-
webpack入門
- 2016年6月14日
- webpack
webpackとは
webpackは開発者が実装したjavascriptなどのファイル群を、統合したり分割したりするツールです。 実装時は機能ごとにファイルを分けてプログラムしていくのが王道ですが、サービスリリース時点でも実装時と同じファイルのままリリースしてしまうと、個々のファイルをクライアント側にダウンロードするのに頻繁なサーバー通信が発生してしまい、レンダリングに時間がかかってしまいます。 webpackを使うことで、設定ファイルさえあればコーディングなしにリソースの統合が可能になります。インストール
Node.jsインストール
Node.jsがインストールされていない場合はインストールが必要です。 CentOS: https://nodejs.org/en/download/package-manager/#enterprise-linux-and-fedora Mac: https://nodejs.org/en/download/package-manager/#osx Win: https://nodejs.org/en/download/package-manager/#windows Node.jsをインストールすることで、webpackのインストールに必要な、npmというモジュールもインストールされます。webpackインストール
sudo npm install webpack -g
ファイル統合の初歩
以下の階層でファイルが存在したとして、2つのjsファイルを実際に1つに統合してみましょう。- client/
- index.html
- js/
- index.js
- hello.js
- client/
- dist/
- bundle.js
- dist/
//index.js
var hello = require('./hello');
hello();
//hello.js
module.exports = function() {
alert('Hello Wolrd !');
};
//index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webpack Tutorial</title>
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
//webpack.config.js
module.exports = {
entry: {
index: './client/js/index.js'
},
output: {
path: __dirname + '/client/dist',
filename: 'bundle.js'
}
};
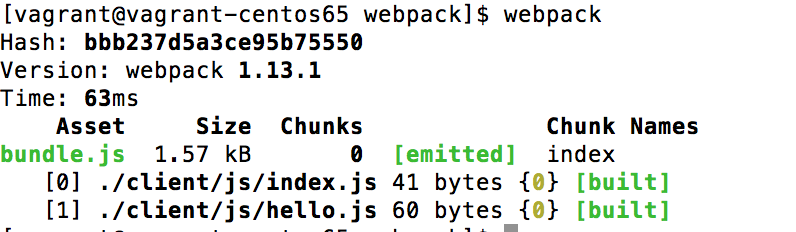
$ webpack
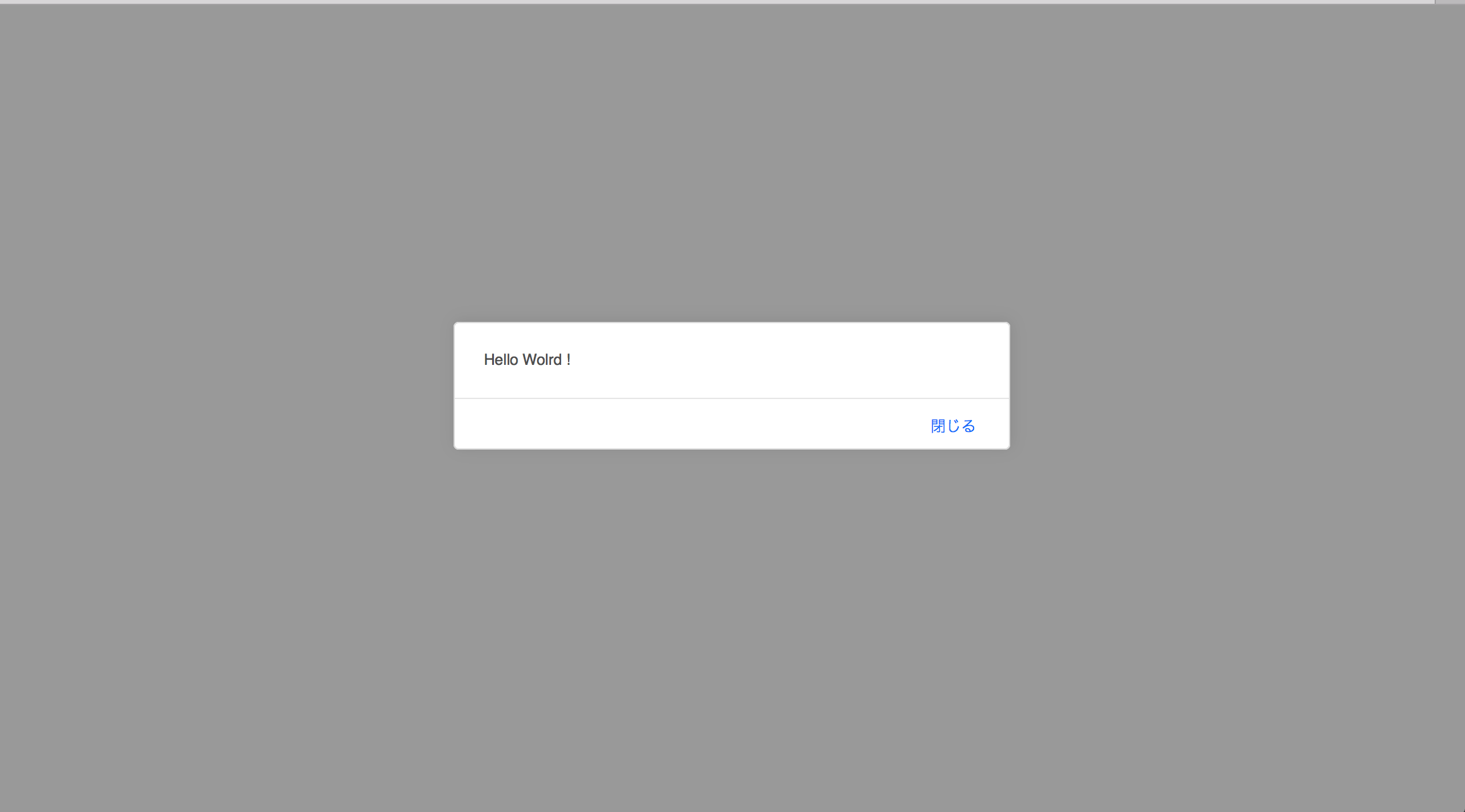
 index.htmlをブラウザで表示すると、以下のようになります。
index.htmlをブラウザで表示すると、以下のようになります。

この記事を書いた人 : 國田健史
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
