-
ワイヤーフレーム作成ツール Justinmind Prototyper 画面の新規作成
- 2016年8月4日
- justinmind
- システム開発プロジェクト
- ワイヤーフレーム
- 上流工程
- 要件定義
- 設計
今回は動きを伴う画面の基本的な作成方法から動作確認までの流れについてご説明します。
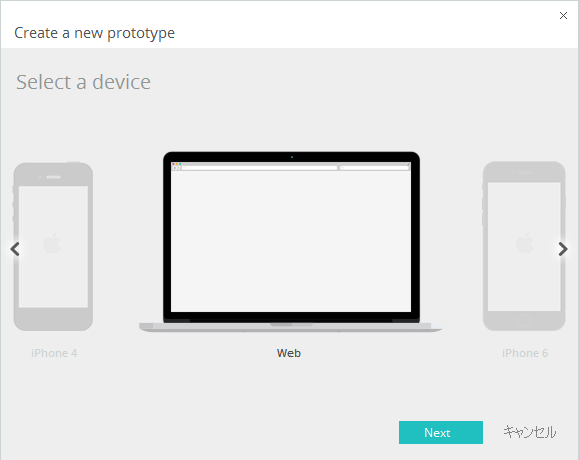
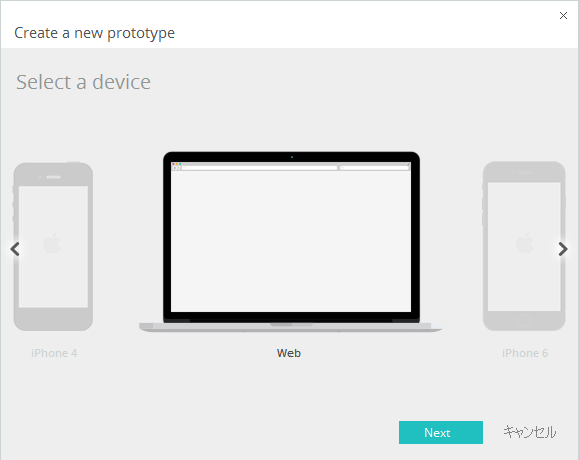
 3.対象デバイスを選択します。
対象として選択できるのはWeb、スマートフォン、タブレットがあります。
今回はWebを選択します。
3.対象デバイスを選択します。
対象として選択できるのはWeb、スマートフォン、タブレットがあります。
今回はWebを選択します。
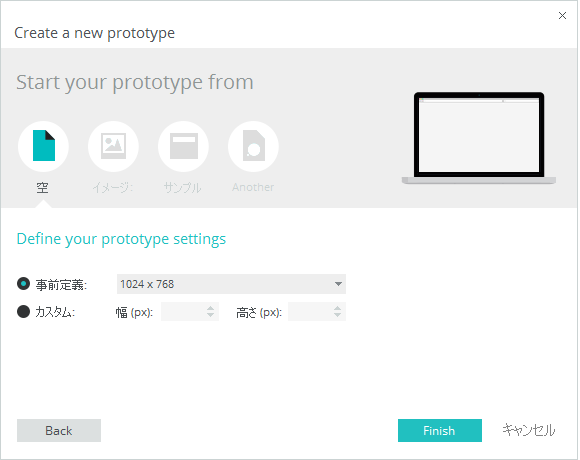
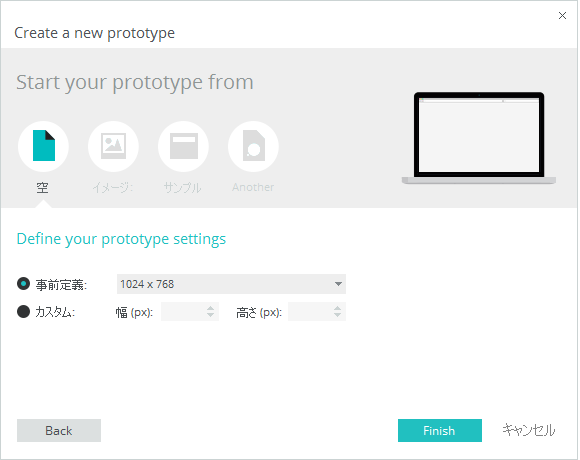
 4.画面サイズの定義を行います。(後ほど変更することも可能)
今回は1024×768で作成します。
4.画面サイズの定義を行います。(後ほど変更することも可能)
今回は1024×768で作成します。
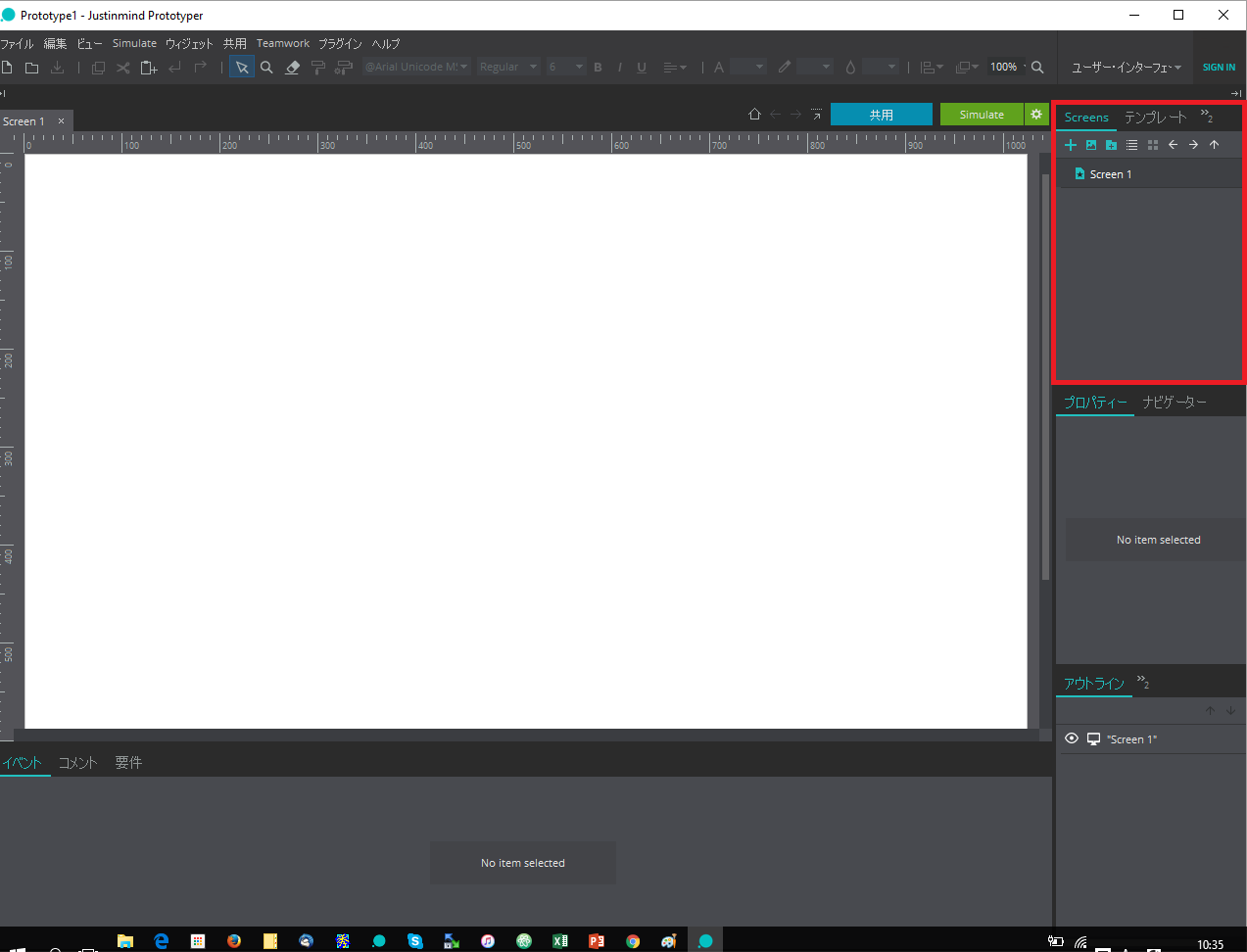
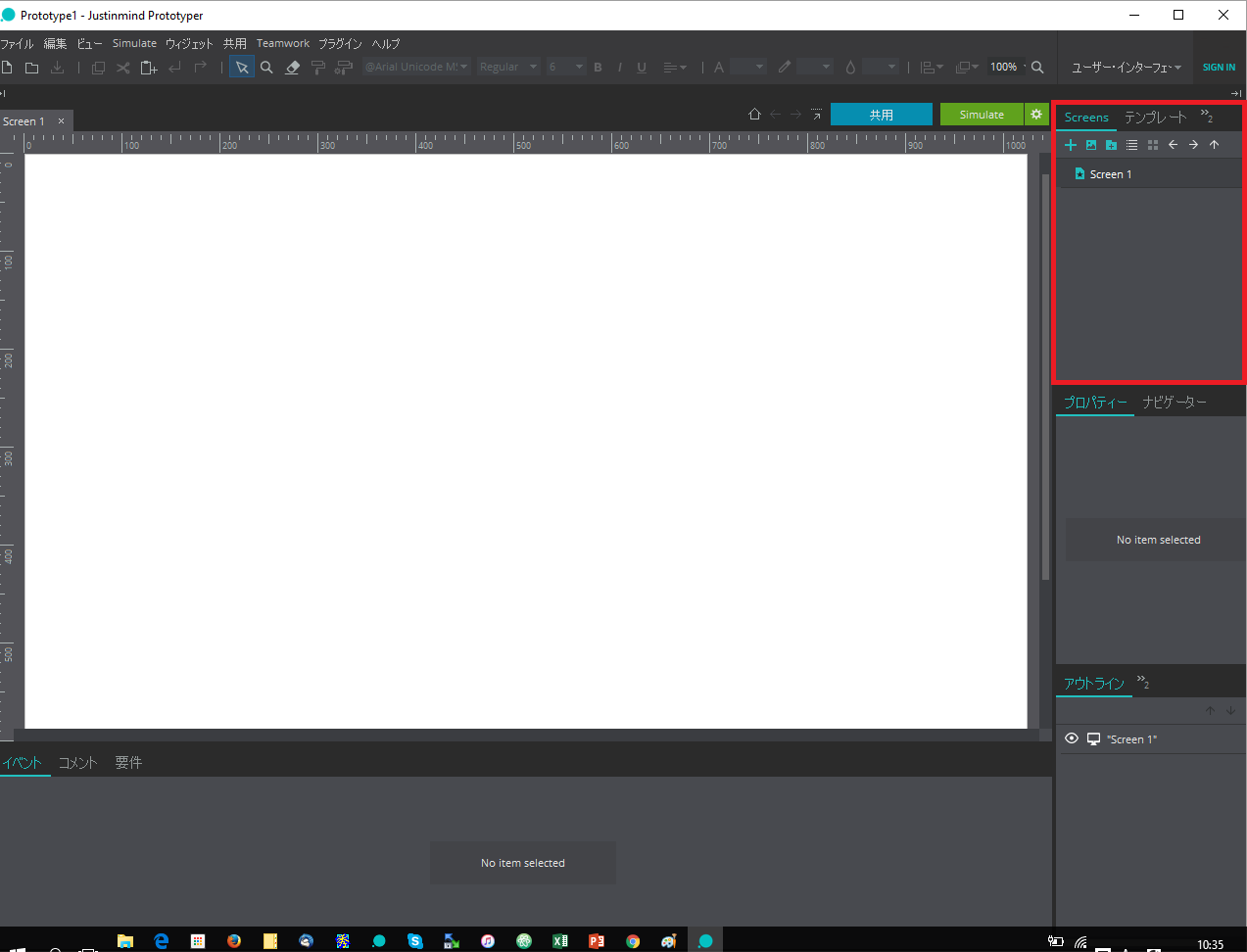
 5.
・Screens
一画面ごとに作成、定義します。
プラスアイコンをクリックすることで画面定義を追加することができます。
画面名を指定して、OKをクリックすると新しいスクリーンが追加されます。
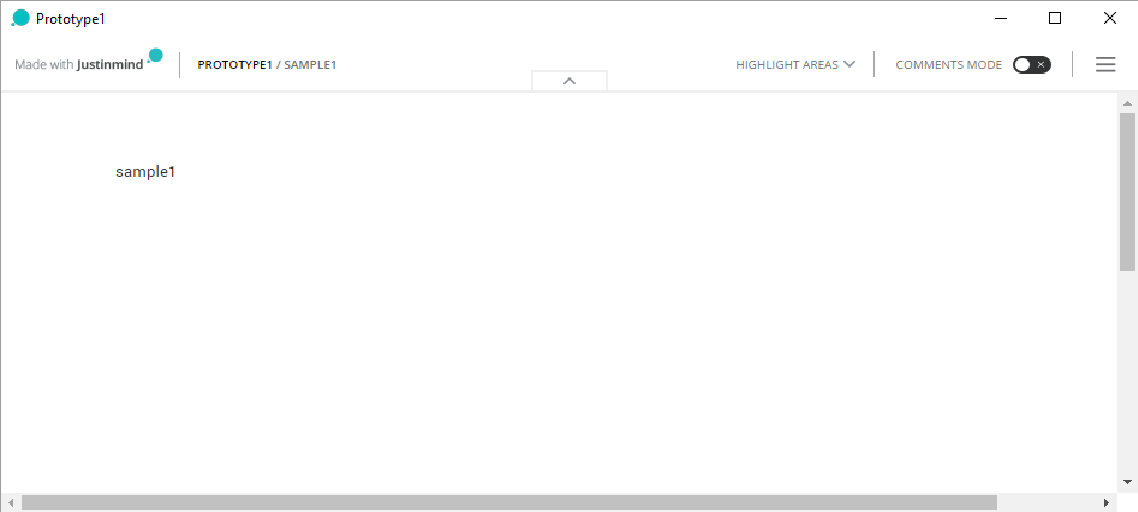
ここではsample1という画面名で作成します。
5.
・Screens
一画面ごとに作成、定義します。
プラスアイコンをクリックすることで画面定義を追加することができます。
画面名を指定して、OKをクリックすると新しいスクリーンが追加されます。
ここではsample1という画面名で作成します。
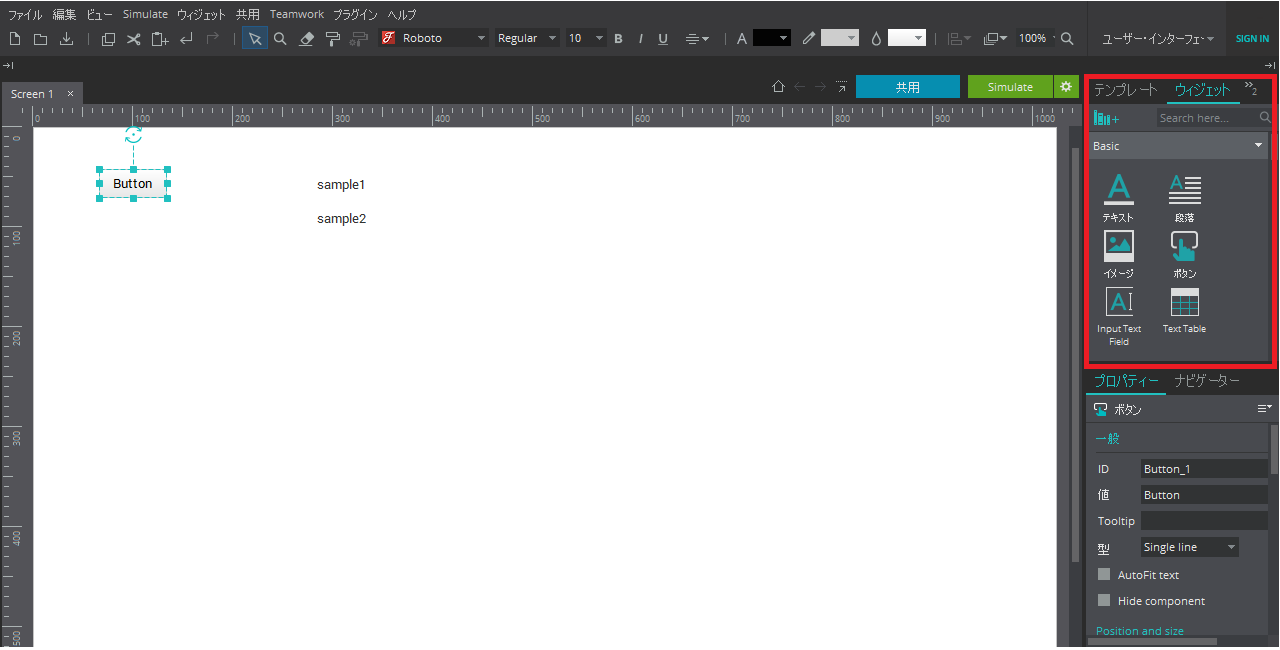
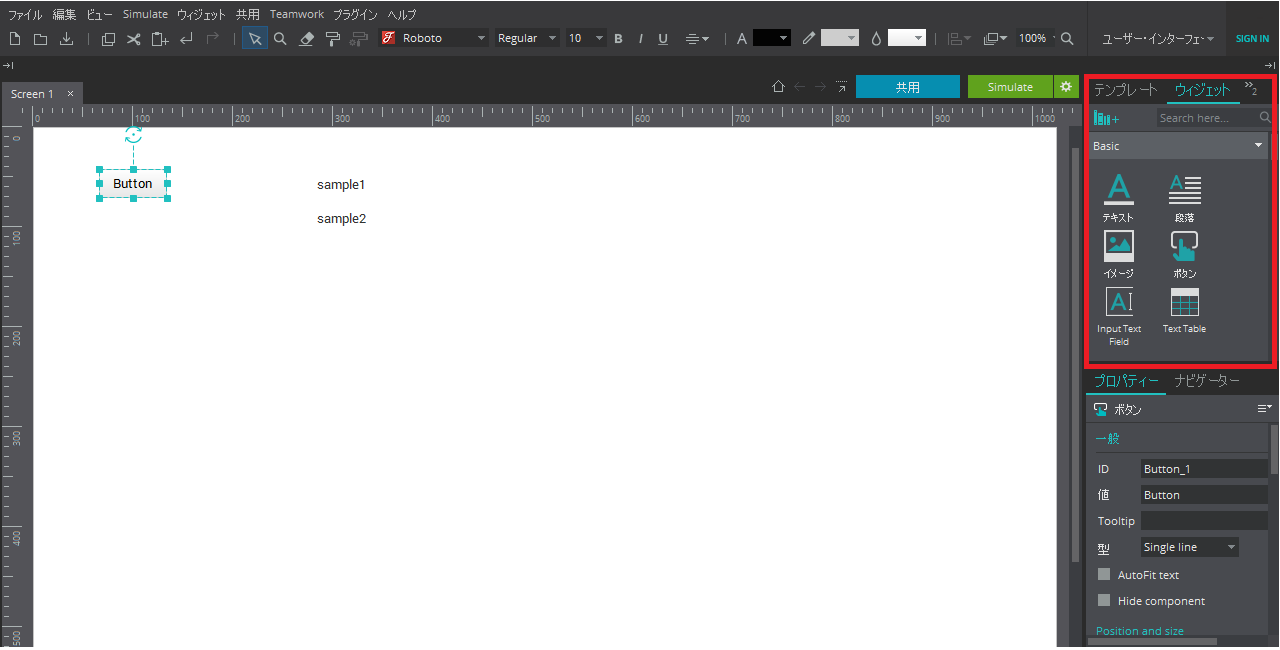
 ・ウィジェット
ワイヤーフレームを作成する上で必要なコンポーネントが羅列されています。
これらのコンポーネントを選択してスクリーンにドロップダウンすることで利用することができます。
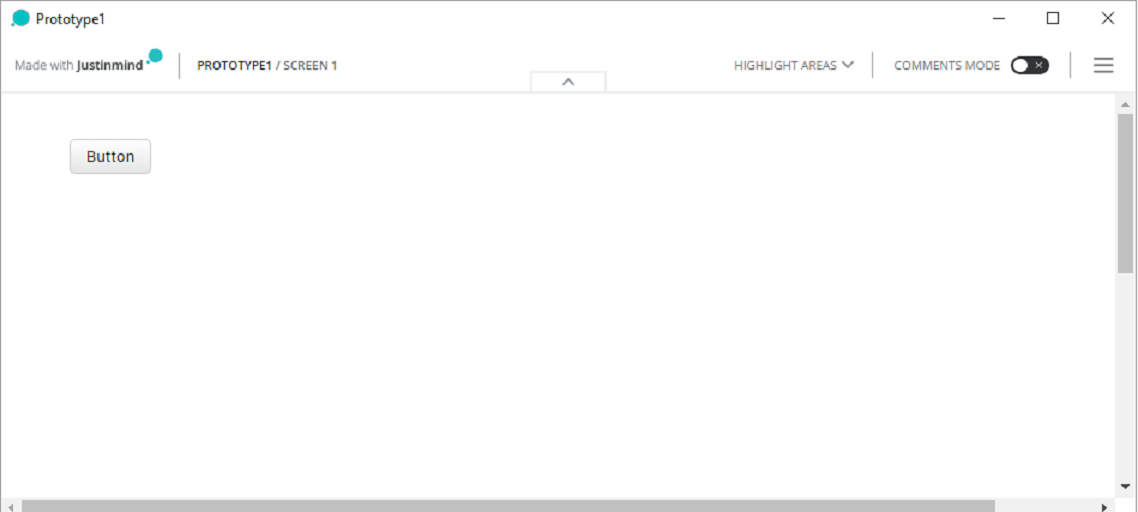
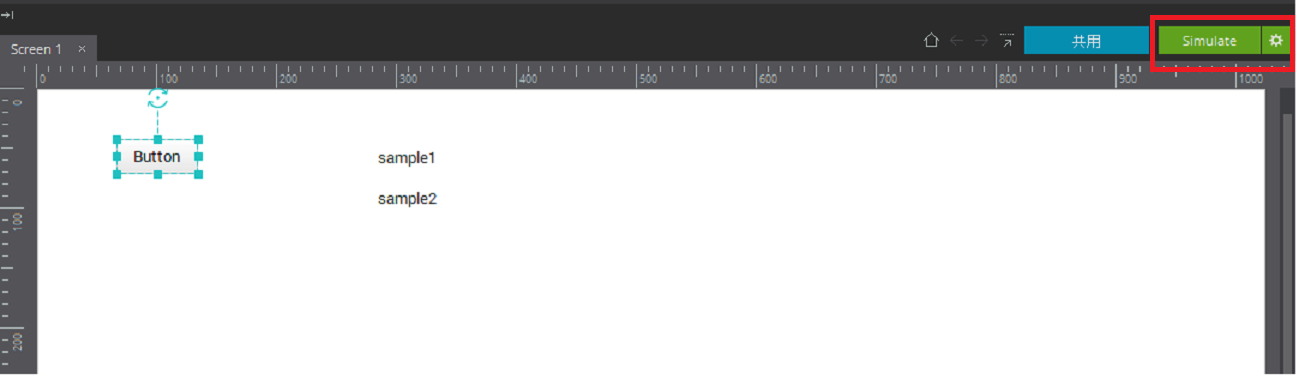
ここではButtonを作成してみます。
・ウィジェット
ワイヤーフレームを作成する上で必要なコンポーネントが羅列されています。
これらのコンポーネントを選択してスクリーンにドロップダウンすることで利用することができます。
ここではButtonを作成してみます。

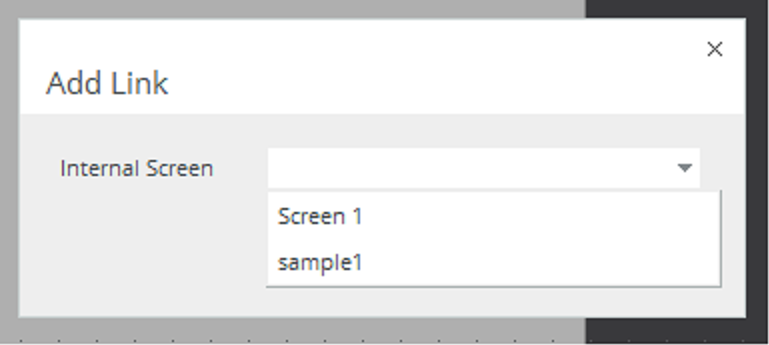
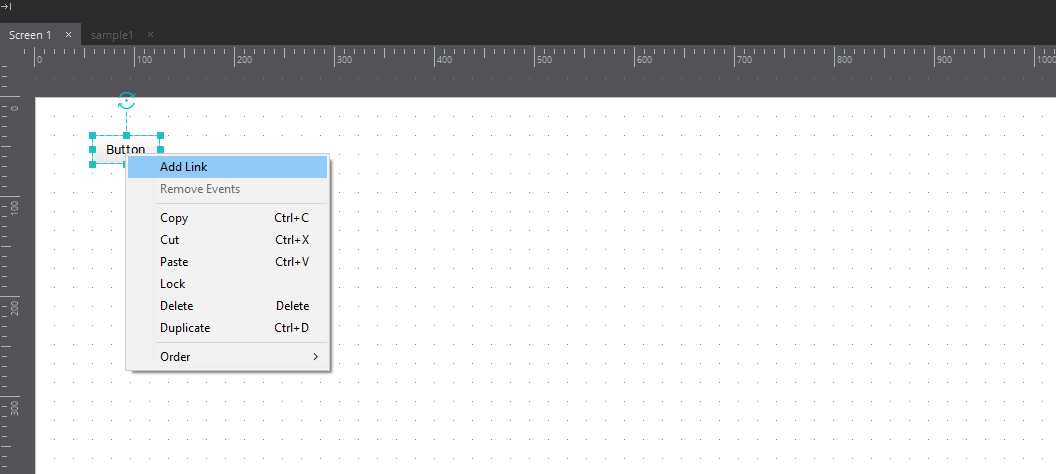
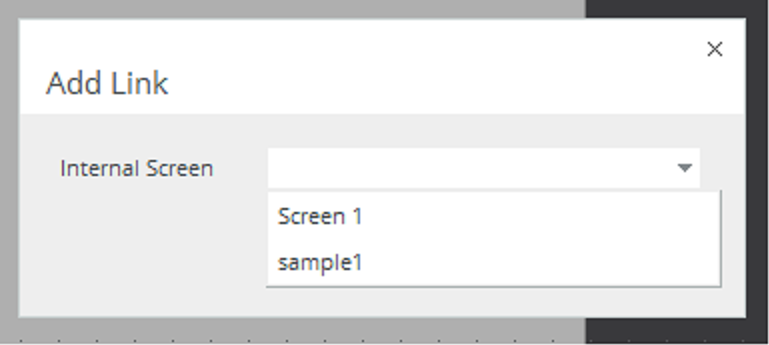
 2.ボタンをクリック時に遷移するscreenを選択します。
2.ボタンをクリック時に遷移するscreenを選択します。
 これで画面遷移イベントの設定は完了となります。
これで画面遷移イベントの設定は完了となります。
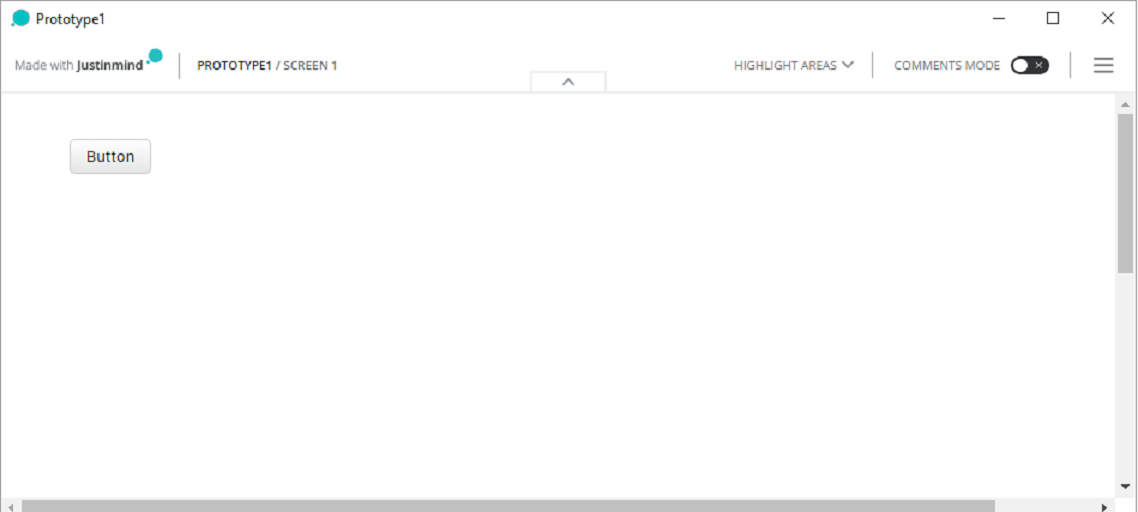
 クリックすると下記の画面が別ウィンドウで起動されます。
クリックすると下記の画面が別ウィンドウで起動されます。
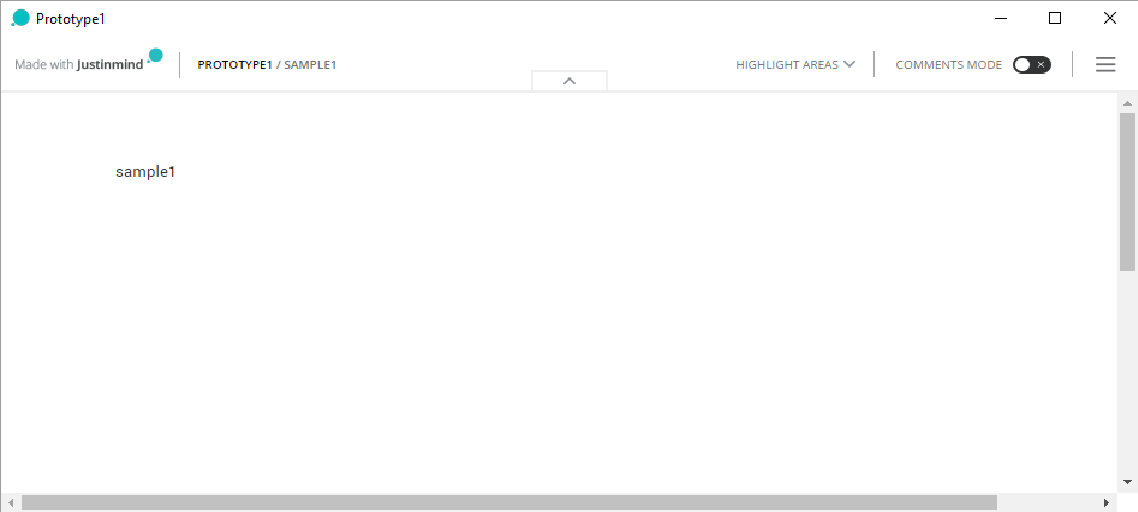
 ボタンをクリックするとsample1画面へ遷移します。
これで動作確認完了です。
ボタンをクリックするとsample1画面へ遷移します。
これで動作確認完了です。
 justinmindでは画面、画面遷移イベントの作成を容易に行うことができます。
画面遷移イベント機能を利用することで画面イメージだけではなく、動作イメージについても確認することができるため、お客様と画面仕様の認識ギャップが発生するリスクの低減が期待できます。
justinmindでは画面、画面遷移イベントの作成を容易に行うことができます。
画面遷移イベント機能を利用することで画面イメージだけではなく、動作イメージについても確認することができるため、お客様と画面仕様の認識ギャップが発生するリスクの低減が期待できます。
画面作成の手順
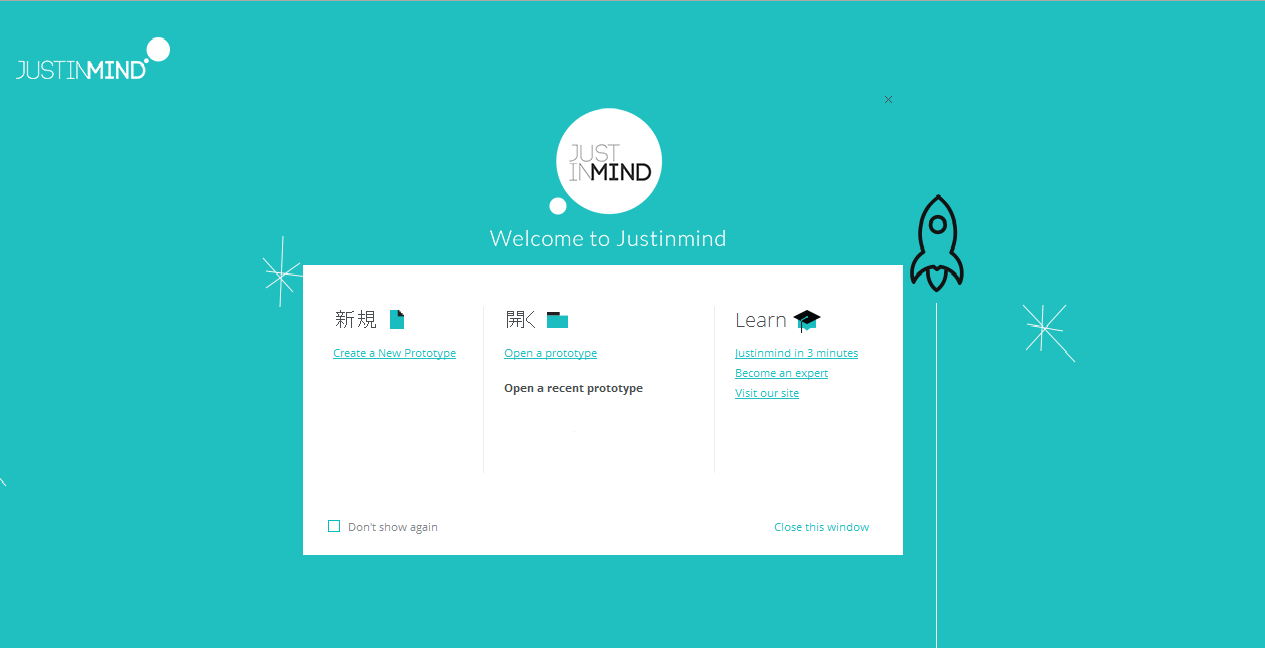
1.Justiinmind Prototyperを起動します。 2.Create a New Prototypeをクリックします。 3.対象デバイスを選択します。
対象として選択できるのはWeb、スマートフォン、タブレットがあります。
今回はWebを選択します。
3.対象デバイスを選択します。
対象として選択できるのはWeb、スマートフォン、タブレットがあります。
今回はWebを選択します。
 4.画面サイズの定義を行います。(後ほど変更することも可能)
今回は1024×768で作成します。
4.画面サイズの定義を行います。(後ほど変更することも可能)
今回は1024×768で作成します。
 5.
・Screens
一画面ごとに作成、定義します。
プラスアイコンをクリックすることで画面定義を追加することができます。
画面名を指定して、OKをクリックすると新しいスクリーンが追加されます。
ここではsample1という画面名で作成します。
5.
・Screens
一画面ごとに作成、定義します。
プラスアイコンをクリックすることで画面定義を追加することができます。
画面名を指定して、OKをクリックすると新しいスクリーンが追加されます。
ここではsample1という画面名で作成します。
 ・ウィジェット
ワイヤーフレームを作成する上で必要なコンポーネントが羅列されています。
これらのコンポーネントを選択してスクリーンにドロップダウンすることで利用することができます。
ここではButtonを作成してみます。
・ウィジェット
ワイヤーフレームを作成する上で必要なコンポーネントが羅列されています。
これらのコンポーネントを選択してスクリーンにドロップダウンすることで利用することができます。
ここではButtonを作成してみます。

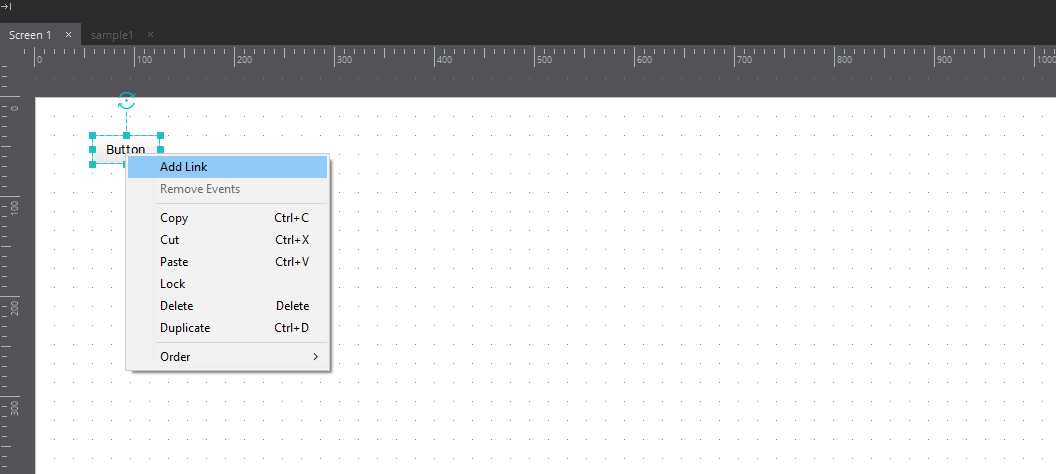
画面遷移イベント作成の手順
1.イベントの作成方法 イベントを紐づけるコンポーネントで左クリックを押し、AddLinkを選択します。 2.ボタンをクリック時に遷移するscreenを選択します。
2.ボタンをクリック時に遷移するscreenを選択します。
 これで画面遷移イベントの設定は完了となります。
これで画面遷移イベントの設定は完了となります。
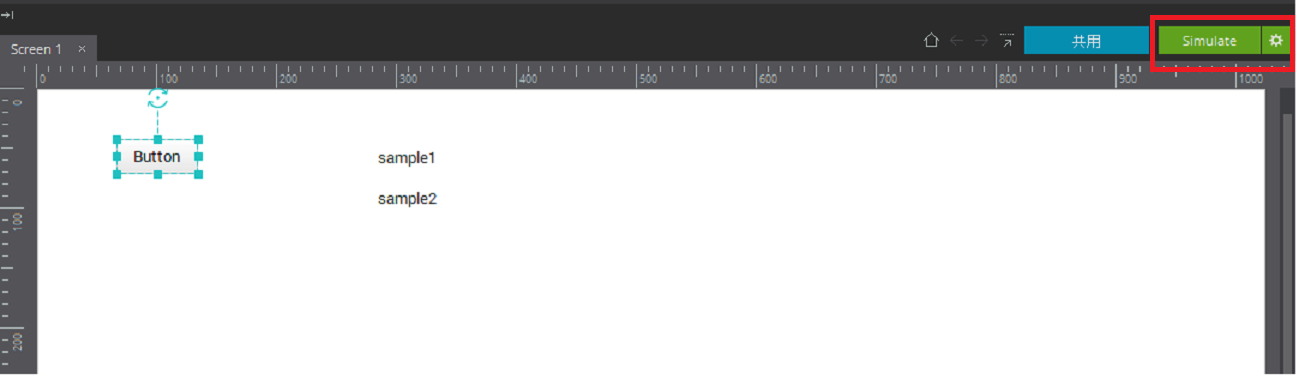
動作確認
実際にイベントの設定ができるか動作確認をします。 Simulateボタンをクリックします。 クリックすると下記の画面が別ウィンドウで起動されます。
クリックすると下記の画面が別ウィンドウで起動されます。
 ボタンをクリックするとsample1画面へ遷移します。
これで動作確認完了です。
ボタンをクリックするとsample1画面へ遷移します。
これで動作確認完了です。
 justinmindでは画面、画面遷移イベントの作成を容易に行うことができます。
画面遷移イベント機能を利用することで画面イメージだけではなく、動作イメージについても確認することができるため、お客様と画面仕様の認識ギャップが発生するリスクの低減が期待できます。
justinmindでは画面、画面遷移イベントの作成を容易に行うことができます。
画面遷移イベント機能を利用することで画面イメージだけではなく、動作イメージについても確認することができるため、お客様と画面仕様の認識ギャップが発生するリスクの低減が期待できます。この記事を書いた人 : 川畑哲朗
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less mongoDB Node.js php PostgreSQL Private Space Promise react-router react.js reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver Slack stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less mongoDB Node.js php PostgreSQL Private Space Promise react-router react.js reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver Slack stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
