-
今からはじめるReact.js〜サーバーとの通信〜
- 2015年11月12日
- Node.js
- PostgreSQL
- React
- superagent
※この記事は
http://qiita.com/kuniken/items/bc20fd1e907d91b641d6
で投稿した内容と同じものです。
前回→今からはじめるReact.js〜仮想環境を作成する〜
 パスワードはpostgreSQLをインストールした際にpostgresユーザーに付与したパスワードのことです。
OKをクリックしたらサーバーが追加されます。
(Saving passwordsの画面が出たらOKをクリック)
パスワードはpostgreSQLをインストールした際にpostgresユーザーに付与したパスワードのことです。
OKをクリックしたらサーバーが追加されます。
(Saving passwordsの画面が出たらOKをクリック)

 テーブル定義は以下の通りです。
テーブル定義は以下の通りです。
 「列」をクリックして、カラムの追加を行います。
「列」をクリックして、カラムの追加を行います。
 追加ボタンをクリックします。
プライマリーキーとなるidを追加します。データ型はserialとしておきます。
追加ボタンをクリックします。
プライマリーキーとなるidを追加します。データ型はserialとしておきます。
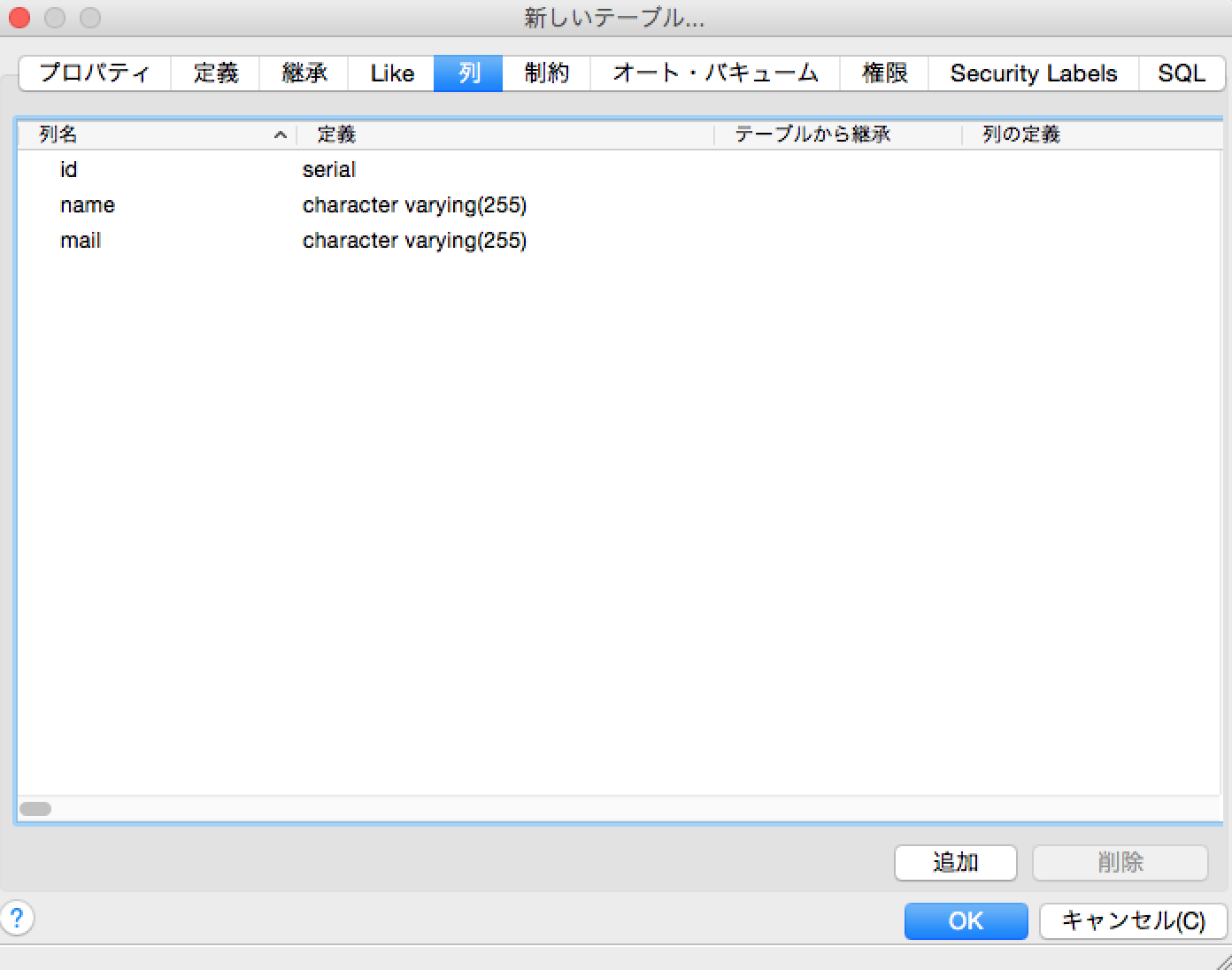
 nameとmailについても以下のように追加します。
name
nameとmailについても以下のように追加します。
name
 mail
mail
 こんな感じになります。
こんな感じになります。
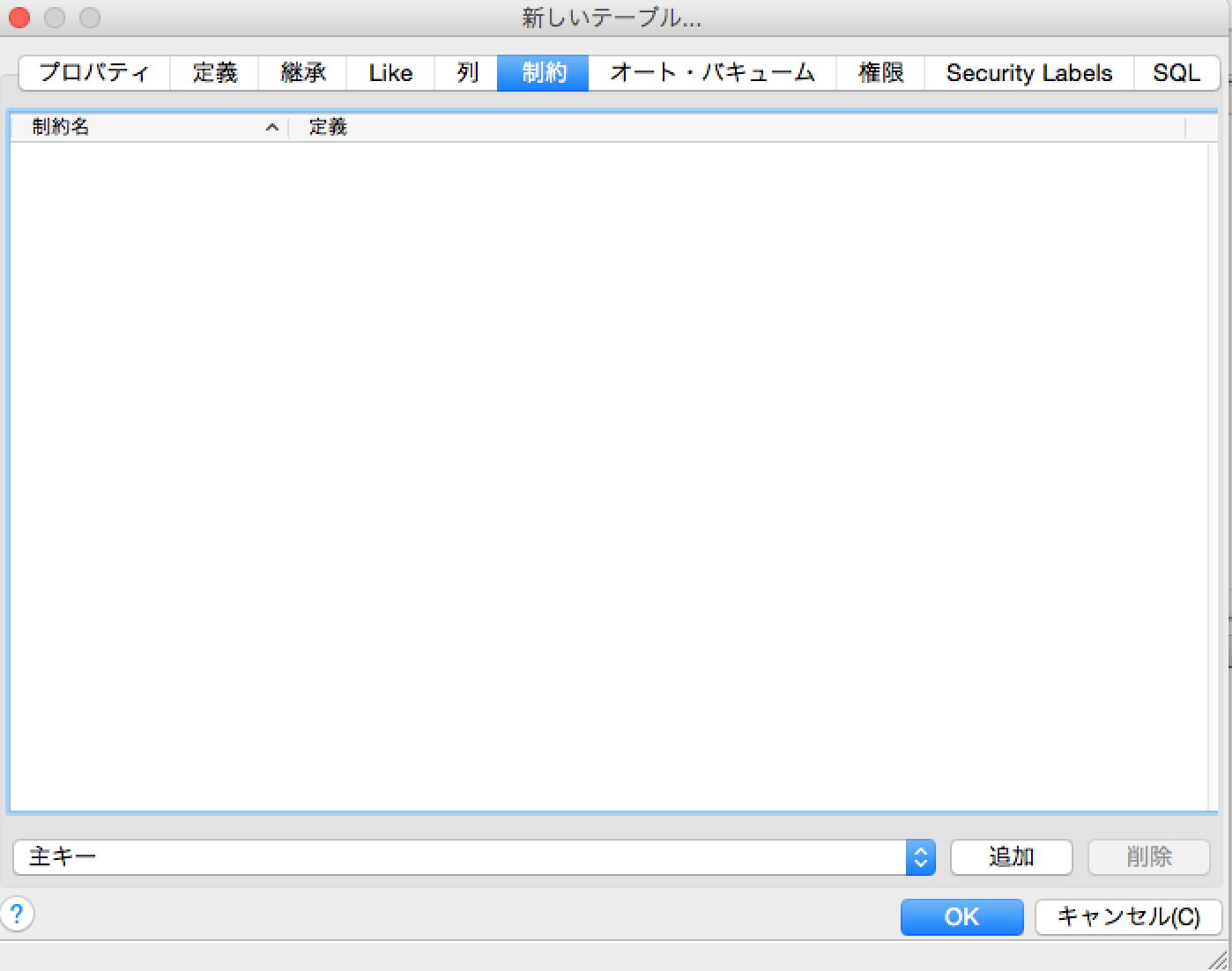
 最後に、プライマリーキーを指定します。
「制約」で追加ボタンをクリックします。
最後に、プライマリーキーを指定します。
「制約」で追加ボタンをクリックします。
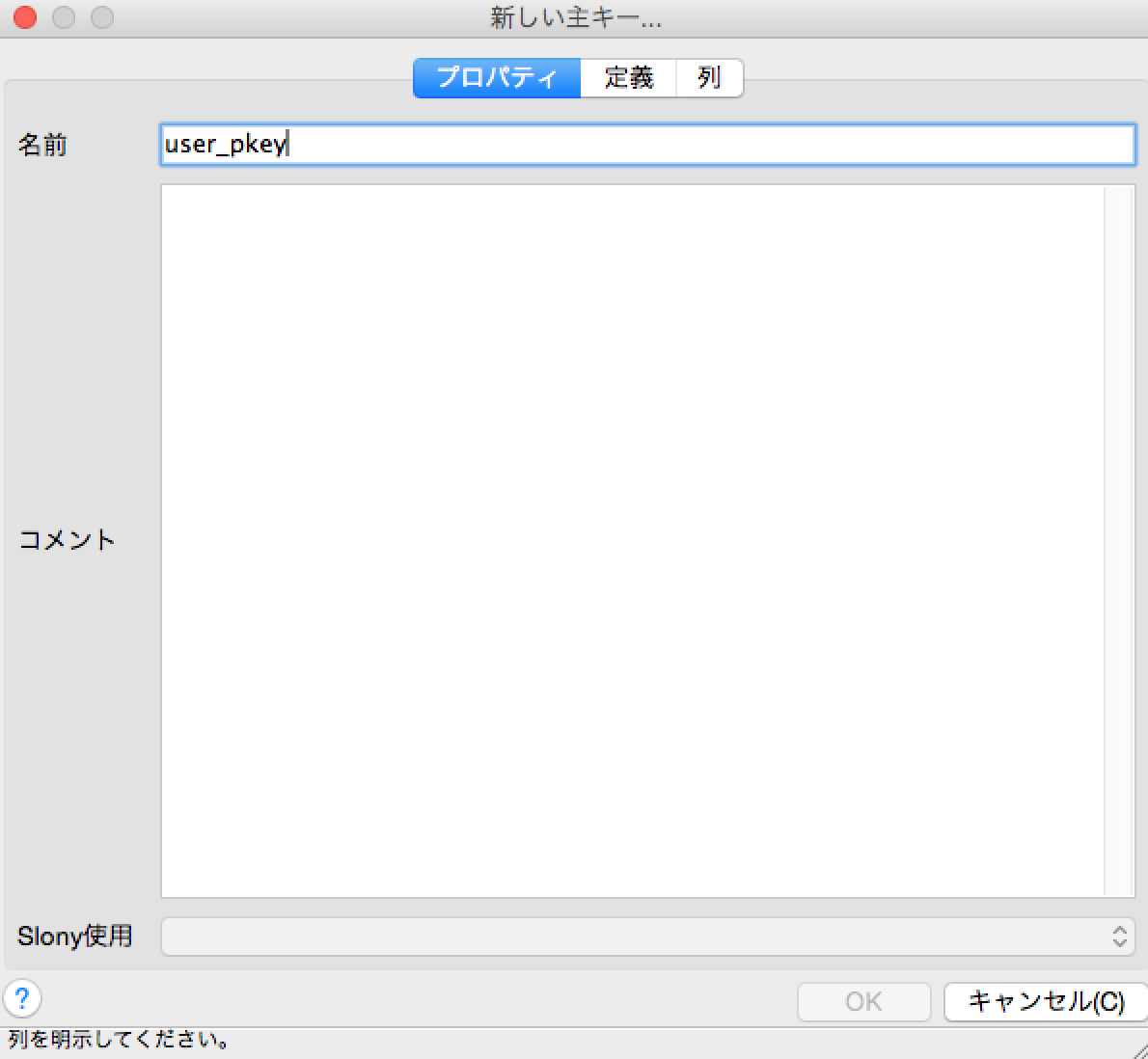
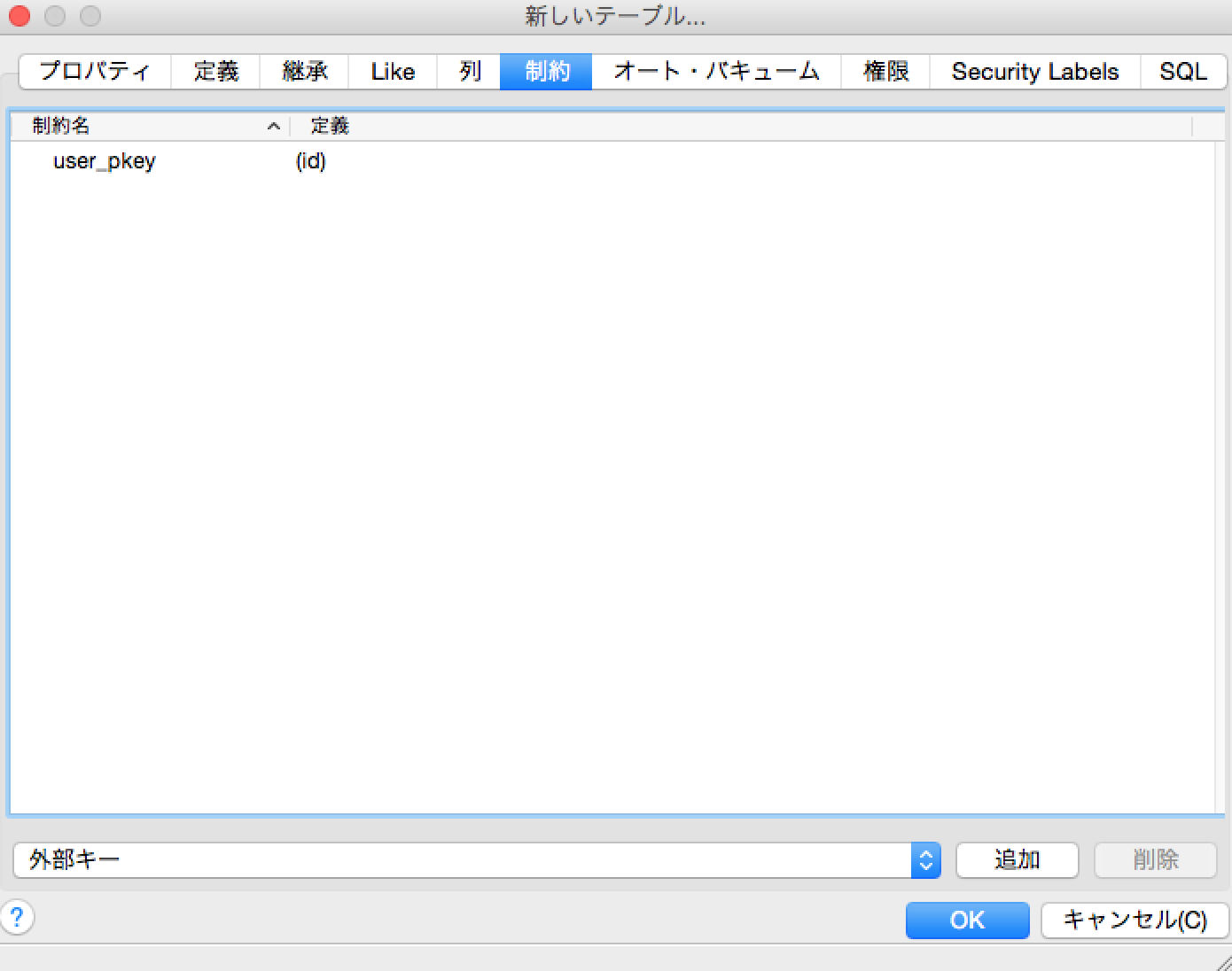
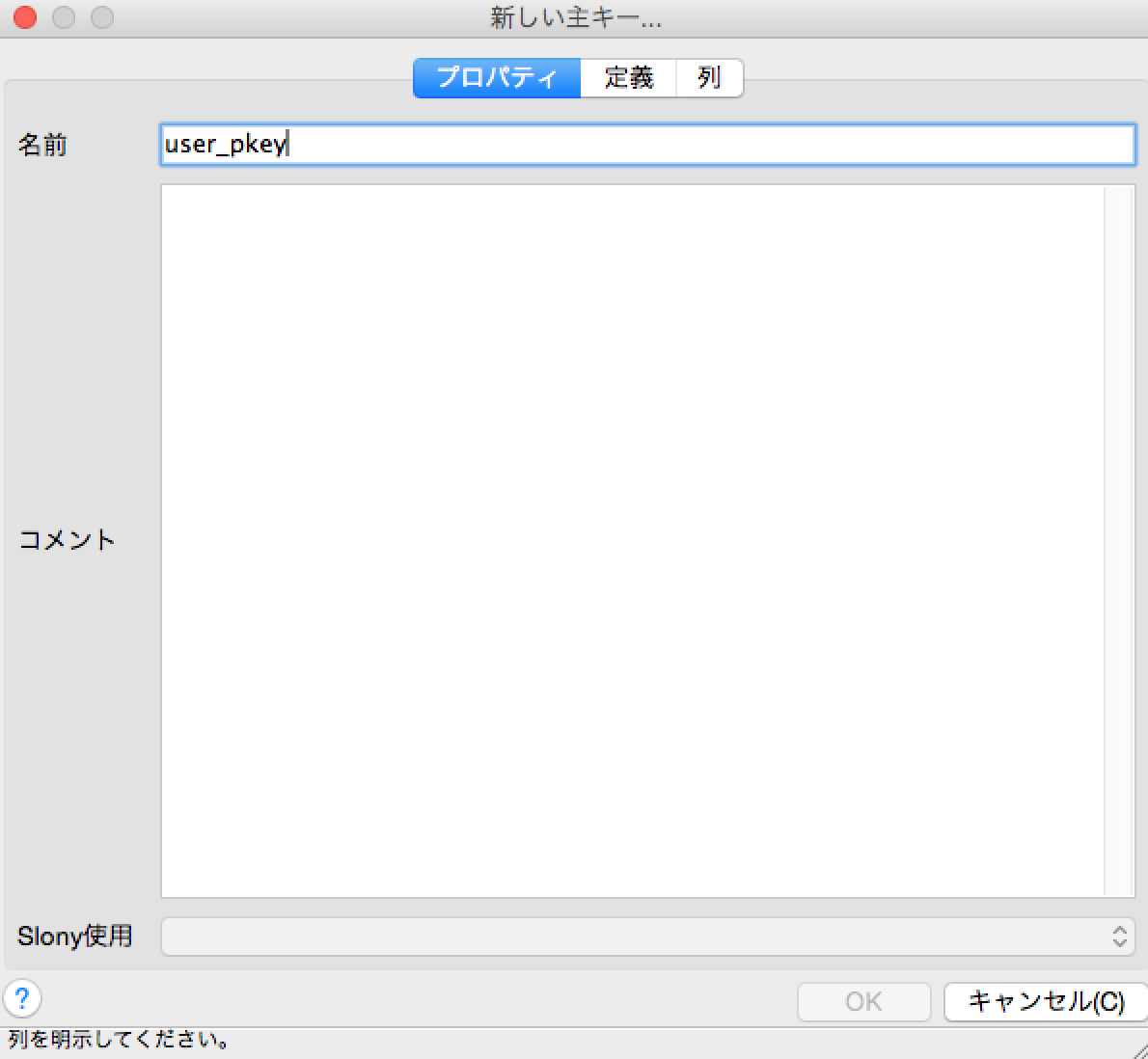
 プロパティは、以下のようにします。
プロパティは、以下のようにします。
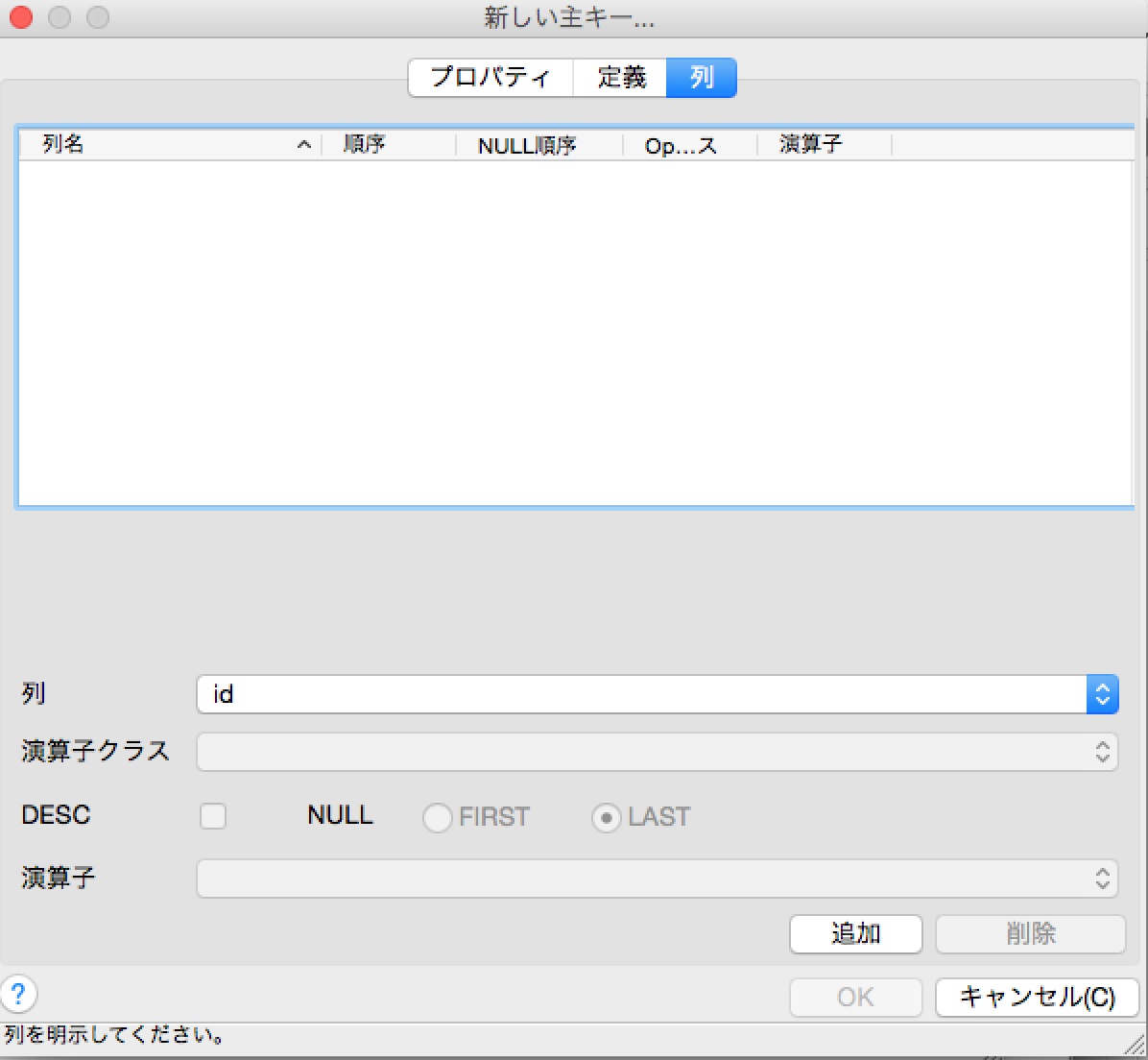
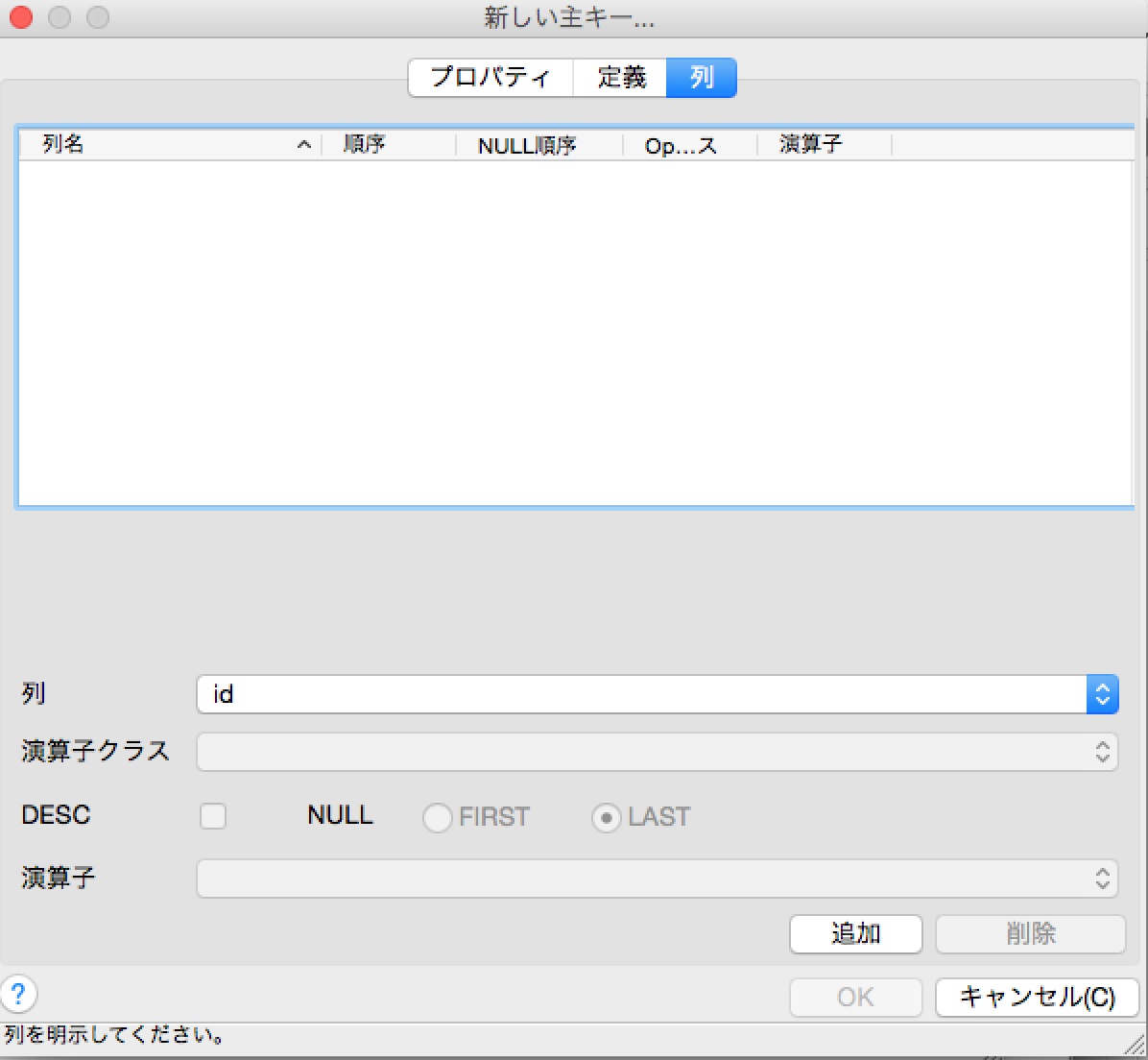
 列でidを指定して追加ボタンをクリックします。
列でidを指定して追加ボタンをクリックします。
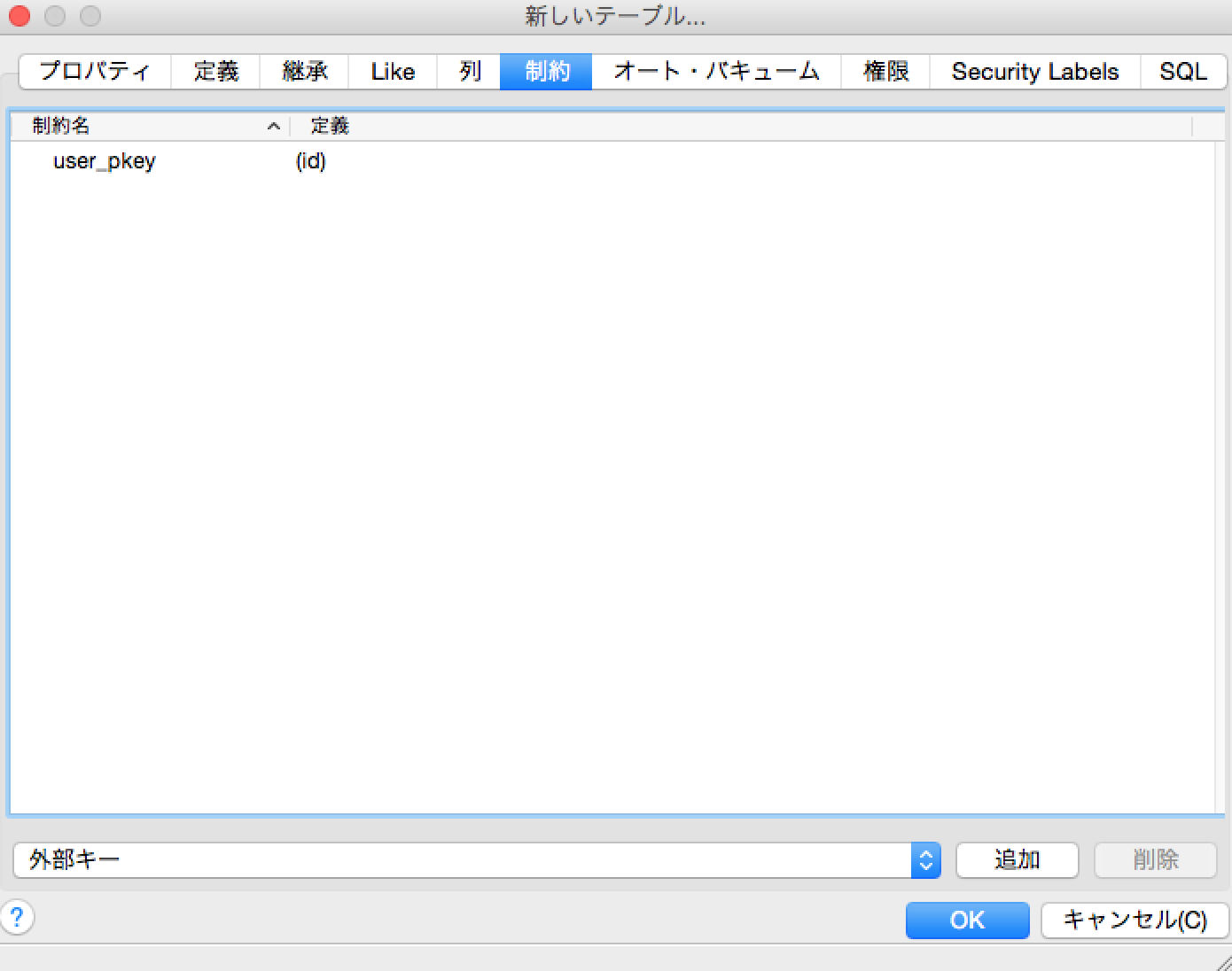
 OKボタンをクリックすると、以下のように表示されるはずです。
OKボタンをクリックすると、以下のように表示されるはずです。
 OKをクリックして設定を確定します。
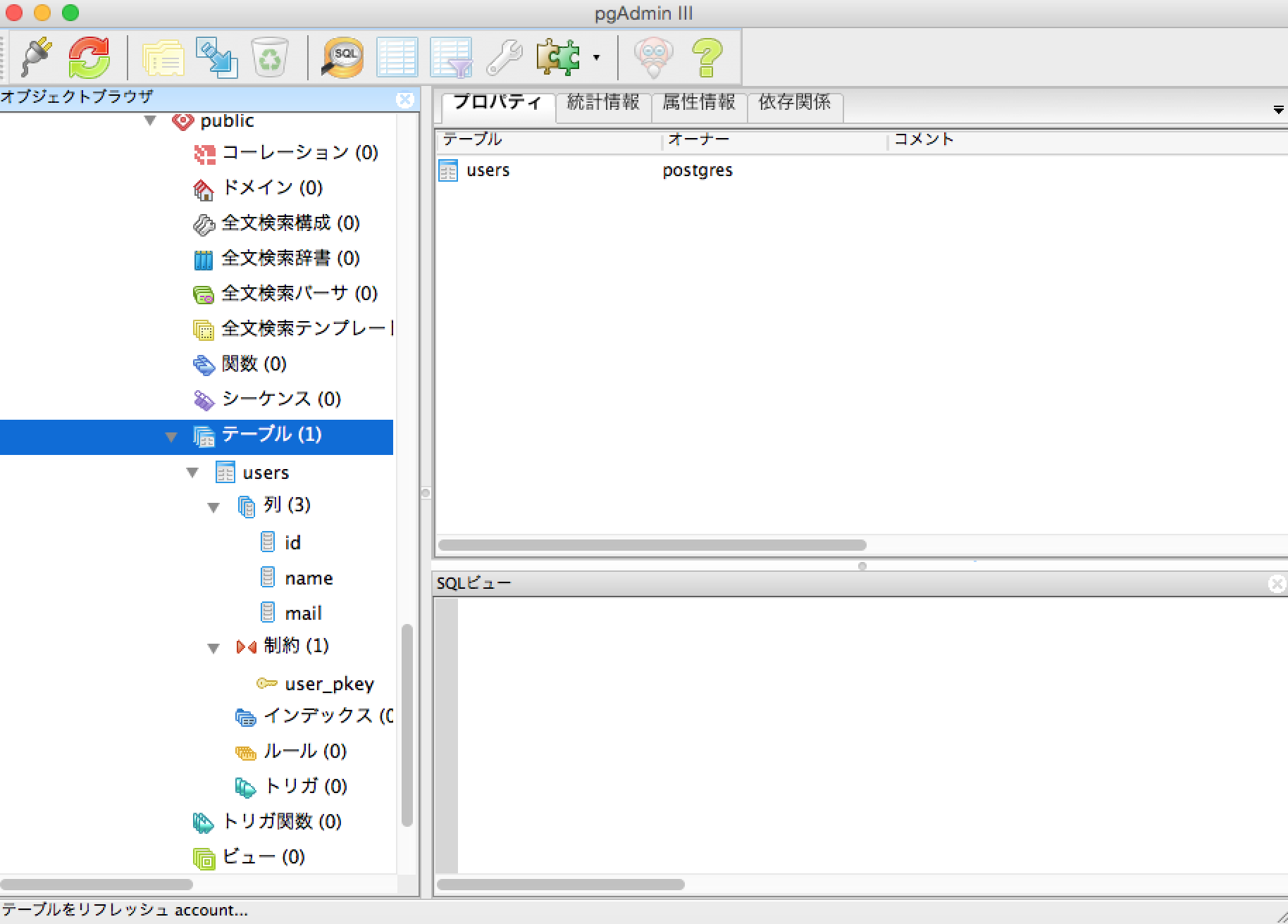
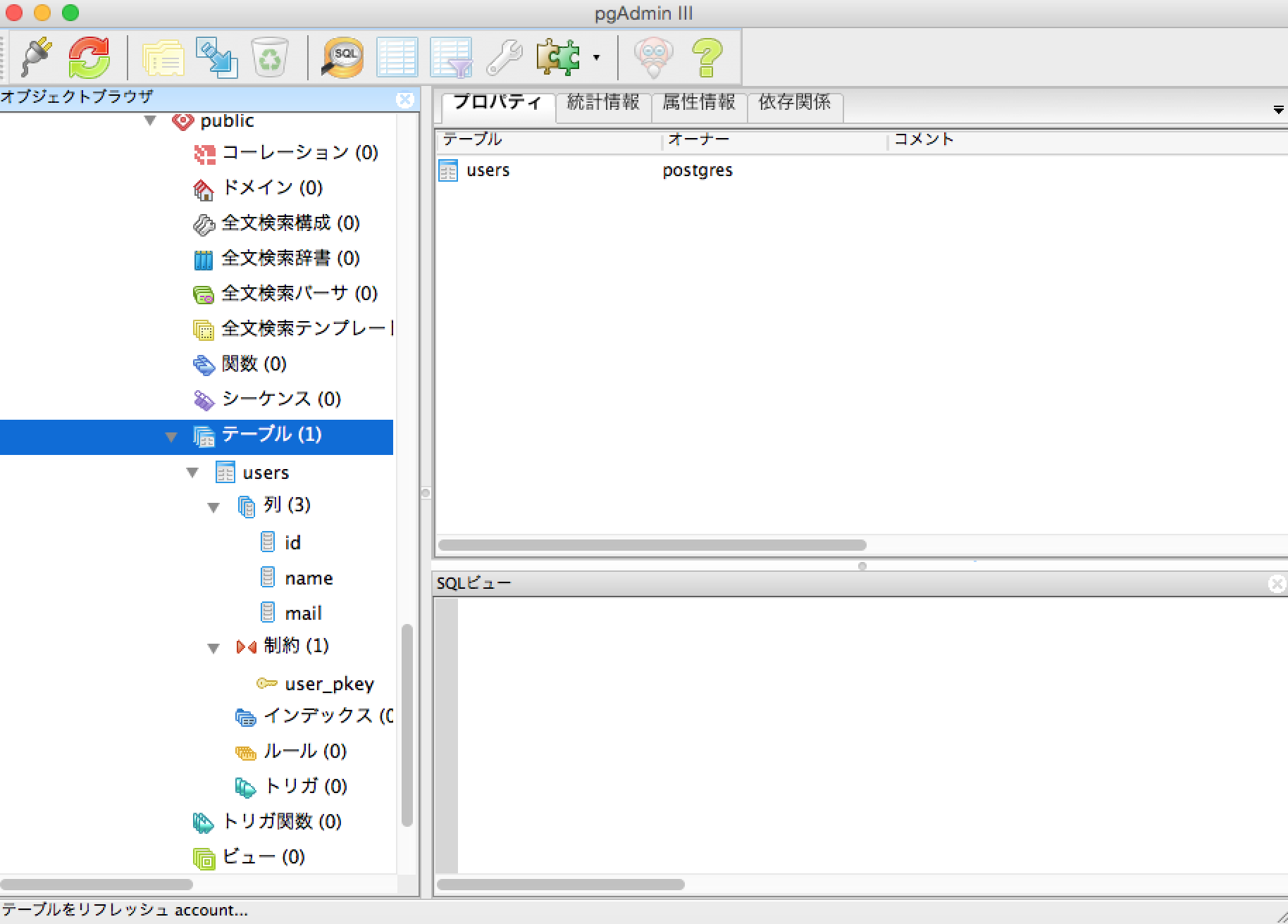
下記のようにテーブルが作成されているはずです。
OKをクリックして設定を確定します。
下記のようにテーブルが作成されているはずです。

React.jsからサーバー通信
SuperAgant
React.jsでAjax通信する場合、jQueryを利用するか、その他の手段を使うか検討すると思いますが、Ajax通信するためだけにjQueryを使うのは無駄が多いので、SuperAgantを利用することにします。 SuperAgantの使い方については、 http://qiita.com/hashrock/items/3113690bb3de5bba639b の解説がわかりやすかったです。 インストールは次の通りです。$ npm install superagent --save
テーブルを作成する
今回、ユーザーを登録できるのと、ユーザーリストを表示できるように実装します。 サーバー通信の実装を行う前に、ユーザーテーブルを作成します。 カラムはnameとmailだけの単純なものです。pgAdminのインストール
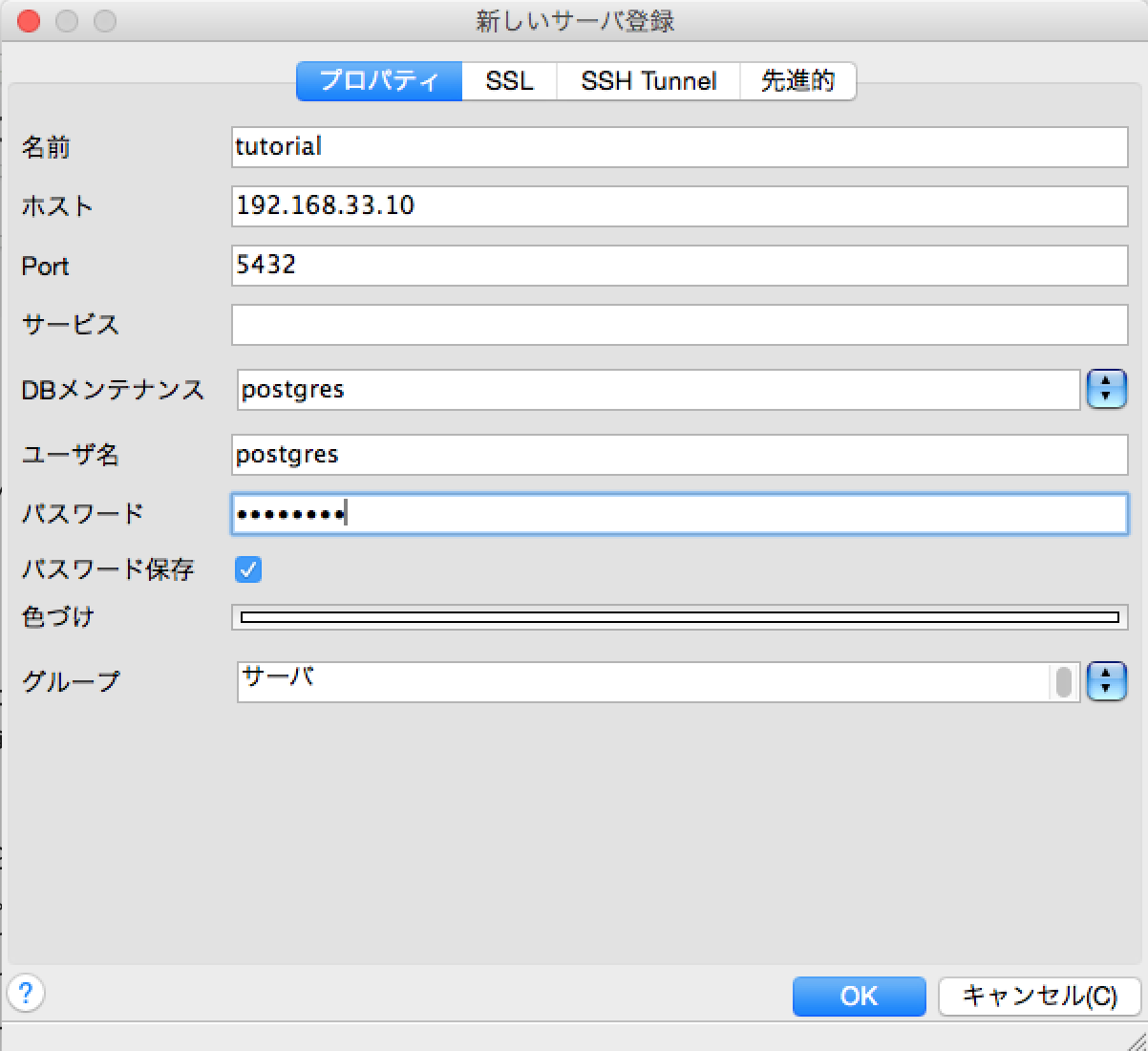
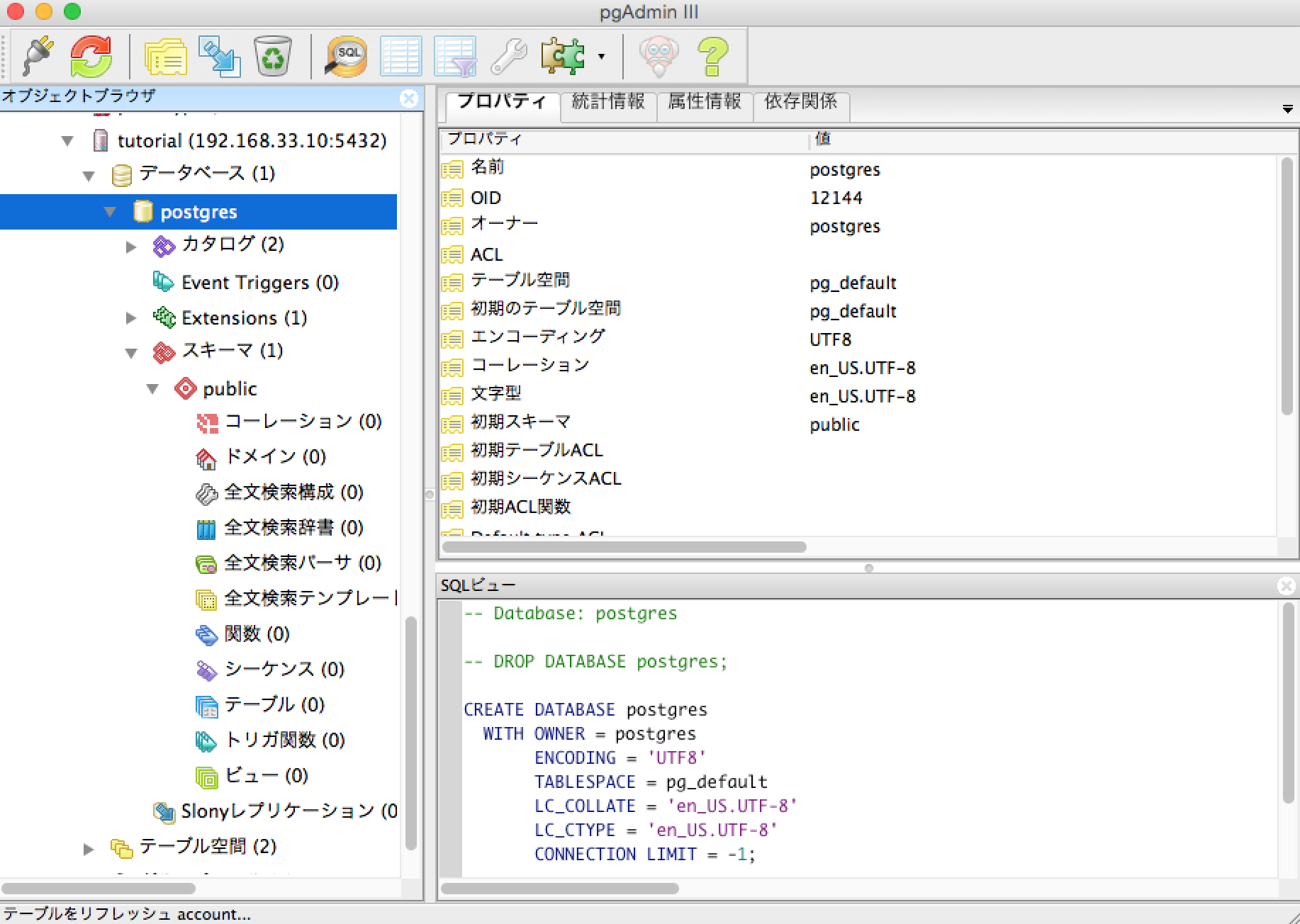
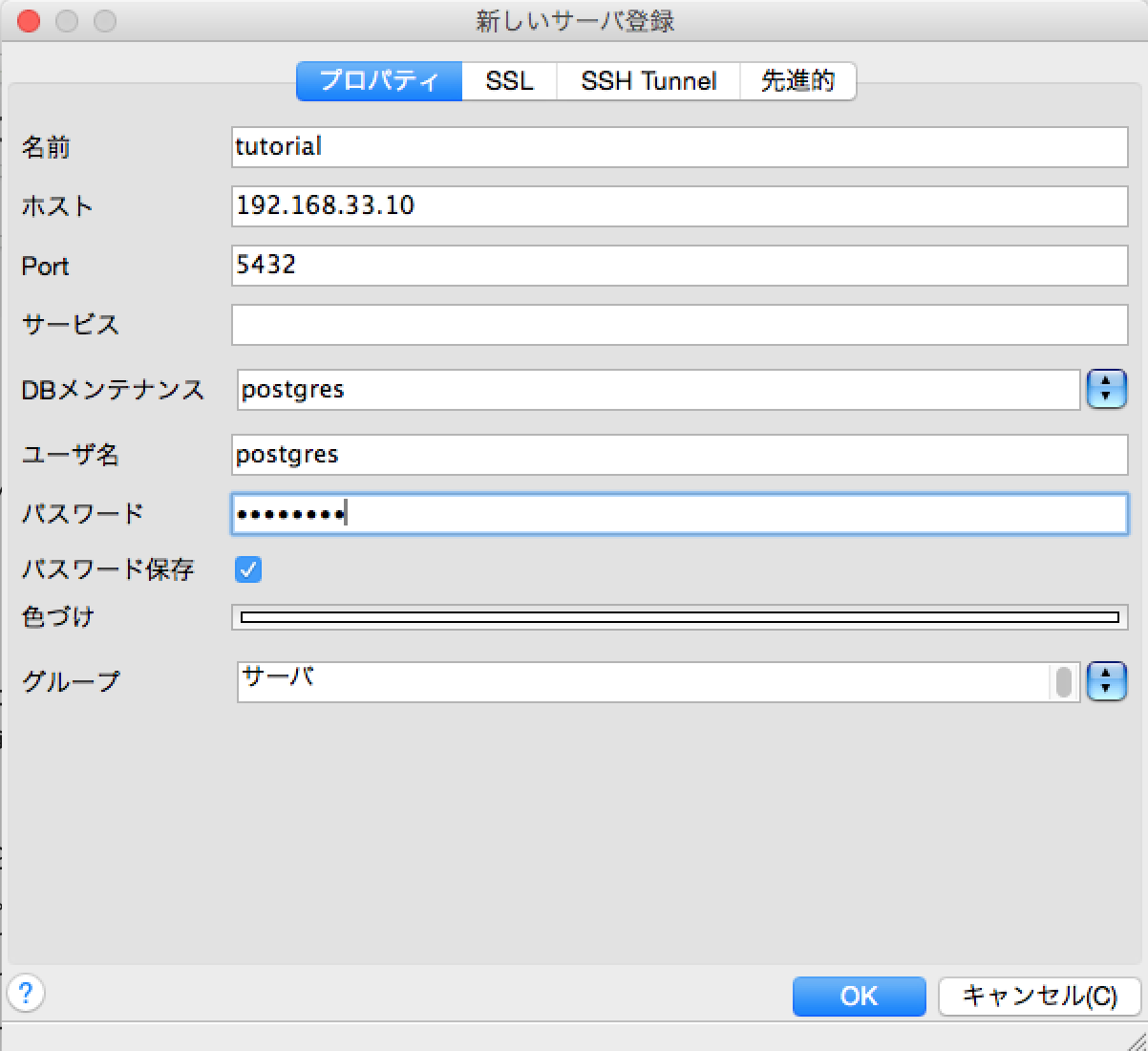
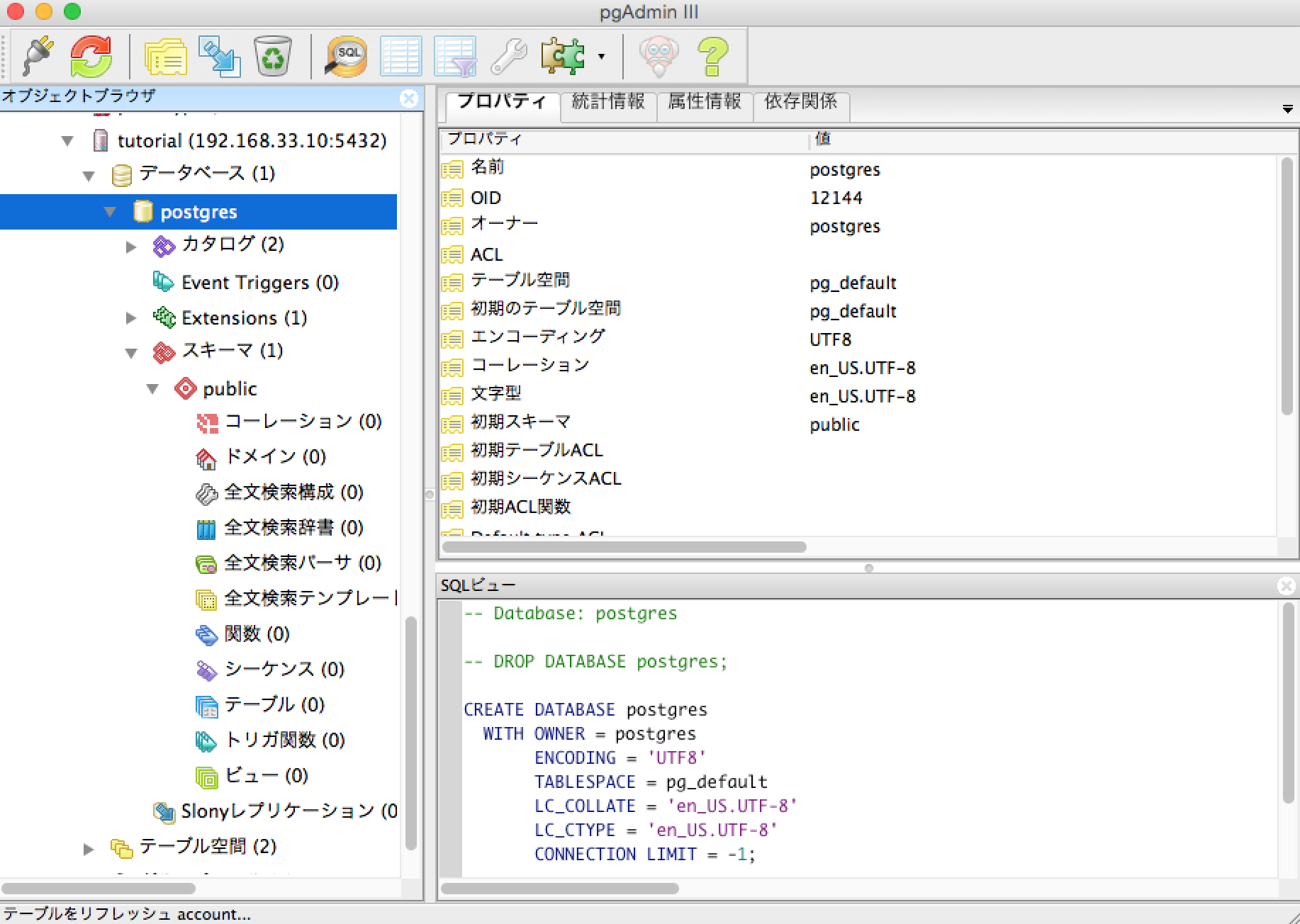
自端末側でデータベースを見ながら作業したいので、ツールをインストールします。 pgAdminを使用することとします。 Mac->http://www.pgadmin.org/download/macosx.php Win->http://www.pgadmin.org/download/windows.php から圧縮ファイルをダウンロードしてインストールします。 インストールしたら、起動してサーバーの追加を行います。 パスワードはpostgreSQLをインストールした際にpostgresユーザーに付与したパスワードのことです。
OKをクリックしたらサーバーが追加されます。
(Saving passwordsの画面が出たらOKをクリック)
パスワードはpostgreSQLをインストールした際にpostgresユーザーに付与したパスワードのことです。
OKをクリックしたらサーバーが追加されます。
(Saving passwordsの画面が出たらOKをクリック)

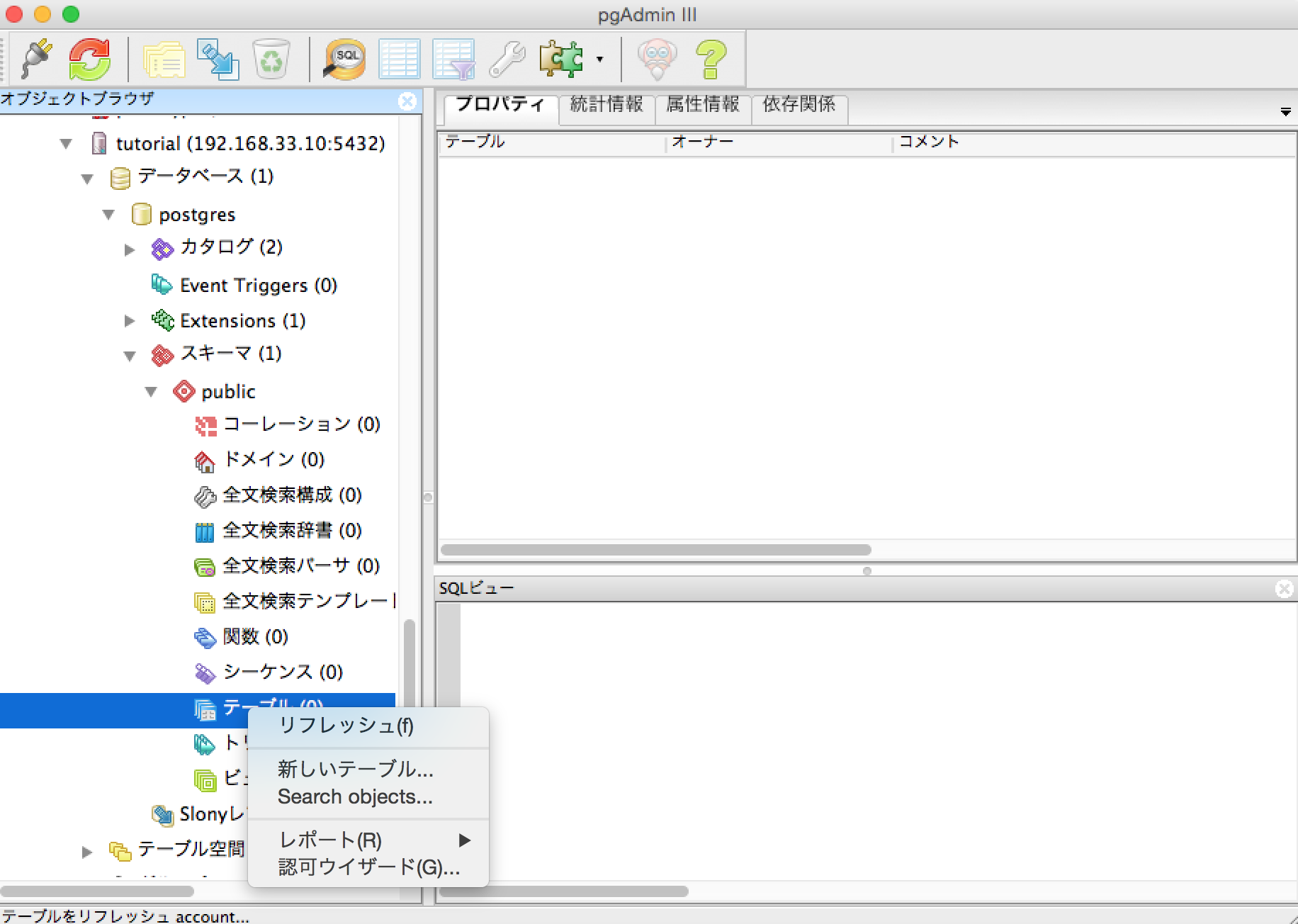
usersテーブルを作成
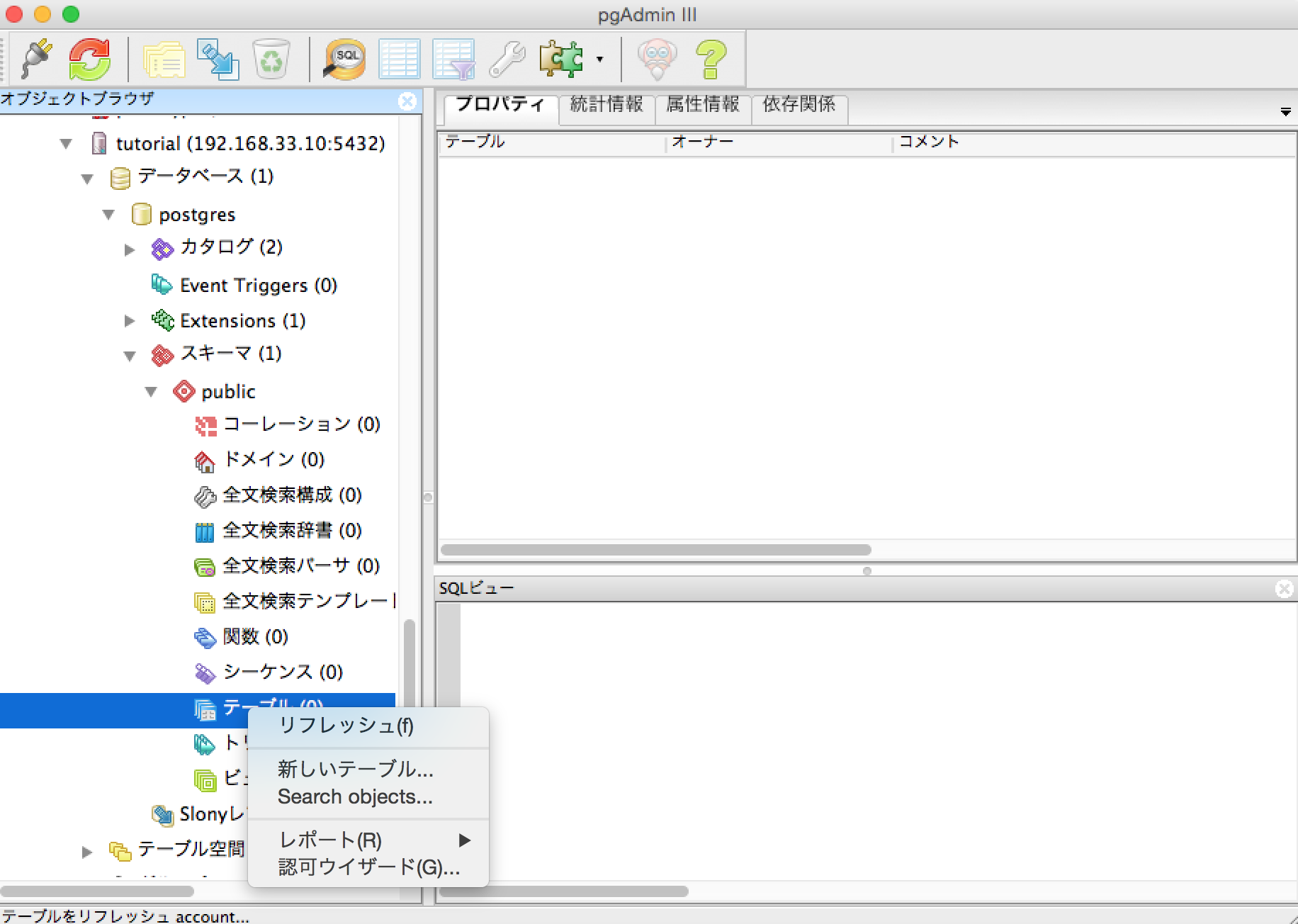
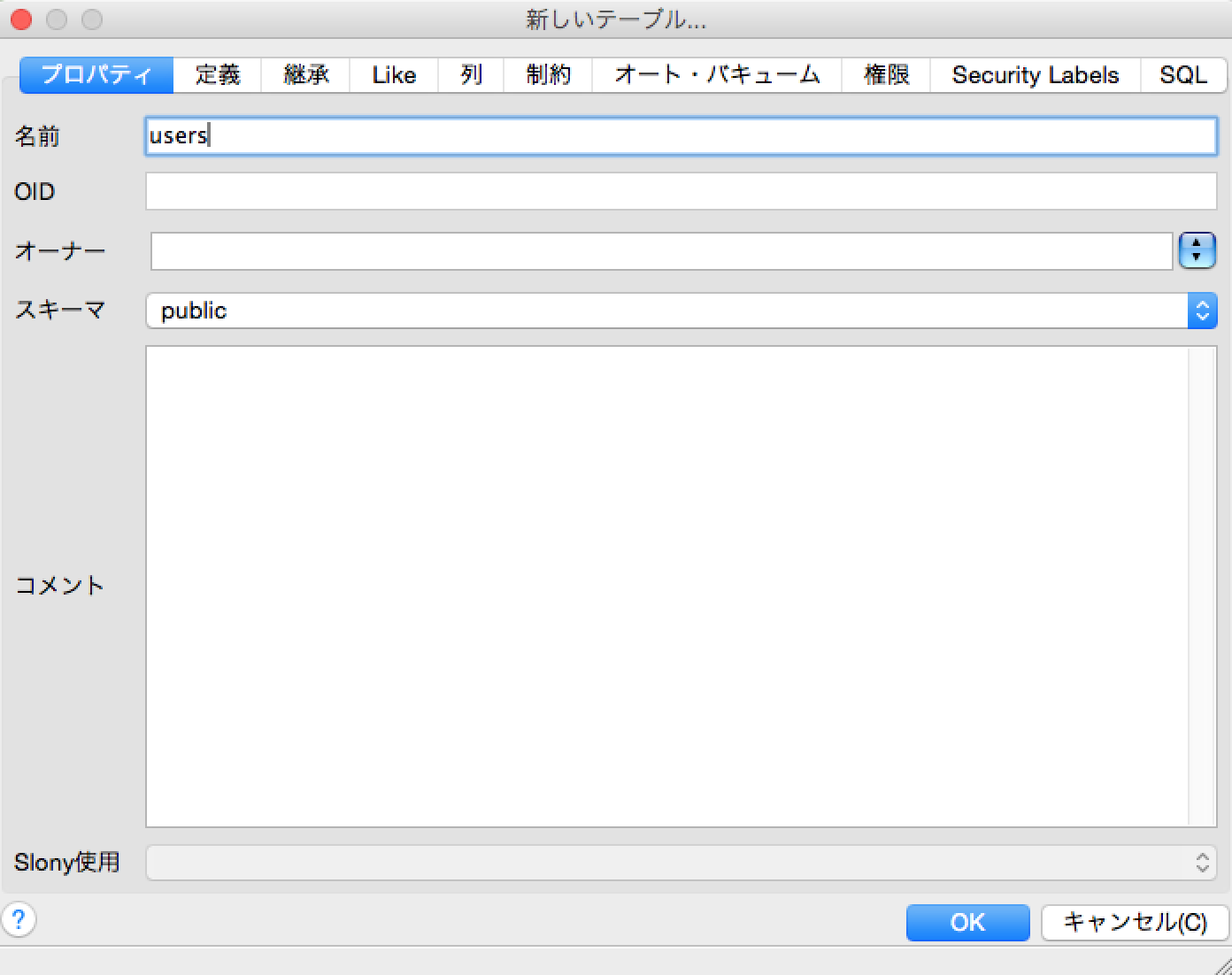
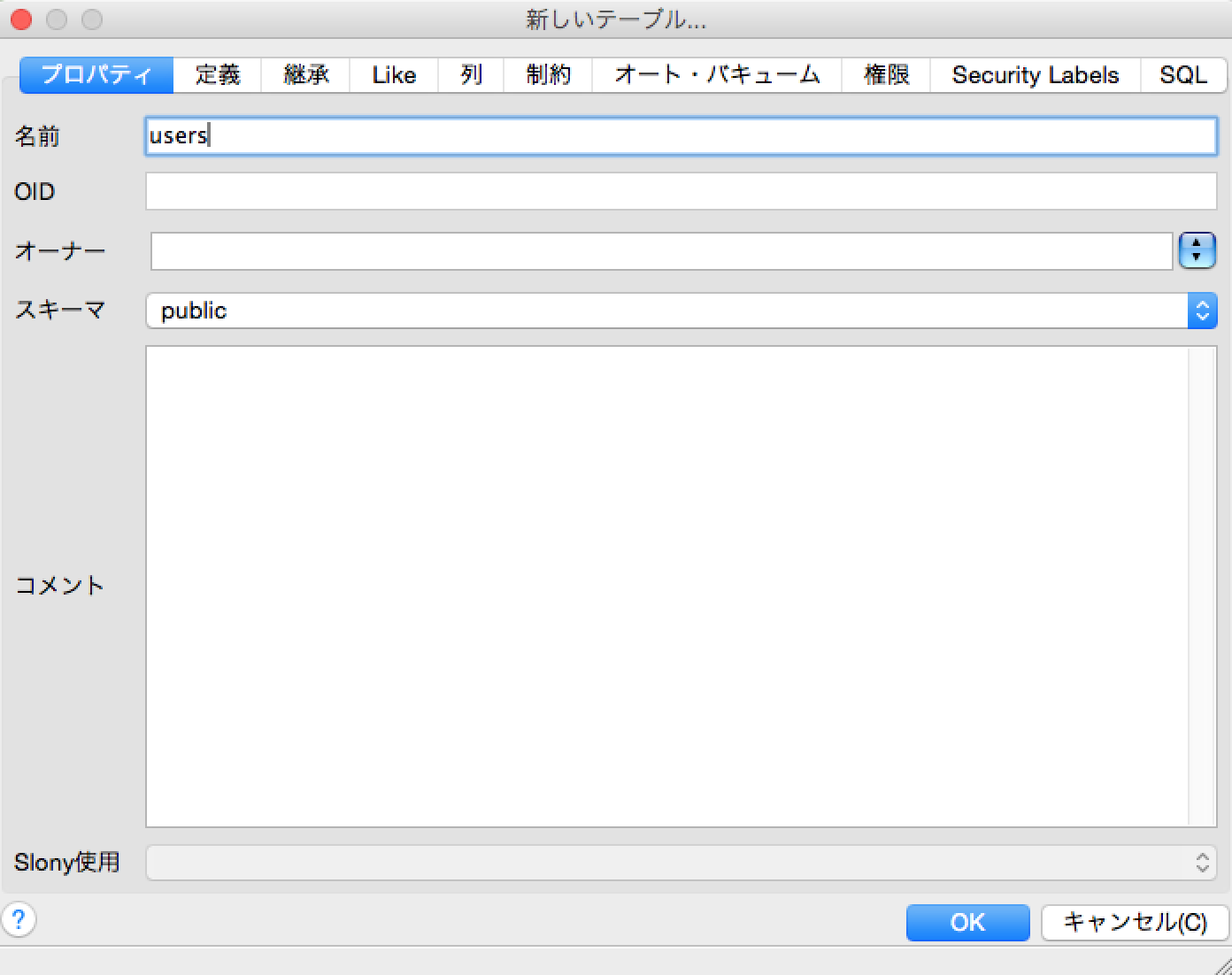
postgresデータベースのpublicスキーマにusersテーブルを作成します。 「テーブル」ディレクトリを右クリックして、「新しいテーブル」をクリックします。 テーブル定義は以下の通りです。
テーブル定義は以下の通りです。
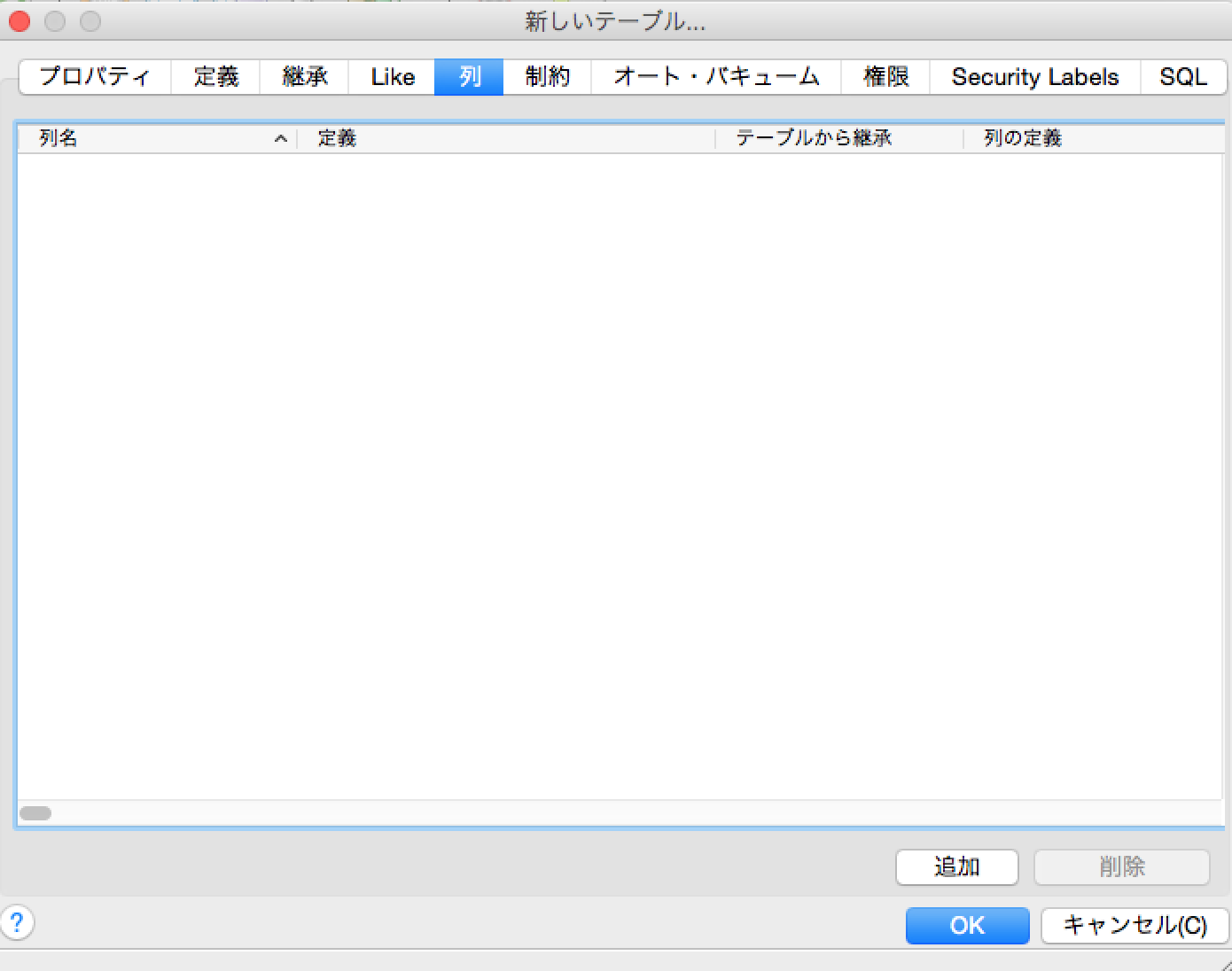
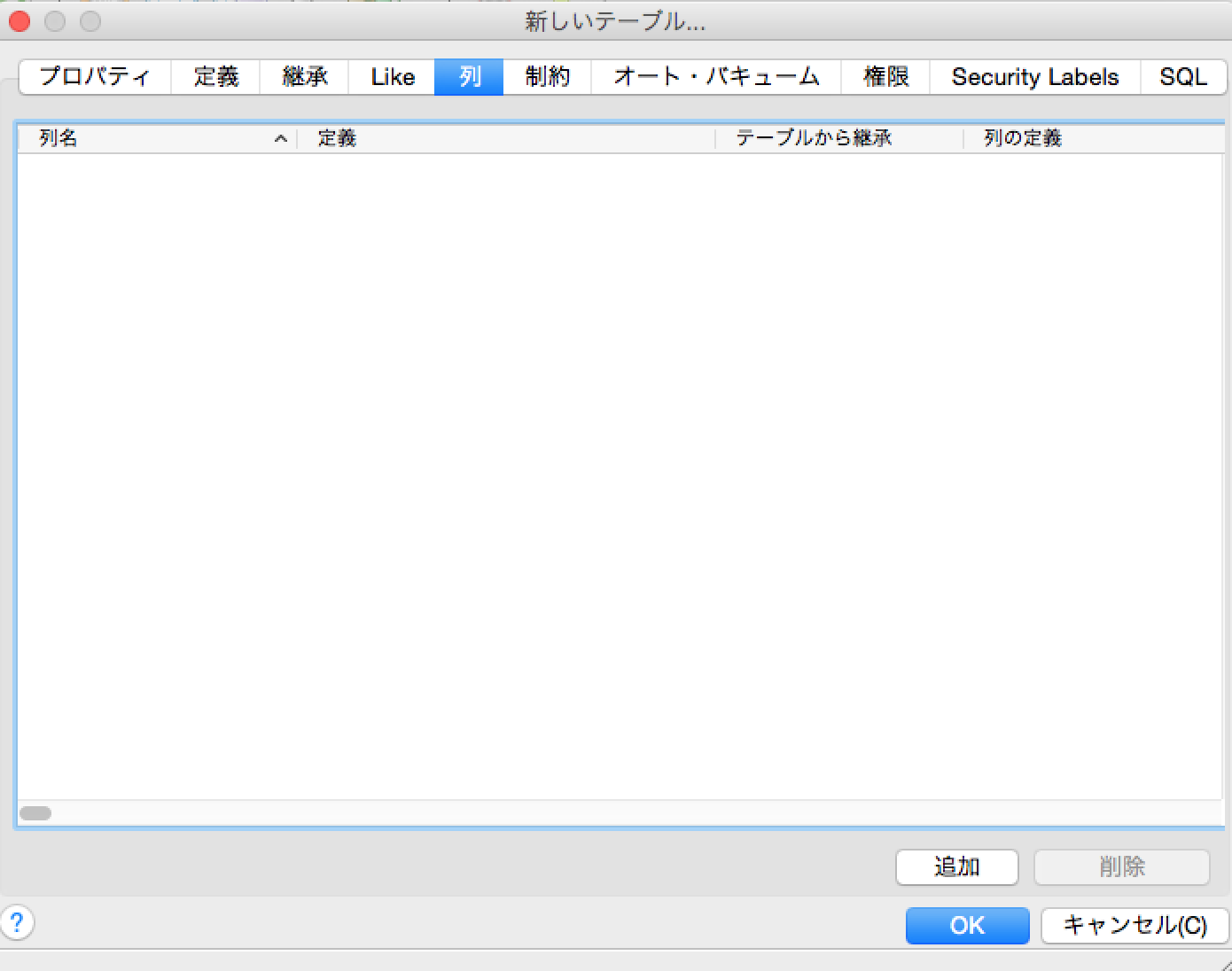
 「列」をクリックして、カラムの追加を行います。
「列」をクリックして、カラムの追加を行います。
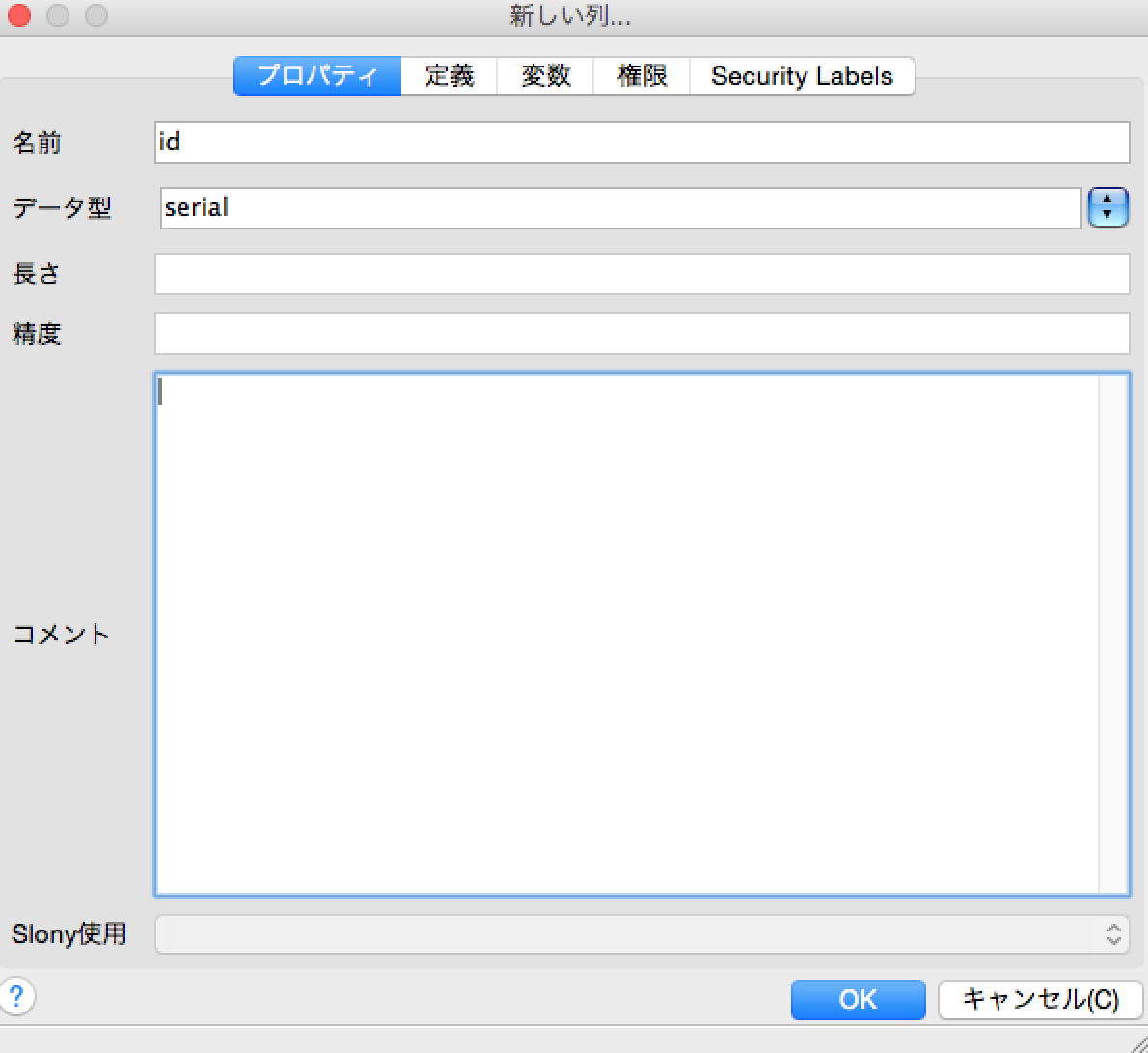
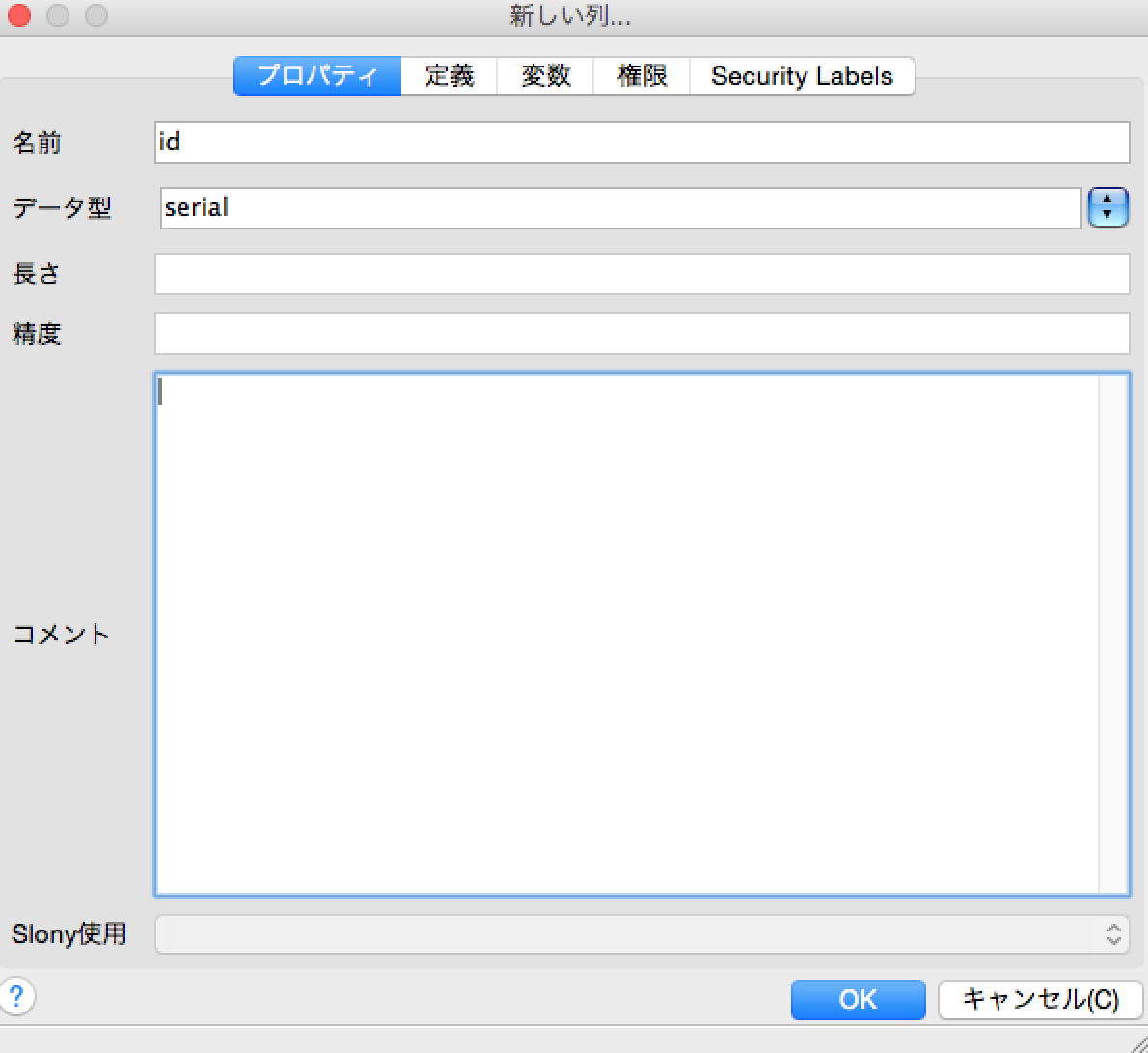
 追加ボタンをクリックします。
プライマリーキーとなるidを追加します。データ型はserialとしておきます。
追加ボタンをクリックします。
プライマリーキーとなるidを追加します。データ型はserialとしておきます。
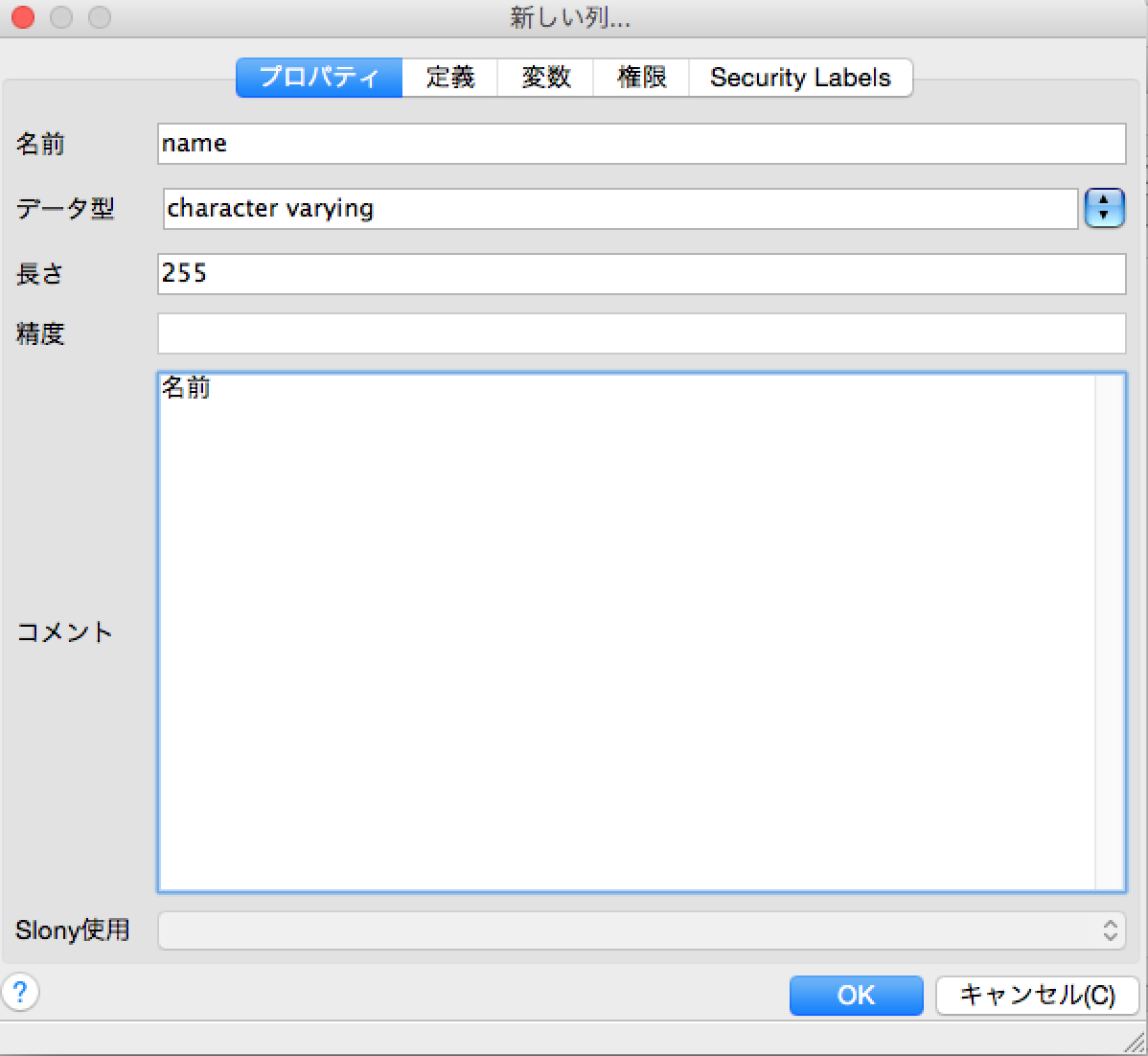
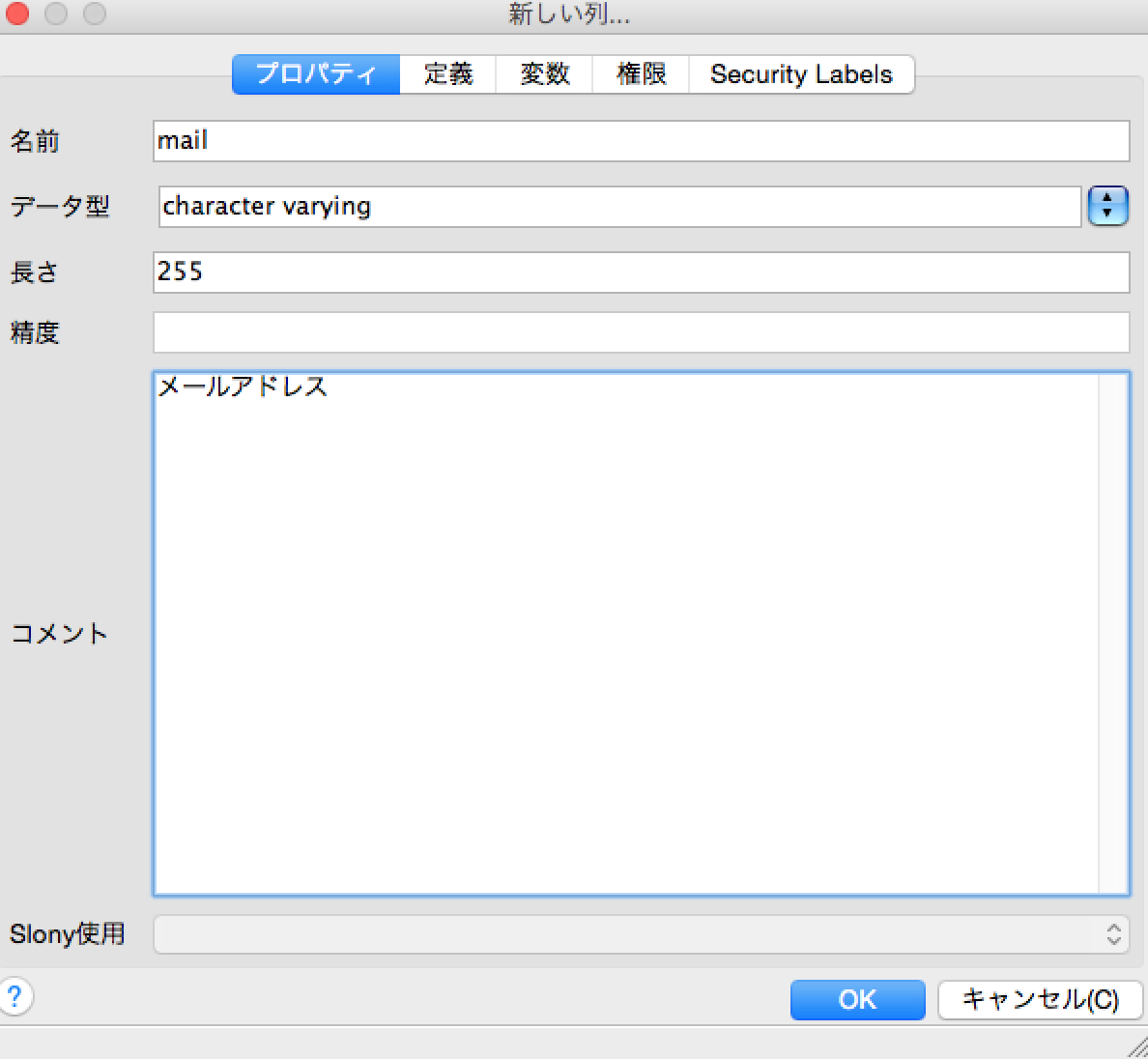
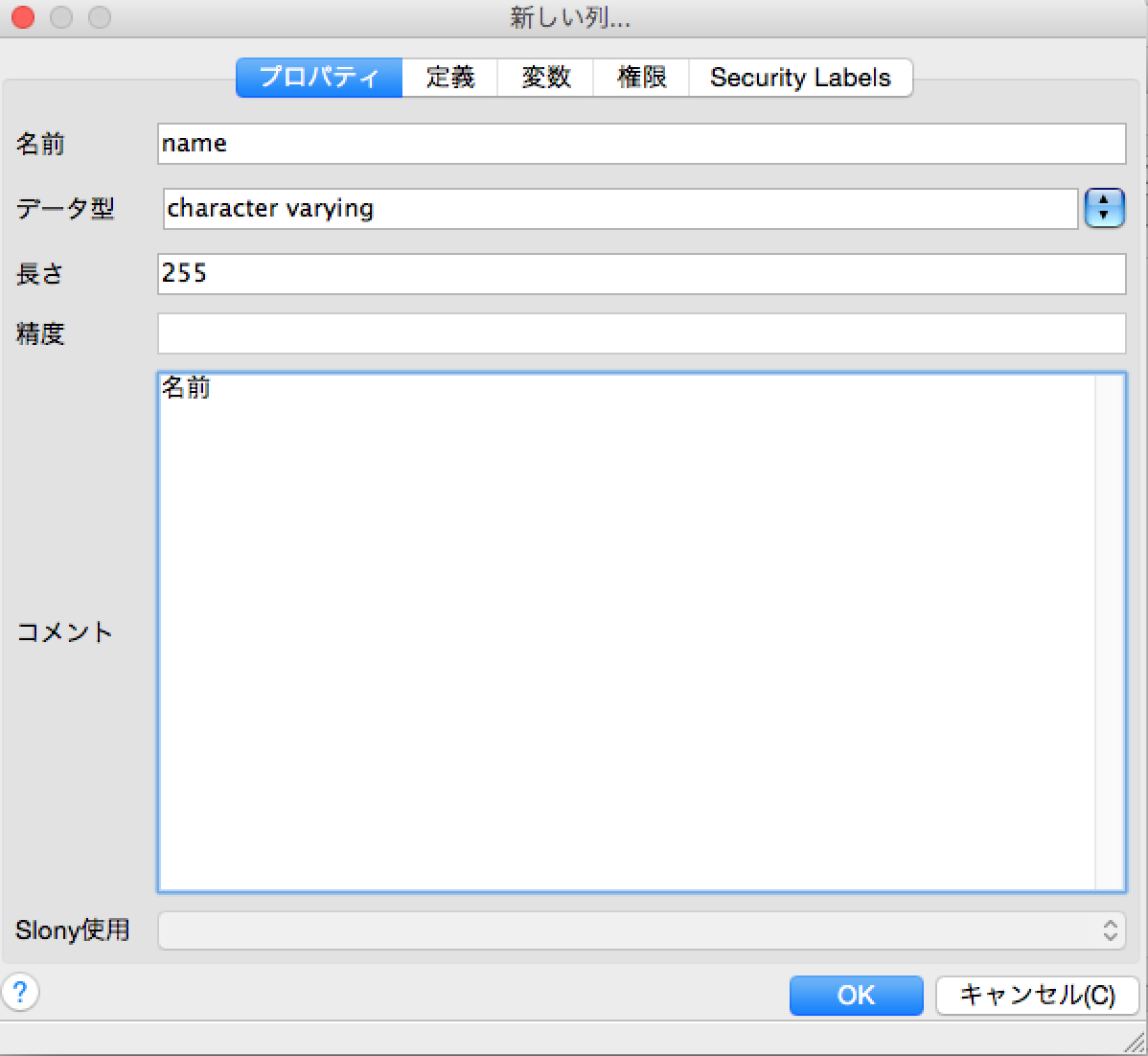
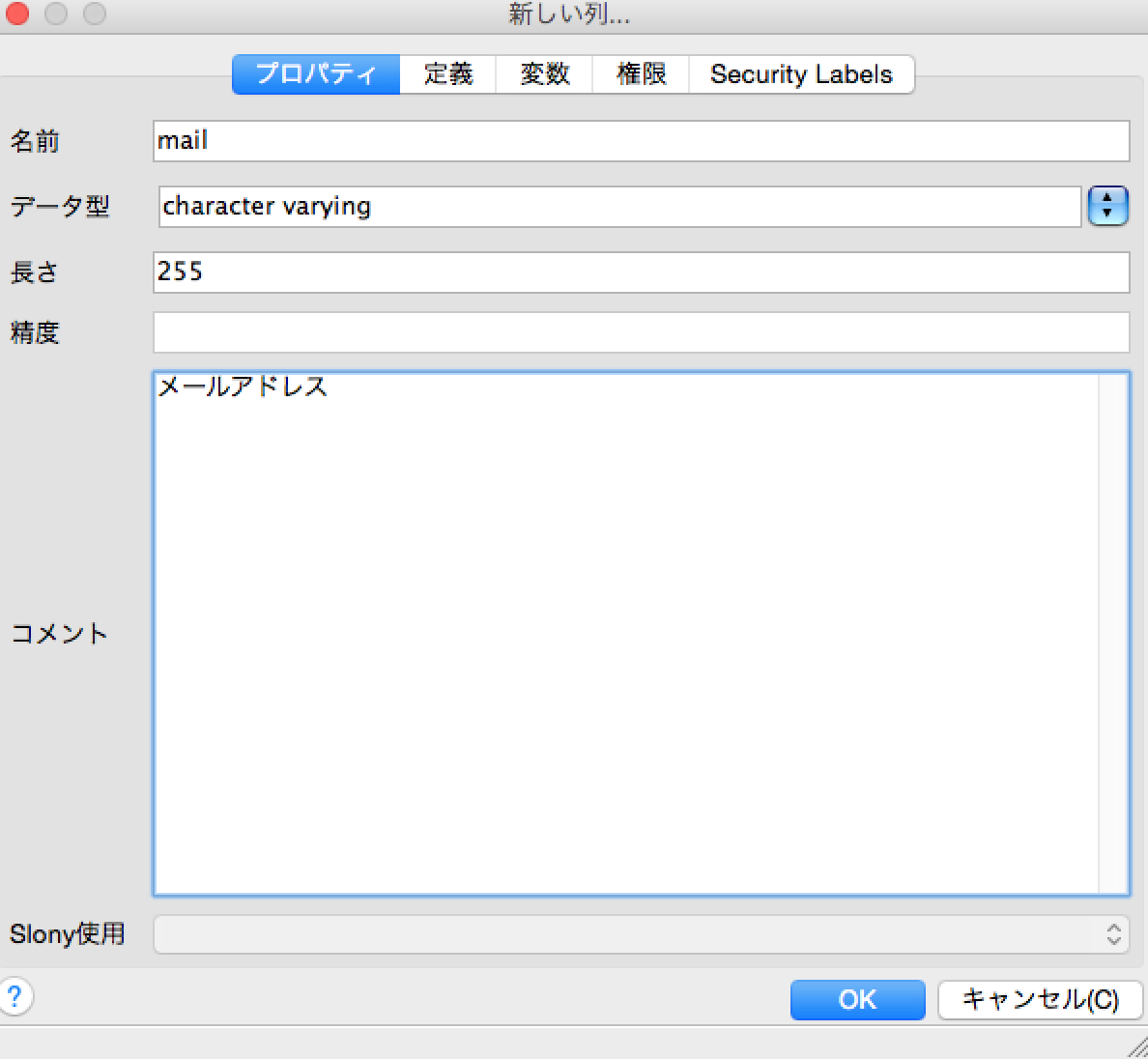
 nameとmailについても以下のように追加します。
name
nameとmailについても以下のように追加します。
name
 mail
mail
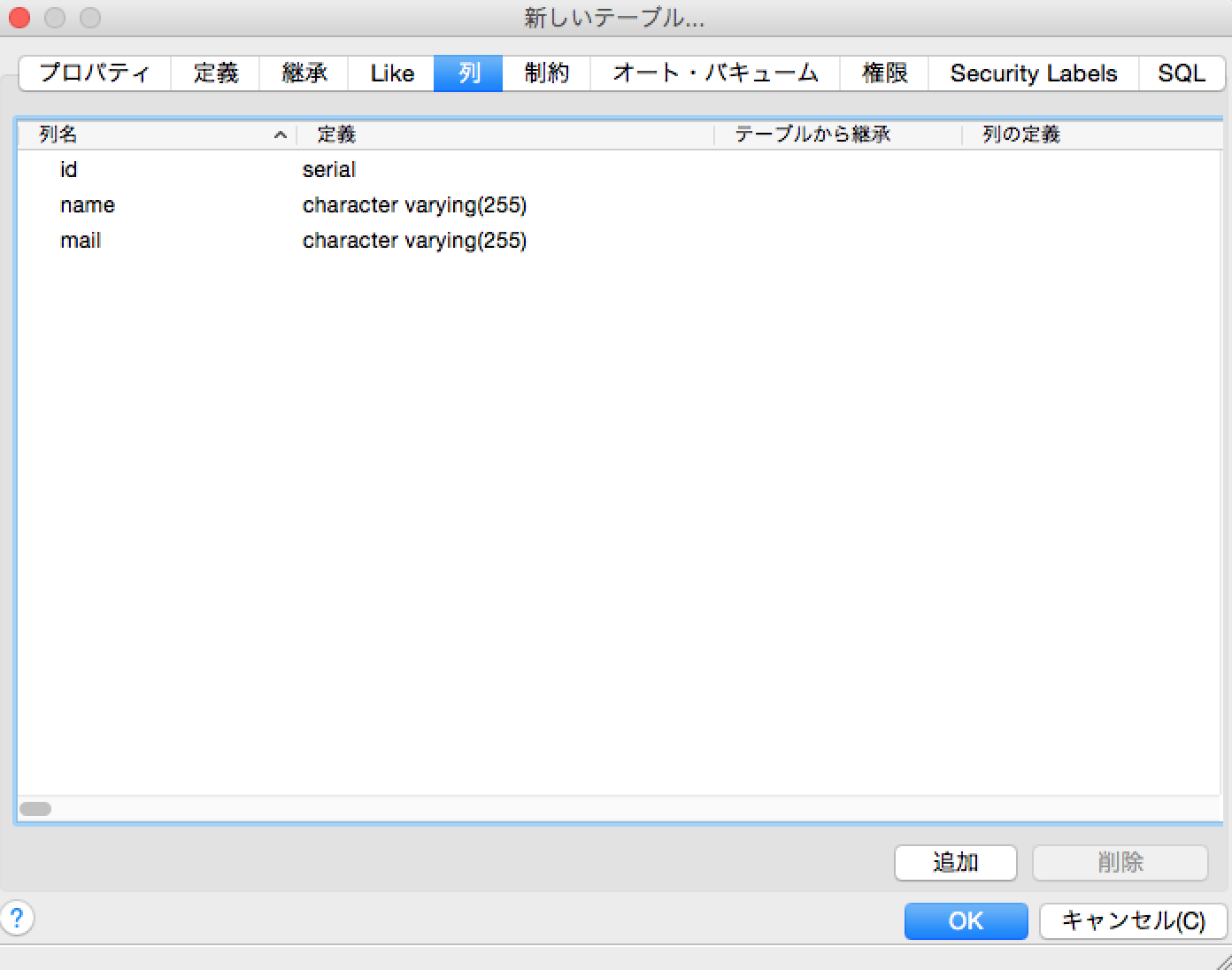
 こんな感じになります。
こんな感じになります。
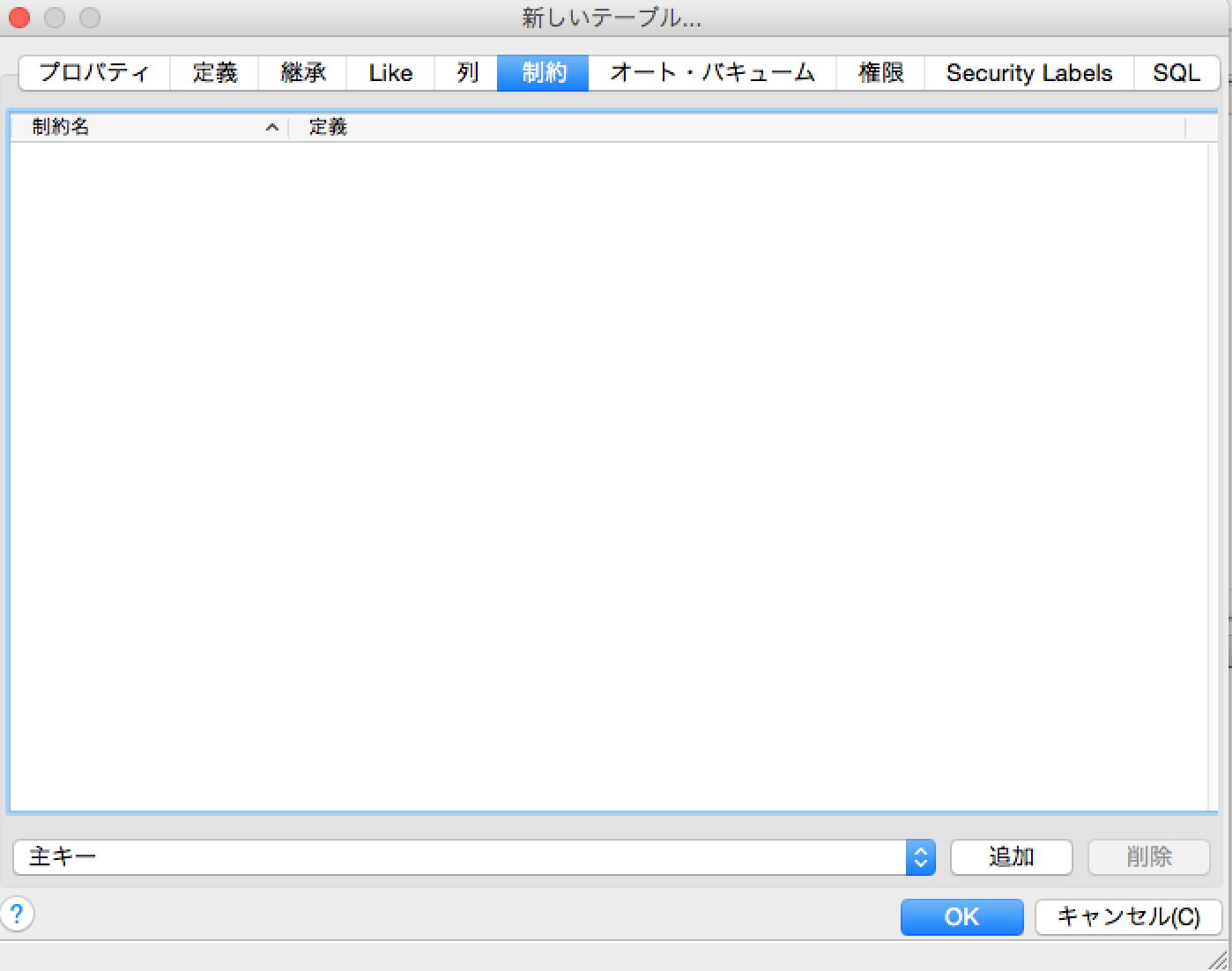
 最後に、プライマリーキーを指定します。
「制約」で追加ボタンをクリックします。
最後に、プライマリーキーを指定します。
「制約」で追加ボタンをクリックします。
 プロパティは、以下のようにします。
プロパティは、以下のようにします。
 列でidを指定して追加ボタンをクリックします。
列でidを指定して追加ボタンをクリックします。
 OKボタンをクリックすると、以下のように表示されるはずです。
OKボタンをクリックすると、以下のように表示されるはずです。
 OKをクリックして設定を確定します。
下記のようにテーブルが作成されているはずです。
OKをクリックして設定を確定します。
下記のようにテーブルが作成されているはずです。

React.jsの実装
テーブルが作成できたら、ソースを書きましょう。body.jsxを編集します。 UserBoxコンポーネントの中にAjaxの処理を追記します。 今回実装したい処理としては、 ・画面表示時にusersテーブルからデータを取得してリストに表示する ・追加ボタンをクリックした際にusersテーブルに入力データを追加してリストを最新データで再表示する になります。 画面が表示された際になんらかのイベントを行いたい場合はcomponentDidMountメソッドを記述します。 更新するイベントは既存のhandleAddUserを編集するだけでいけそうですね。//body.jsx
//フォームとリストを一つにしたもの
var UserBox = React.createClass({
getInitialState:function(){
return {userData:[]};
},
handleAddUser:function(name, mail){
//ユーザーをDBに登録する
//ユーザー一覧を取得する(結果をthis.state.userDataにセット)
//var data = this.state.userData;
//data.push({name: name, mail: mail});
//this.setState({userData: data});
},
componentDidMount:function(){
//ユーザー一覧を取得する(結果をthis.state.userDataにセット)
},
render:function(){
return(
<div style={{width:"300px"}}>
<UserForm addUser={this.handleAddUser}/>
<hr/>
<UserList userData={this.state.userData}/>
</div>
);
}
});
ユーザーをDBに登録するイベントの作成
postメソッドを実行するように書きます。//body.jsx
var React = require('react');
var ReactDOM = require('react-dom');
var request = require('superagent');
:
:
:
handleAddUser:function(name, mail) {
var url = "/post_user";
//ajax通信する
request
.post(url)
.send({name: name, mail: mail})
.end(function(err, res){
if (err) {
alert(res.text);
}
var map = JSON.parse(res.text);
//表示されている値を更新
this.setState({userData: map});
}.bind(this));
}
ユーザー一覧を取得するイベントの作成
getメソッドを定義します。//body.jsx
getUsers:function(name, mail) {
var url = "/get_users";
//ajax通信する
request
.get(url)
.query({})
.end(function(err, res){
if (err) {
alert(res.text);
}
var map = JSON.parse(res.text);
//表示されている値を更新
this.setState({userData: map});
}.bind(this));
}
//フォームとリストを一つにしたもの
var UserBox = React.createClass({
getInitialState:function(){
return {userData:[]};
},
getUsers:function(name, mail) {
var url = "/get_users";
//ajax通信する
request
.get(url)
.query({})
.end(function(err, res){
if (err) {
alert(res.text);
}
var map = JSON.parse(res.text);
//表示されている値を更新
this.setState({userData: map});
}.bind(this));
},
handleAddUser:function(name, mail){
var url = "/post_user";
//ajax通信する
request
.post(url)
.send({name: name, mail: mail})
.end(function(err, res){
if (err) {
alert(res.text);
}
var map = JSON.parse(res.text);
//表示されている値を更新
this.setState({userData: map});
}.bind(this));
},
componentDidMount:function(){
this.getUsers();
},
render:function(){
return(
<div style={{width:"300px"}}>
<UserForm addUser={this.handleAddUser}/>
<hr/>
<UserList userData={this.state.userData}/>
</div>
);
}
});
Node.jsの実装
サーバーサイドも実装しましょう。ライブラリをインストール
まず手始めに、各種必要なライブラリをインストールします。 1.postされたデータを扱うために、body-parserというライブラリをインストールします。
2.postgreSQLと通信するためにpgというライブラリをインストールします。
$ npm install body-parser pg --save
pgのヘルパーjs作成
postgreSQLに接続してSQLを実行するまでの手続きは定型の処理のため、ヘルパー用のjsファイルを作ってしまいましょう。//pghelper.js
var pg = require('pg'),
databaseURL = 'postgres://postgres:{パスワード}@127.0.0.1:5432/postgres';
/**
* poatgreSQLに接続してSQLを実行する
* @param sql 実行したいSQL
* @param values SQLに指定するパラメータ
* @param callback SQL実行後、処理するイベント
*/
exports.query = function(sql, values, callback) {
console.log(sql, values);
pg.connect(databaseURL, function(err, conn, done) {
if (err) {
return callback(err);
}
try {
conn.query(sql, values, function(err, res) {
done();
if (err) {
callback(err);
} else {
callback(null, res.rows);
}
});
} catch(e) {
done();
callback(e);
}
});
};
//users.js
var db = require('./pghelper');
/**
* ユーザー一覧を取得します
* @param req
* @param res
* @param next
* @returns {*|ServerResponse}
*/
function getUsers(req, res, next) {
db.query(
'SELECT * FROM users',
[],
function(err, datas){
if (err){
console.log(err);
return res.status(400).send('エラーが発生しました');
}
return res.send(JSON.stringify(datas));
}
);
}
//users.js
/**
* ユーザーを登録します
* @param req
* @param res
* @param next
* @returns {*|ServerResponse}
*/
function postUser(req, res, next) {
var user = req.body;
db.query(
'INSERT INTO users (name, mail) VALUES ($1, $2) ',
[user.name, user.mail],
function(err, datas){
if (err){
console.log(err);
return res.status(400).send('エラーが発生しました');
}
return next();
}
);
}
exports.getUsers = getUsers;
exports.postUser = postUser;
//server.js
var express = require('express'),
bodyParser = require('body-parser'),
users = require('./users');
var app = express();
//server.js
//ポートの指定
app.set('port', process.env.PORT || 5000);
//ルートパスの指定
var clientPath = __dirname.replace("/server", "/client");
app.use('/', express.static(clientPath));
//bodyParserの設定
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
//urlと呼びたいメソッドの紐付け
app.post('/post_user', users.postUser, users.getUsers);
app.get('/get_users', users.getUsers);
gulp browserify)して、
サーバー起動(node server/server.js)し、
ブラウザで確認してみましょう。
ユーザーが登録できて、リストも再表示されればOKです。
サンプルソース
https://github.com/kunitak/react-tutorial/tree/day7 次回→今からはじめるReact.js〜画面遷移〜この記事を書いた人 : 國田健史
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
