-
Socket.ioを使って簡単にチャットツールを作成する
- 2017年11月25日
- create-react-app
- Node.js
- socket.io
Twitterで、
Creating a chat web app using Express.js, React.js & Socket.io
という記事が流れていたのでどんなことができるか試してみました。
Socket.ioはサーバとブラウザ間の通信を制御するためのライブラリです。
通常の通信はブラウザからメッセージを発信し、サーバから返答を受けるという、
ブラウザ起点の通信となりますが、Socket.ioが採用している技術(WebSocket、LongPolling)により、
双方向での通信が可能になります。
要するにブラウザからだけでなく、サーバからもメッセージを発信できるようになるのです。
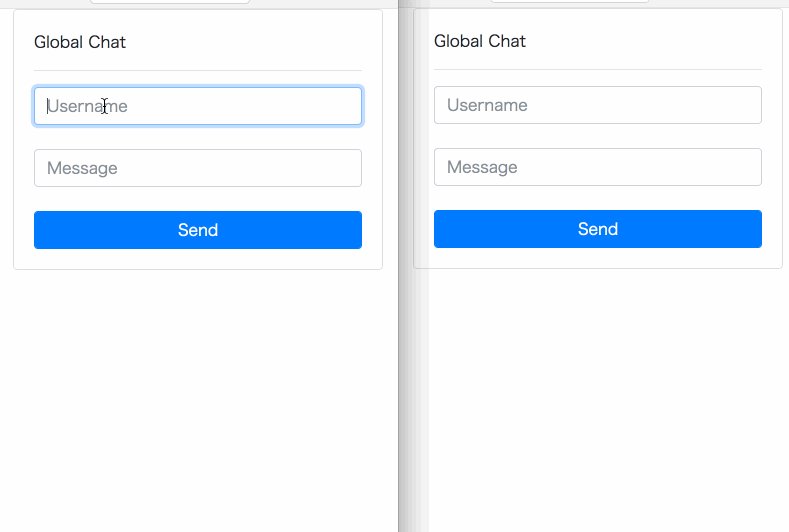
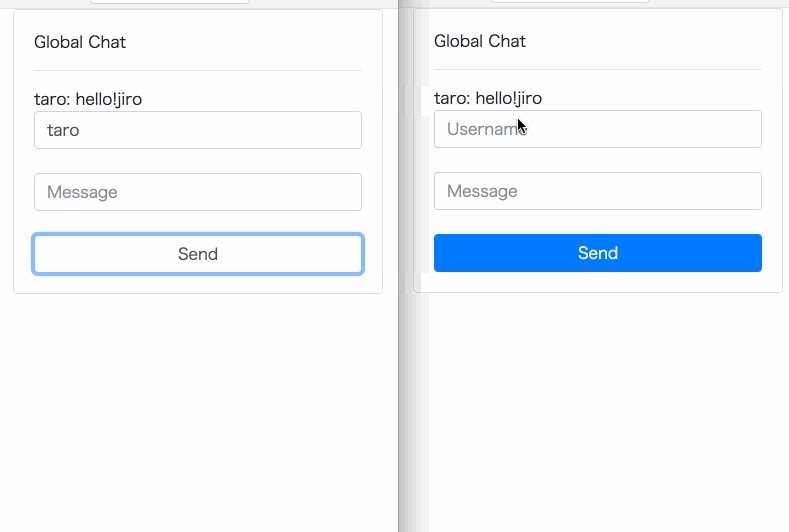
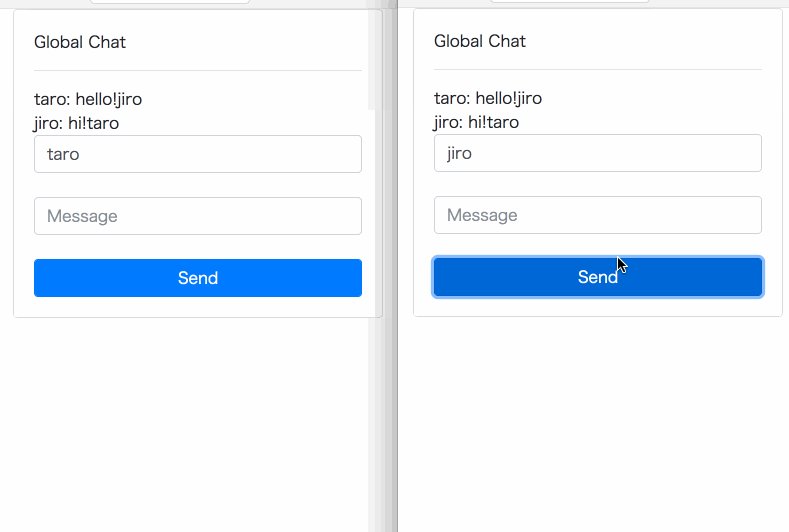
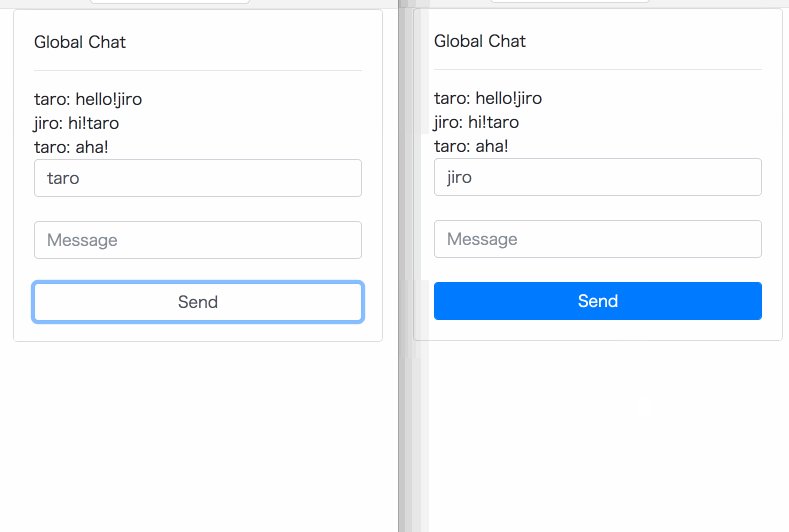
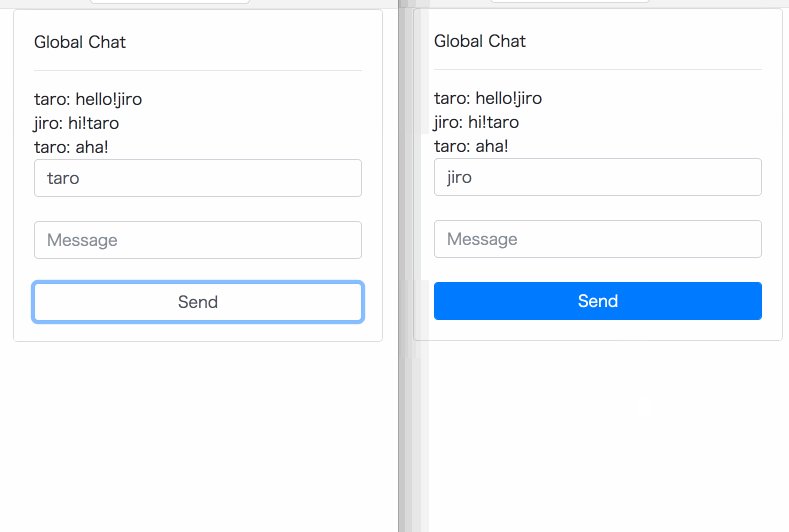
簡単な実用例として、チャットが挙げられます。
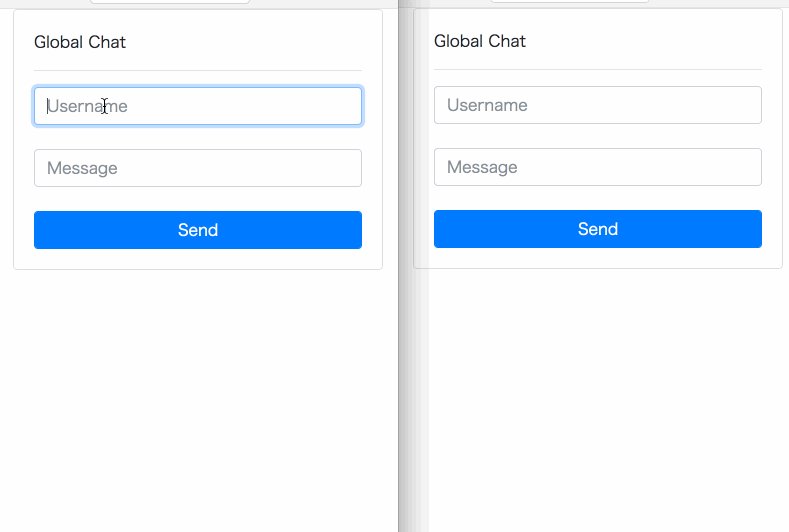
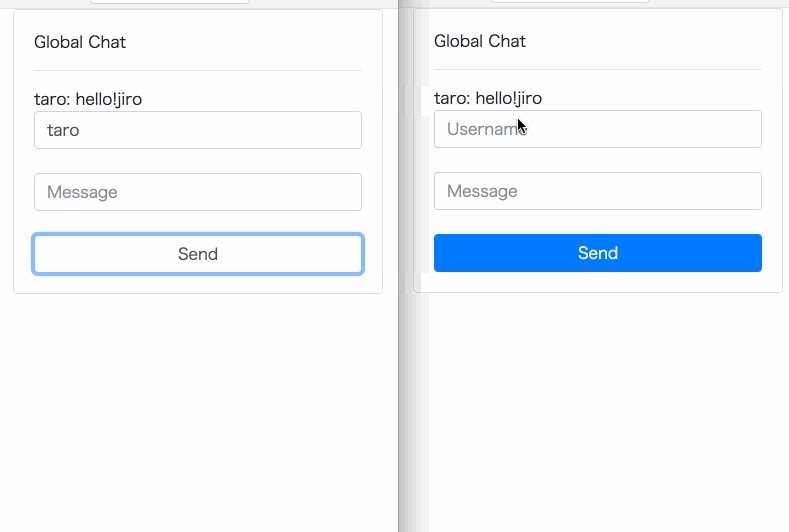
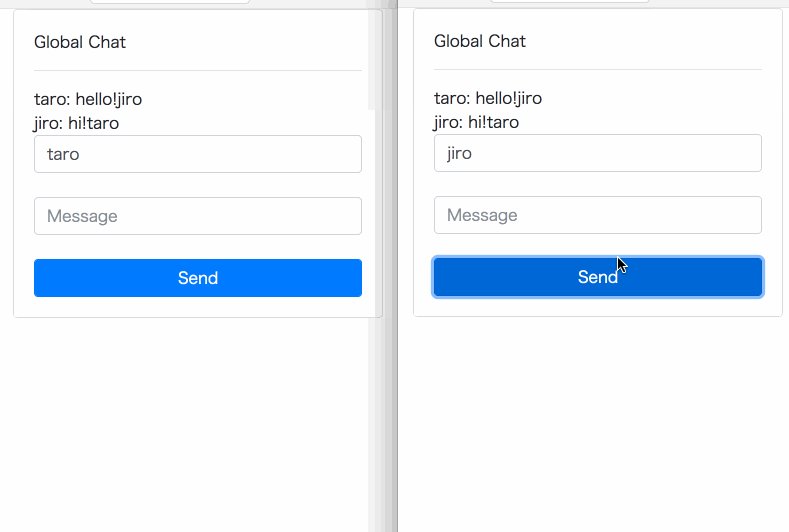
※チャットのサンプル(左側のユーザー:太郎さん、右側のユーザー:二郎さん)
 このSocket.ioは、ブラウザアプリだけでなく、
・iOS
・Android
どちらのスマホアプリでも搭載できるようにSDKが用意されています。
社内のセキュリティ設定によってはWebSocketが使用できないケースも出てきますが、socket.ioは開発者が面倒な制御を実装する必要無く、別の手段による双方向通信を維持ことができます。
このSocket.ioは、ブラウザアプリだけでなく、
・iOS
・Android
どちらのスマホアプリでも搭載できるようにSDKが用意されています。
社内のセキュリティ設定によってはWebSocketが使用できないケースも出てきますが、socket.ioは開発者が面倒な制御を実装する必要無く、別の手段による双方向通信を維持ことができます。
 デフォルトからの差分として、
・server/app.js
・src/Chat.js
を新規に作成しています。
デフォルトからの差分として、
・server/app.js
・src/Chat.js
を新規に作成しています。
 社員やお客様とコラボレーションを促進するための独自のアイデアを形にしたい、
リモートワークでのコミュニケーションを活発化したい、といったご要望やご質問があれば、
お気軽に当社にお問い合わせください!
社員やお客様とコラボレーションを促進するための独自のアイデアを形にしたい、
リモートワークでのコミュニケーションを活発化したい、といったご要望やご質問があれば、
お気軽に当社にお問い合わせください!

 このSocket.ioは、ブラウザアプリだけでなく、
・iOS
・Android
どちらのスマホアプリでも搭載できるようにSDKが用意されています。
社内のセキュリティ設定によってはWebSocketが使用できないケースも出てきますが、socket.ioは開発者が面倒な制御を実装する必要無く、別の手段による双方向通信を維持ことができます。
このSocket.ioは、ブラウザアプリだけでなく、
・iOS
・Android
どちらのスマホアプリでも搭載できるようにSDKが用意されています。
社内のセキュリティ設定によってはWebSocketが使用できないケースも出てきますが、socket.ioは開発者が面倒な制御を実装する必要無く、別の手段による双方向通信を維持ことができます。
サンプルプログラムの概要説明
Twitterで流れていた記事のサンプルを元に双方向通信を実装してみました。 create-react-appを使用して実装したものについて、双方向通信に必要な箇所を抜粋してみます。socket.ioのインストール
双方向通信を実現するために必要なライブラリをインストールします。 サーバサイド・クライアントサイド両方で必要なもののインストールを行います。$ npm i socket.io socket.io-client --save // npm install を使うと、socket.io-clientがインストールできません
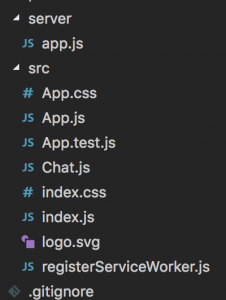
ソースの概要
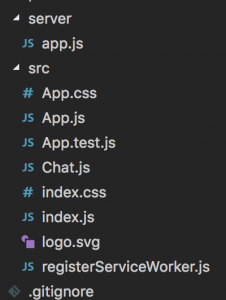
まず、ソースの階層としては以下の通りです。 デフォルトからの差分として、
・server/app.js
・src/Chat.js
を新規に作成しています。
デフォルトからの差分として、
・server/app.js
・src/Chat.js
を新規に作成しています。
クライアント側のソース
src/App.jsからChat.jsを呼び出すようにします。import Chat from "./Chat";
class App extends Component {
render() {
return (
<div>
<Chat />
</div>
);
}
}
次にChat.jsの中身についてです。
まず先程インストールしたsocket.io-clientをChat.jsで使用できるようにimportします。
import io from "socket.io-client";次に、双方向通信をするための手続きを画面の初期処理に記述します。
class Chat extends React.Component{
constructor(props){
super(props);
this.socket = io('localhost:8080'); // ①
this.sendMessage = ev => {
ev.preventDefault();
this.socket.emit('SEND_MESSAGE', { // ②
// json形式で送信するメッセージを記述
});
}
this.socket.on('RECEIVE_MESSAGE', function(data){ // ③
// メッセージ受信時に実行したいことを記述
});
①:双方向通信のためのアドレスを指定します。
②:画面で入力したメッセージをサーバーに送信します。
③:サーバーから送られてきたメッセージを受信した際のイベントを定義します。
画面側ではこの程度の記述で動きます。
サーバ側のソース
次にサーバサイドについてです。 サーバー起動用に1ファイル作成します。var express = require('express');
var socket = require('socket.io');
var app = express();
server = app.listen(8080, function(){
console.log('server is running on port 8080')
});
io = socket(server); // ①
io.on('connection', (socket) => { // ②
socket.on('SEND_MESSAGE', function(data){ // ③
io.emit('RECEIVE_MESSAGE', data); // ④
})
});
①:起動しているサーバーで双方向通信ができるようにsocket.ioインスタンスを作成。
②:通信イベントが発生した際に実行したいイベントを定義する
③:「SEND_MESSAGE」という名前の通信イベントが誰かの画面側から発せられた場合に行うイベントを定義
④:「RECEIVE_MESSAGE」という名前のイベントを発火し引数のdataを画面側に送信する。
起動
create-react-appを使っている場合、クライアントとサーバーの両方の起動が必要になります。起動(クライアント側)
$ npm start
起動(双方向通信用サーバー)
$ node server/app.js
その他利用例
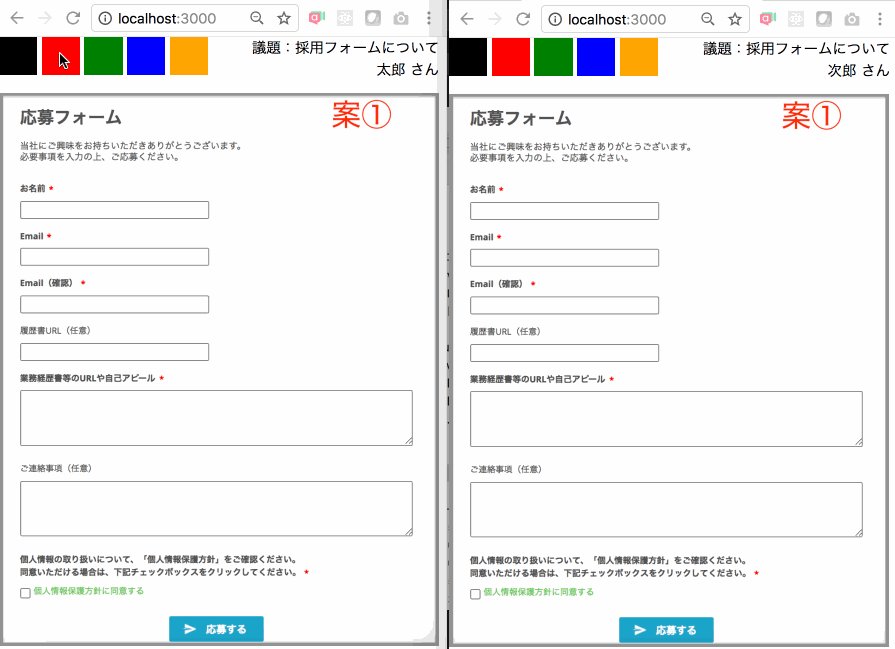
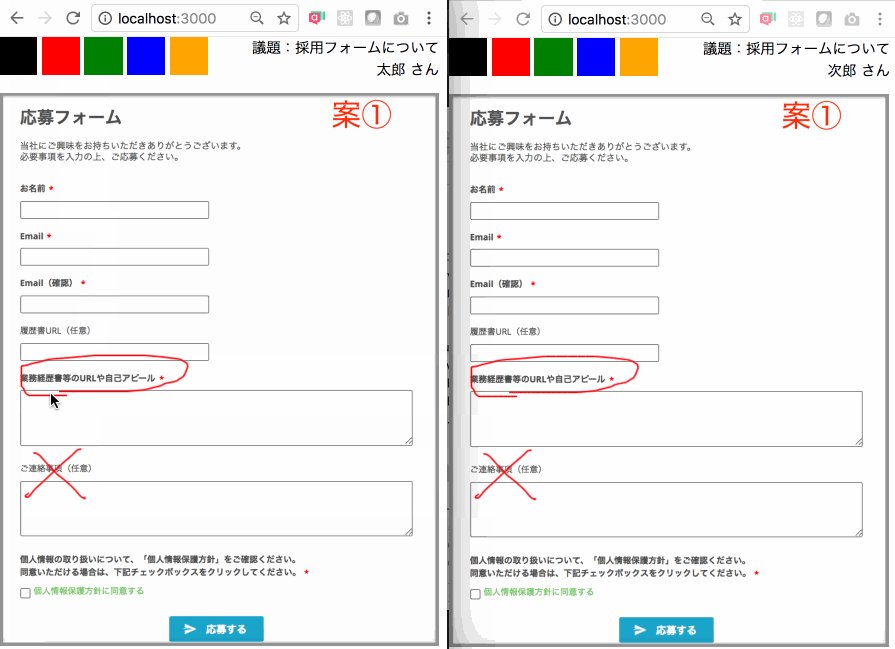
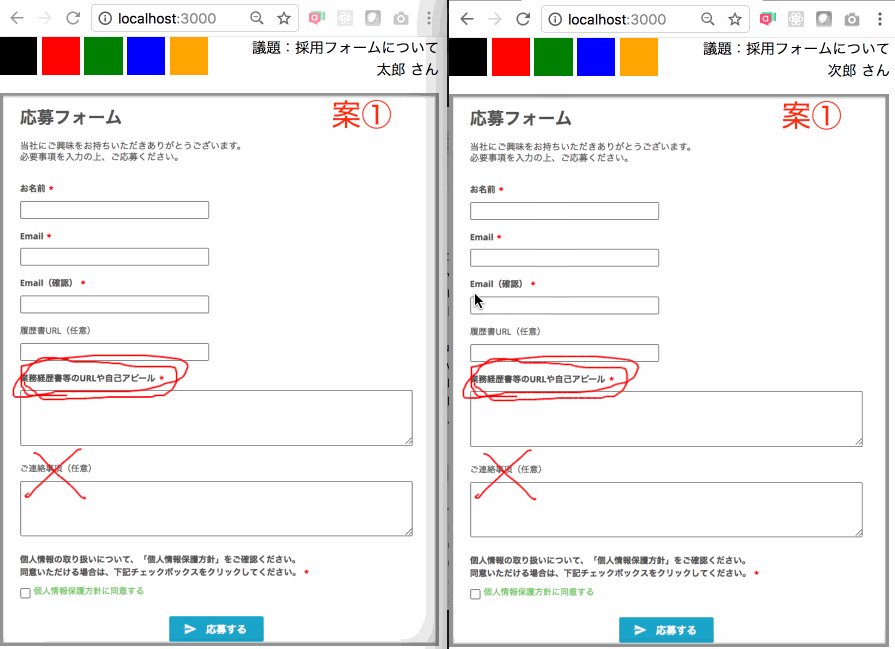
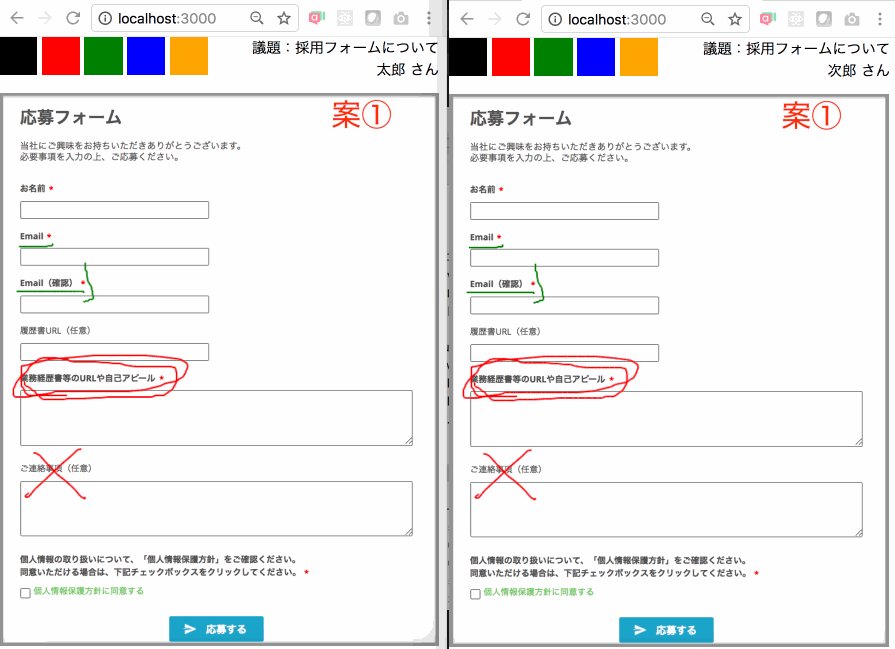
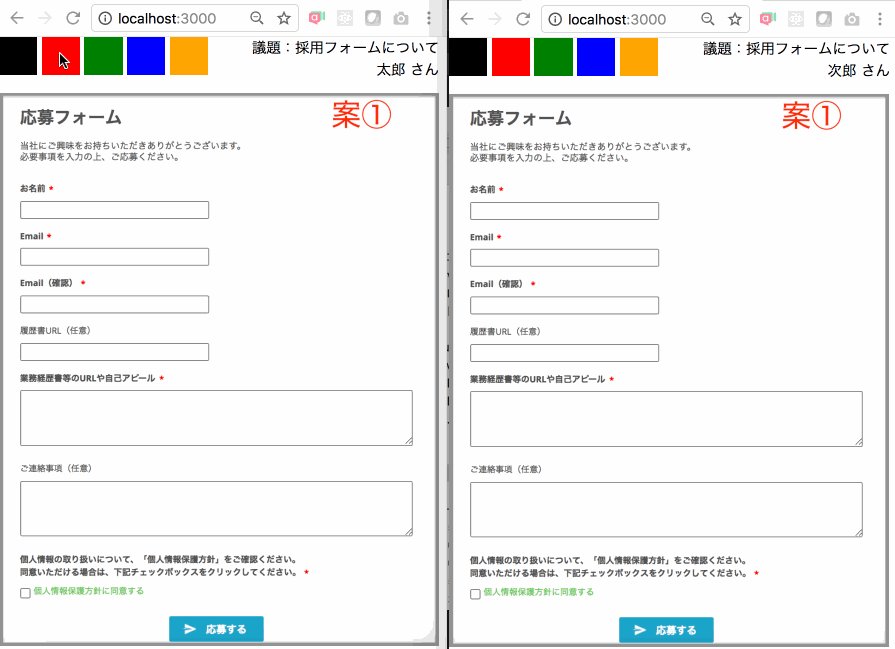
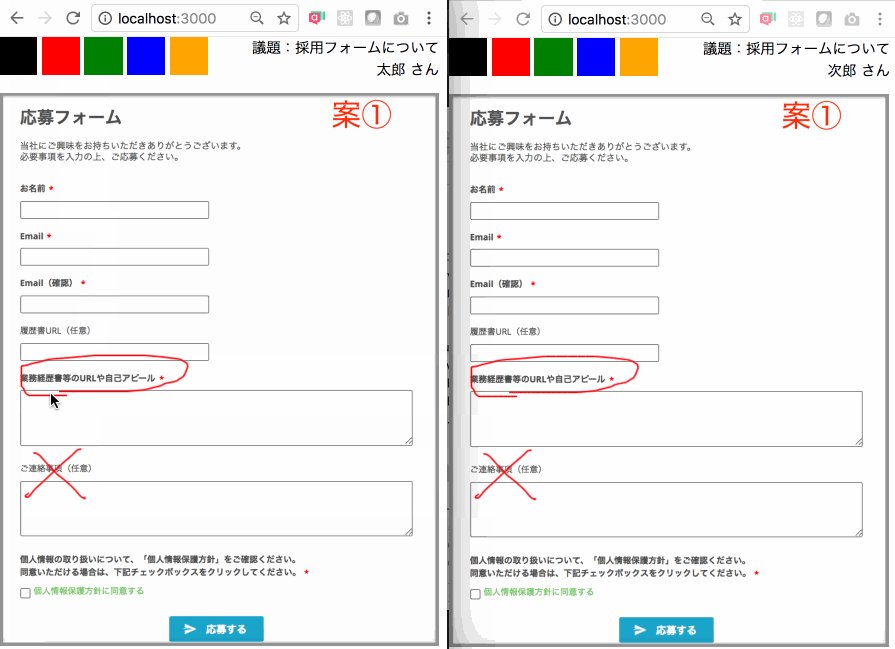
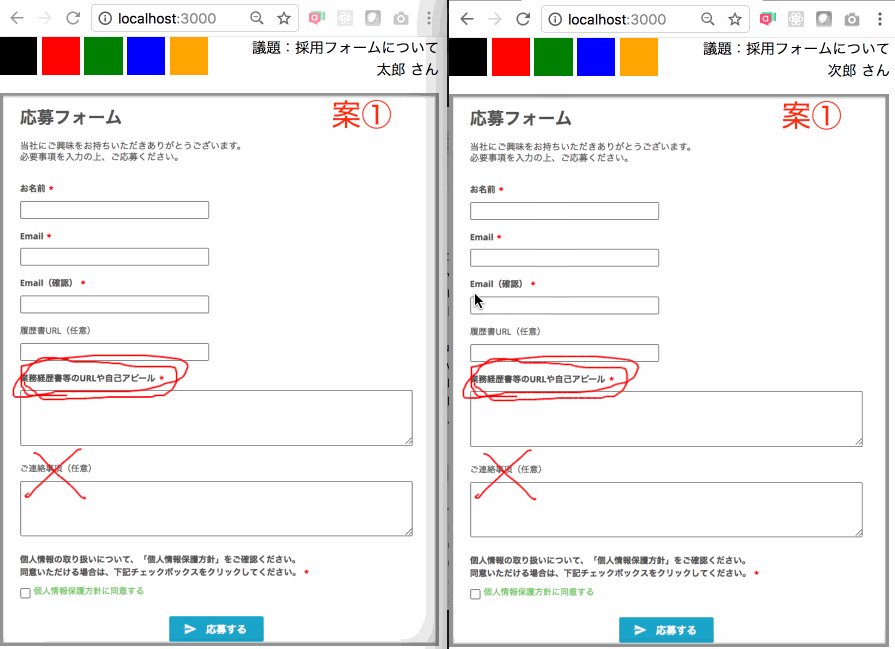
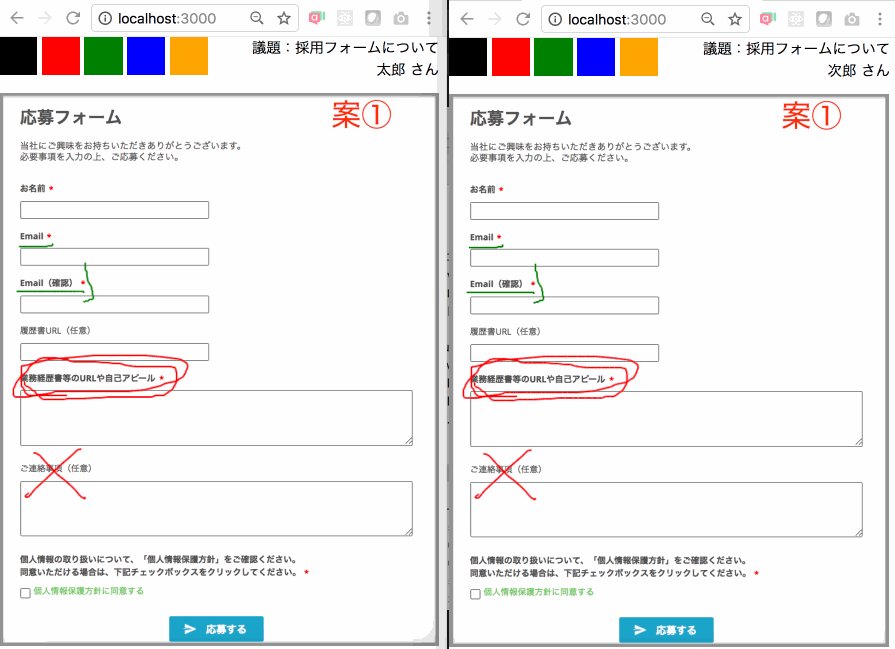
実際の開発ではもう少し実装が必要になりますが、 チャット以外でも、 ・遠隔地同士での議事録の同時更新 ・画面共有時に画面上に○などのちょっとした図形や手書きメッセージを書いて共有する などといったケースも可能になります。 ※例)採用応募フォームの検討中(左側のユーザー:太郎さん、右側のユーザー:二郎さん) 社員やお客様とコラボレーションを促進するための独自のアイデアを形にしたい、
リモートワークでのコミュニケーションを活発化したい、といったご要望やご質問があれば、
お気軽に当社にお問い合わせください!
社員やお客様とコラボレーションを促進するための独自のアイデアを形にしたい、
リモートワークでのコミュニケーションを活発化したい、といったご要望やご質問があれば、
お気軽に当社にお問い合わせください!

この記事を書いた人 : 國田健史
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
