-
ワイヤーフレーム作成ツール Justinmind Prototyper Widgetの利用方法-TextTable-
- 2016年9月7日
- ITコンサルティング
- justinmind
- システム開発プロジェクト
- ワイヤーフレーム
- 上流工程
- 設計
今回はWidgetの利用方法-TextTable-についてご紹介します。
 3.値は直接Text_cellに入力します。これで一つのグリッドが完成となります。
グリッド内でスクロールをさせたい場合
1.WidgetsよりSlide left layerをScreenにドラッグ&ドロップします。
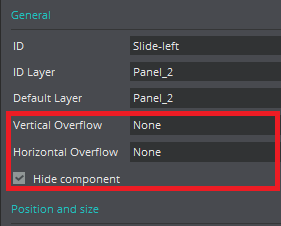
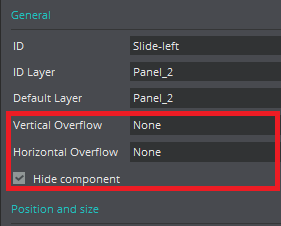
2.Slide left layerのPropertiesにあるVertical Overflow、Horizontal OverflowをScrooll autoにそれぞれ変更し、Hide componentのチェックを外します。
3.値は直接Text_cellに入力します。これで一つのグリッドが完成となります。
グリッド内でスクロールをさせたい場合
1.WidgetsよりSlide left layerをScreenにドラッグ&ドロップします。
2.Slide left layerのPropertiesにあるVertical Overflow、Horizontal OverflowをScrooll autoにそれぞれ変更し、Hide componentのチェックを外します。
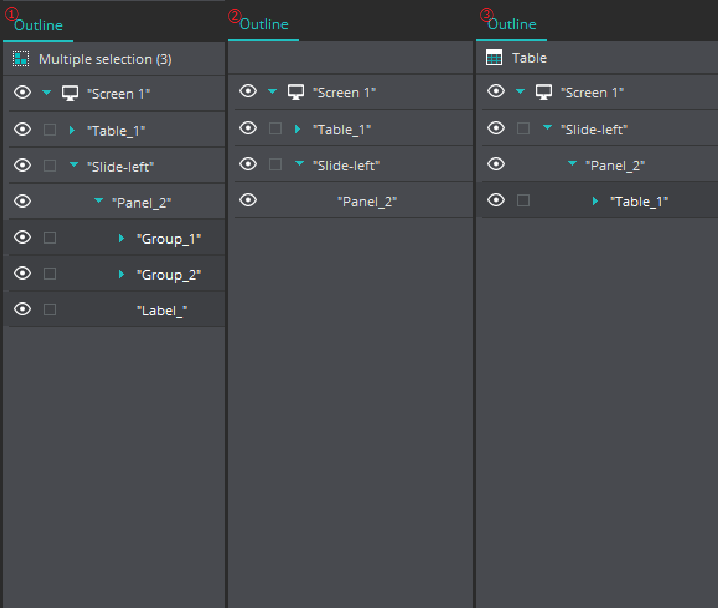
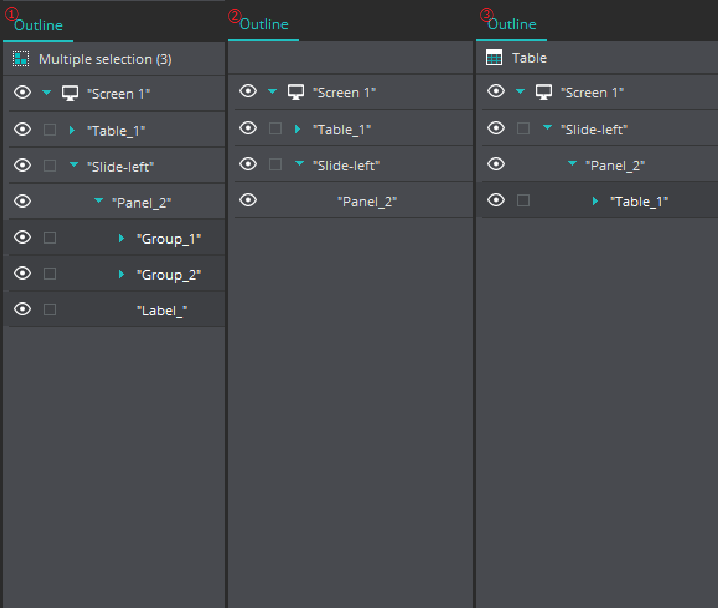
 3.OutlineのPanel直下にあるGroup_1、Group_2、Label_を削除します。次にOutlineでTextTableを選択し、Panelの直下に移動します。
3.OutlineのPanel直下にあるGroup_1、Group_2、Label_を削除します。次にOutlineでTextTableを選択し、Panelの直下に移動します。
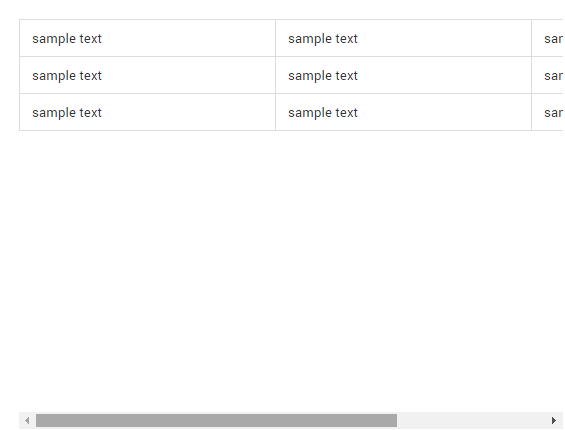
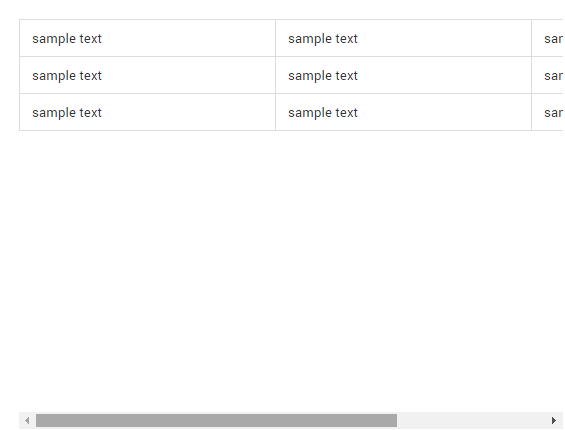
 4.これでSlide left layerの縦横の長さをTextTableが超えた場合にscrollが可能となります。
4.これでSlide left layerの縦横の長さをTextTableが超えた場合にscrollが可能となります。

TextTableの利用方法
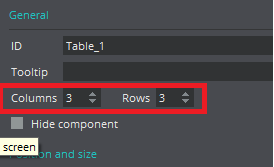
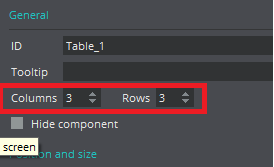
TextTableでできること 業務システムでは情報を一覧で表示するグリッドがよくあるかと思います。 TextTableではグリッドを表現することができます。 基本利用方法 1.まずはじめにWidgetsよりTextTableをScreenにドラッグ&ドロップします。 2.Screenに表が作成されました。次に列数と行数を設定します。下記の赤枠で囲まれている部分を設定することでTextTabelの行、列が変動します。(Columns:列数、Rows:行数) 3.値は直接Text_cellに入力します。これで一つのグリッドが完成となります。
グリッド内でスクロールをさせたい場合
1.WidgetsよりSlide left layerをScreenにドラッグ&ドロップします。
2.Slide left layerのPropertiesにあるVertical Overflow、Horizontal OverflowをScrooll autoにそれぞれ変更し、Hide componentのチェックを外します。
3.値は直接Text_cellに入力します。これで一つのグリッドが完成となります。
グリッド内でスクロールをさせたい場合
1.WidgetsよりSlide left layerをScreenにドラッグ&ドロップします。
2.Slide left layerのPropertiesにあるVertical Overflow、Horizontal OverflowをScrooll autoにそれぞれ変更し、Hide componentのチェックを外します。
 3.OutlineのPanel直下にあるGroup_1、Group_2、Label_を削除します。次にOutlineでTextTableを選択し、Panelの直下に移動します。
3.OutlineのPanel直下にあるGroup_1、Group_2、Label_を削除します。次にOutlineでTextTableを選択し、Panelの直下に移動します。
 4.これでSlide left layerの縦横の長さをTextTableが超えた場合にscrollが可能となります。
4.これでSlide left layerの縦横の長さをTextTableが超えた場合にscrollが可能となります。

この記事を書いた人 : 川畑哲朗
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
