
自身のスキル向上に悩んでいる方、エンジニアとしてもう一皮むけたいと考えている方、私たちと一緒に働きませんか?
「まずはカジュアルにお話だけ」というのも可能ですので気になる方は応募フォームよりお申込みください。
この記事を書いた人 : ブログチーム
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
