-
ワイヤーフレーム作成ツール Justinmind Prototyper インストールと日本語化
- 2016年7月1日
- justinmind
- システム開発プロジェクト
- ワイヤーフレーム
- 上流工程
- 要件定義
- 設計
WEB上にはワイヤーフレーム作成ツールはいくつもありますが、そのうちの一つJustinmind Prototyperの利用方法について数回に分けて書きたいと思います。
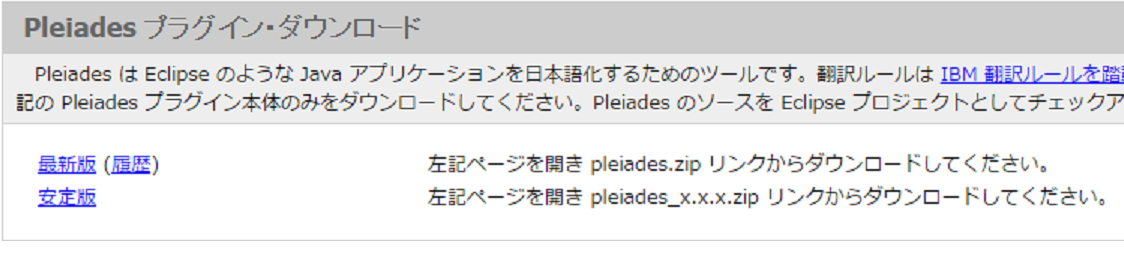
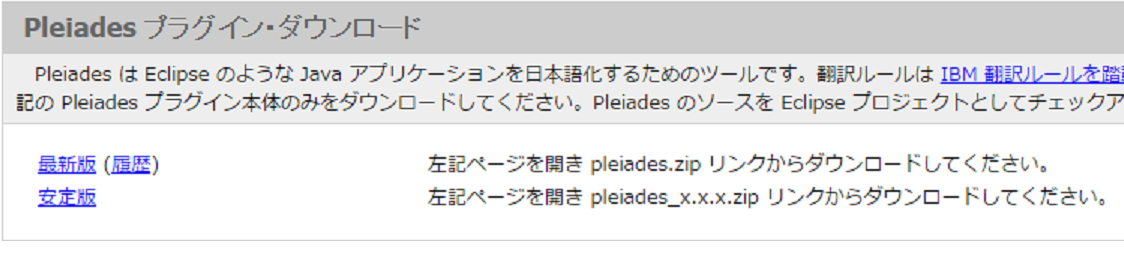
 3.pleiades_1.7.0.zipをクリックし、ダウンロードします。
3.pleiades_1.7.0.zipをクリックし、ダウンロードします。
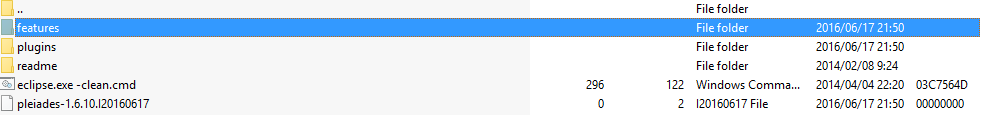
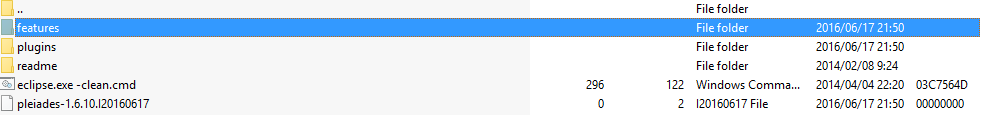
 4.ダウンロードしたpleiades_1.7.0.zipを解凍し、features と plugins のフォルダをコピーします。
4.ダウンロードしたpleiades_1.7.0.zipを解凍し、features と plugins のフォルダをコピーします。
 5.C:\Program Files (x86)\Justinmind\Justinmind Prototyper 7.2.1以下にコピーしたfeatures と plugins のフォルダを貼り付けます。
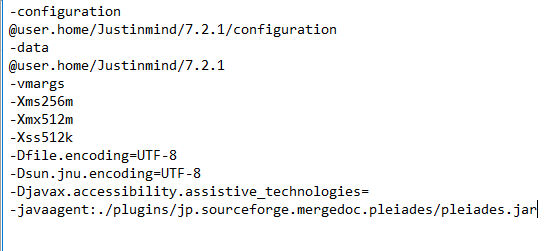
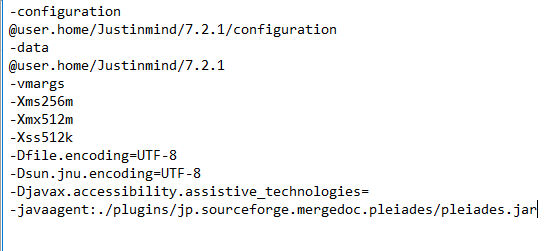
6.C:\Program Files (x86)\Justinmind\Justinmind Prototyper 7.2.1以下のJustinmindPrototyper.iniを開き、末尾に「-javaagent:./plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar」を追記します。
5.C:\Program Files (x86)\Justinmind\Justinmind Prototyper 7.2.1以下にコピーしたfeatures と plugins のフォルダを貼り付けます。
6.C:\Program Files (x86)\Justinmind\Justinmind Prototyper 7.2.1以下のJustinmindPrototyper.iniを開き、末尾に「-javaagent:./plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar」を追記します。
 これでJustinmind Prototyperの日本語化の完了です。
これでJustinmind Prototyperの日本語化の完了です。
インストール方法
下記ページより案内に従い、ダウンロード、インストールを行います。 http://www.justinmind.com/日本語化する手順
1.http://mergedoc.osdn.jp/#pleiades.htmlを開く 2.安定版をクリックします 3.pleiades_1.7.0.zipをクリックし、ダウンロードします。
3.pleiades_1.7.0.zipをクリックし、ダウンロードします。
 4.ダウンロードしたpleiades_1.7.0.zipを解凍し、features と plugins のフォルダをコピーします。
4.ダウンロードしたpleiades_1.7.0.zipを解凍し、features と plugins のフォルダをコピーします。
 5.C:\Program Files (x86)\Justinmind\Justinmind Prototyper 7.2.1以下にコピーしたfeatures と plugins のフォルダを貼り付けます。
6.C:\Program Files (x86)\Justinmind\Justinmind Prototyper 7.2.1以下のJustinmindPrototyper.iniを開き、末尾に「-javaagent:./plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar」を追記します。
5.C:\Program Files (x86)\Justinmind\Justinmind Prototyper 7.2.1以下にコピーしたfeatures と plugins のフォルダを貼り付けます。
6.C:\Program Files (x86)\Justinmind\Justinmind Prototyper 7.2.1以下のJustinmindPrototyper.iniを開き、末尾に「-javaagent:./plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar」を追記します。
 これでJustinmind Prototyperの日本語化の完了です。
これでJustinmind Prototyperの日本語化の完了です。この記事を書いた人 : 川畑哲朗
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
