-
Selenium IDEを使った自動テストスクリプトの作成
- 2016年7月2日
- selenium IDE
皆さん、こんにちは。
在宅ワーカー改めお客様先でも働いている中野です。
自動テストのスクリプトは自力で書いたほうがベストなものが作れますが、
今回はツールを使ってスクリプトを作ってみます。
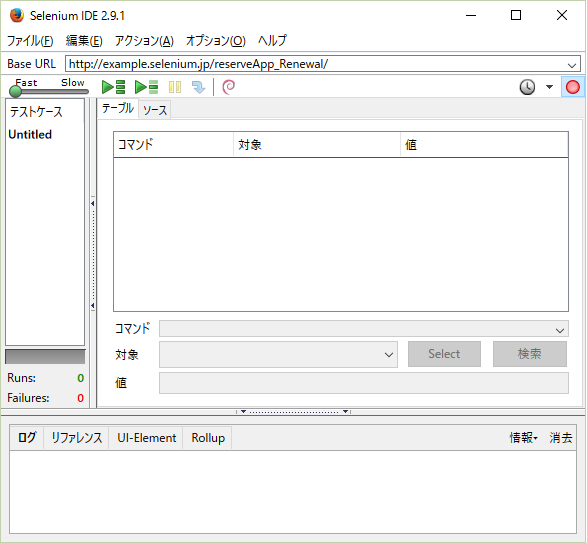
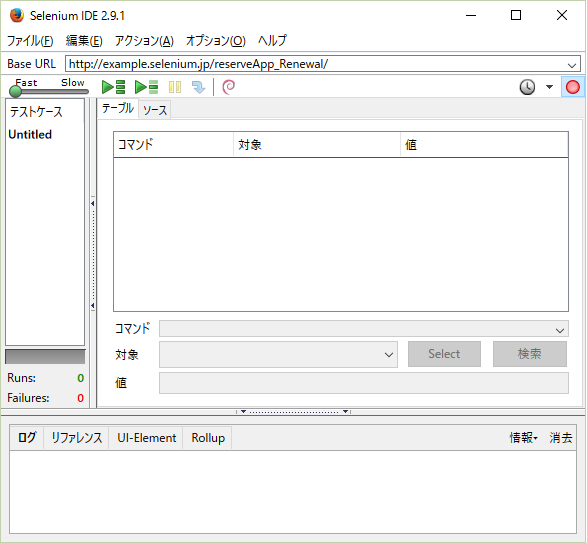
 Selenium IDEのポップアップが表示されました。
Base URLには「http://example.selenium.jp/reserveApp_Renewal/」を入力して、画面を操作します。
Selenium IDEのポップアップが表示されました。
Base URLには「http://example.selenium.jp/reserveApp_Renewal/」を入力して、画面を操作します。
 お名前に「山田太郎」と入力します。
お名前に「山田太郎」と入力します。
 「利用規約に同意して次へ」ボタンを押します。
「利用規約に同意して次へ」ボタンを押します。
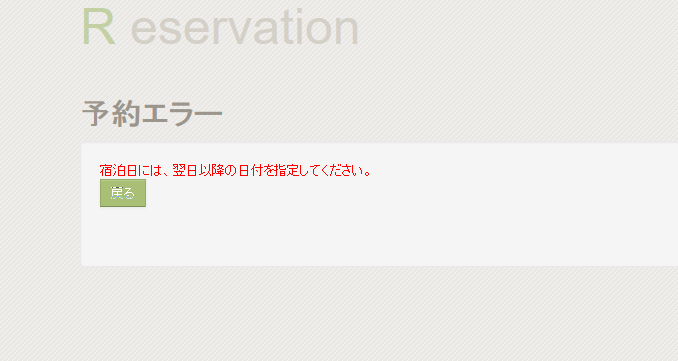
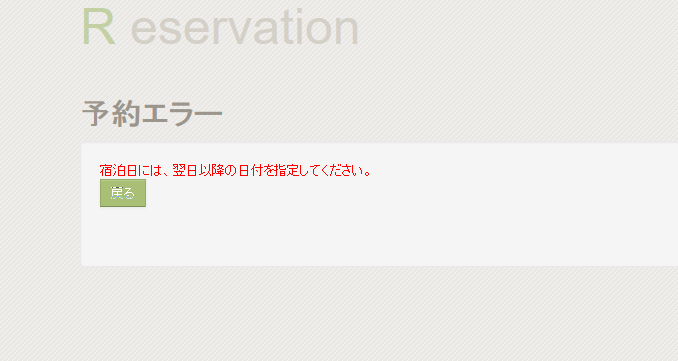
 そうすると予約エラーが表示されます。
そうすると予約エラーが表示されます。
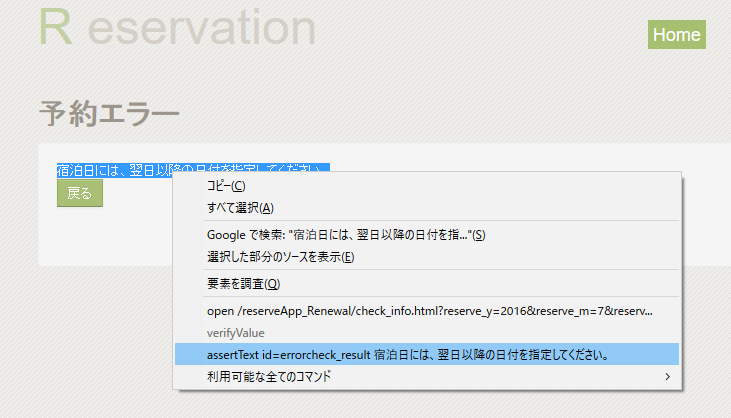
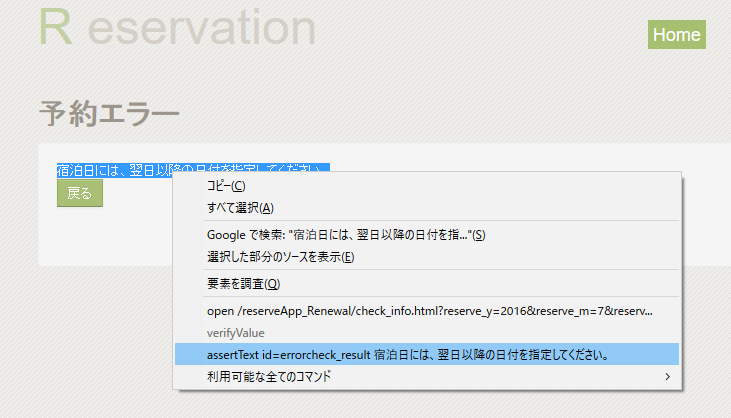
 エラーメッセージを選択して、右クリックを押すと、
ポップアップで「assertText id=errorcheck_result 宿泊日には、翌日以降の日付を指定してください。」
と表示されるので、これをクリックします。
これで、エラーメッセージの文言一致チェックができます。
エラーメッセージを選択して、右クリックを押すと、
ポップアップで「assertText id=errorcheck_result 宿泊日には、翌日以降の日付を指定してください。」
と表示されるので、これをクリックします。
これで、エラーメッセージの文言一致チェックができます。
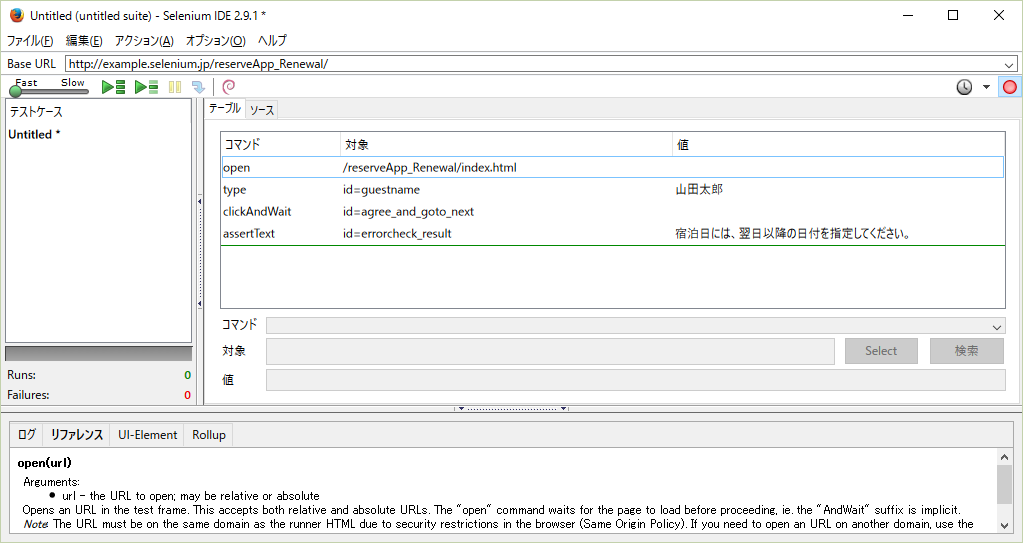
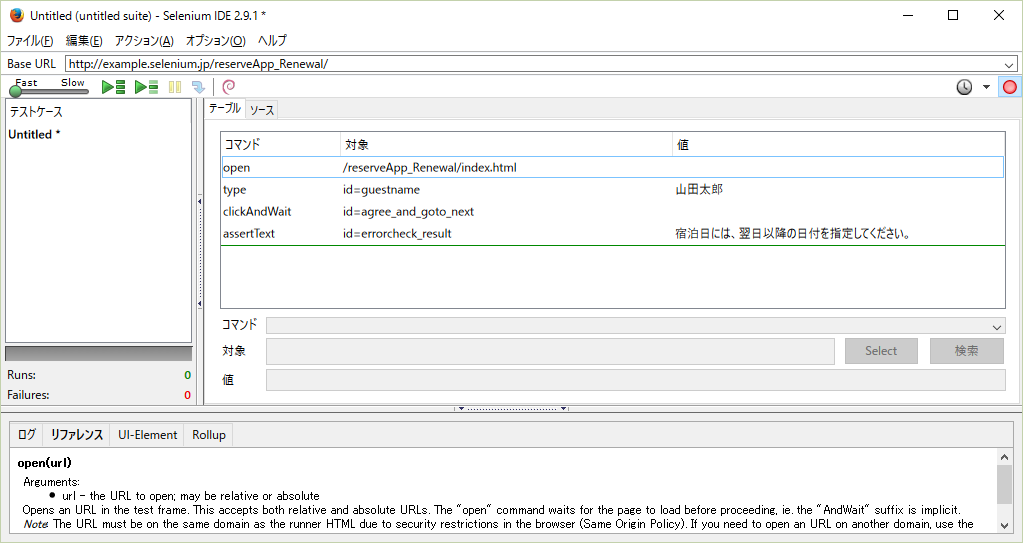
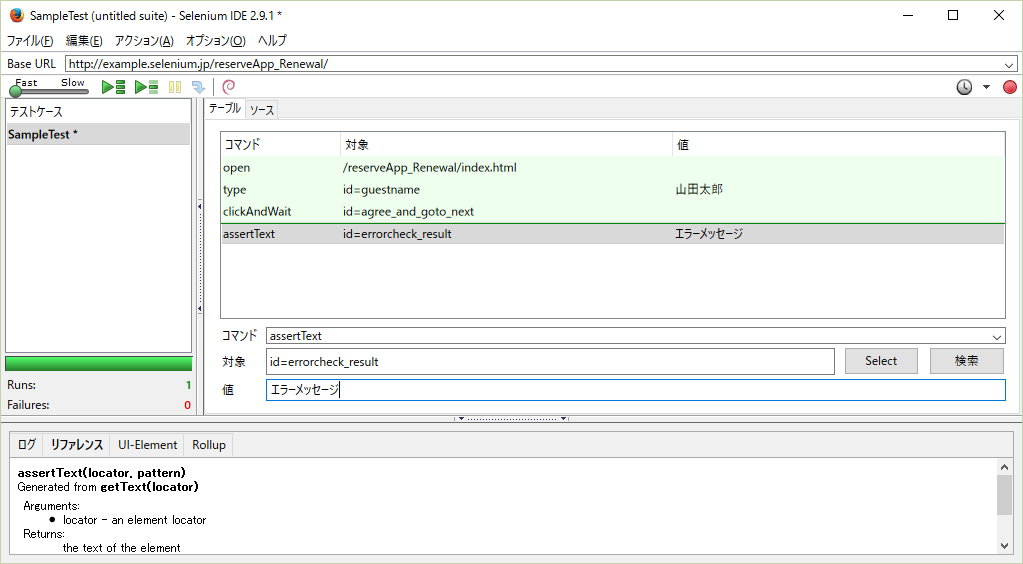
 以上の操作を行い、Selenium IDEの操作ダイアログを確認すると
以下のようなスクリプトが生成されています。
以上の操作を行い、Selenium IDEの操作ダイアログを確認すると
以下のようなスクリプトが生成されています。
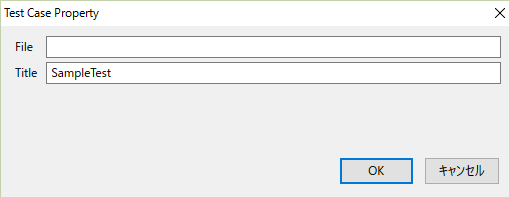
 これをSampleTestとして保存します。
これをSampleTestとして保存します。
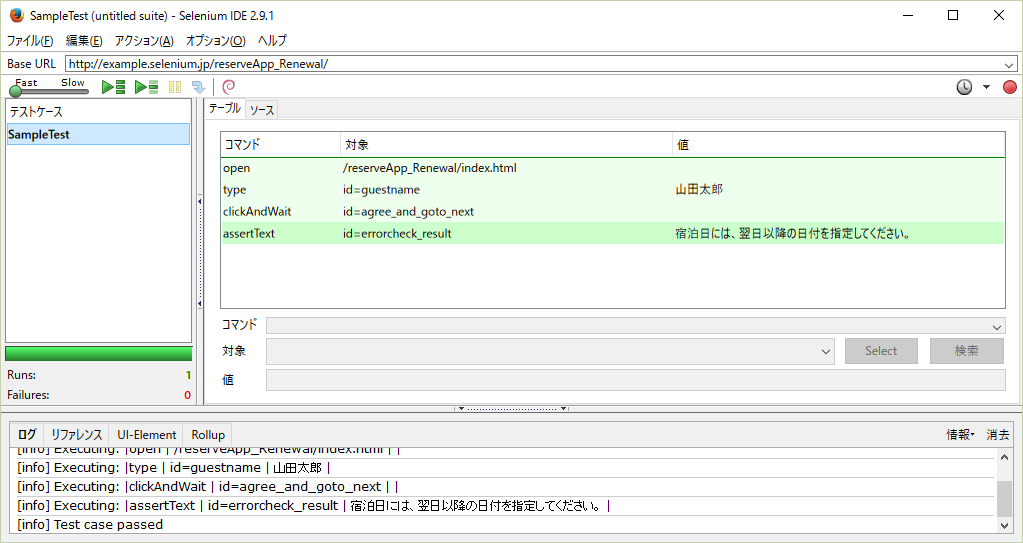
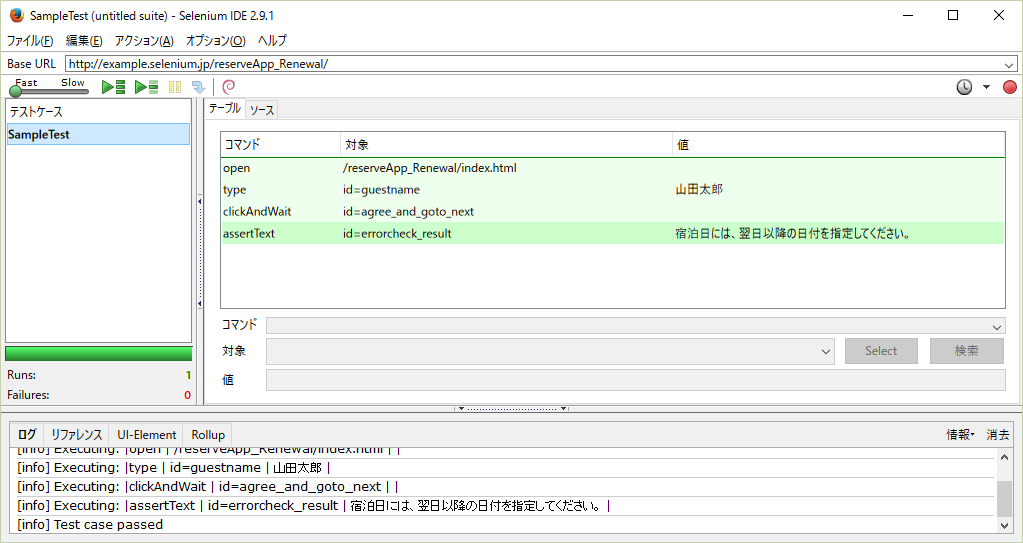
 緑三角のテストケース実行ボタンを押すと、正常終了して、緑色になります。
緑三角のテストケース実行ボタンを押すと、正常終了して、緑色になります。
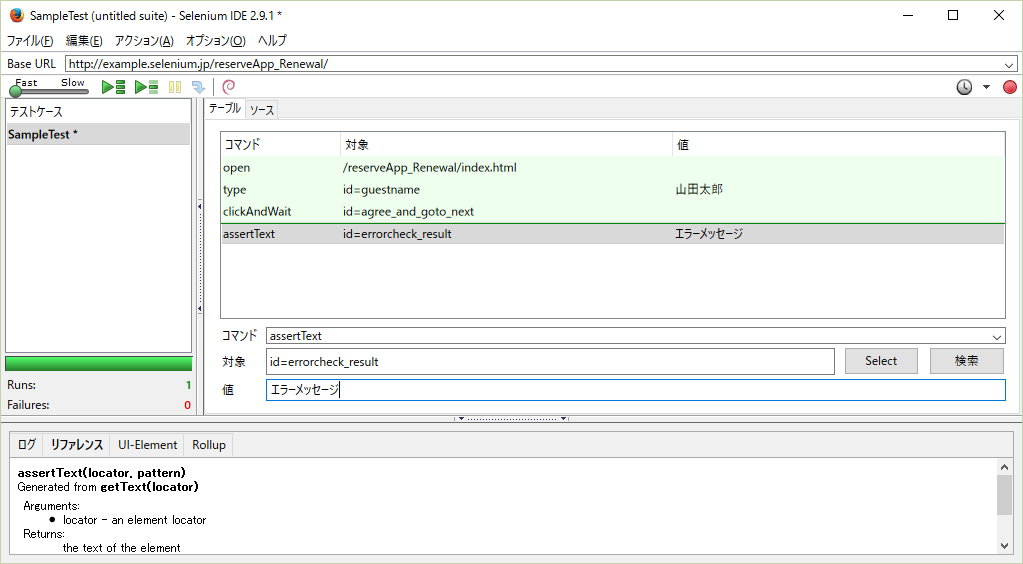
 エラーメッセージのチェックで不一致になってエラーになるように、
比較する値を「宿泊日には、翌日以降の日付を指定してください。」から
「エラーメッセージ」に変更して、ErrorTestとして保存します。
エラーメッセージのチェックで不一致になってエラーになるように、
比較する値を「宿泊日には、翌日以降の日付を指定してください。」から
「エラーメッセージ」に変更して、ErrorTestとして保存します。
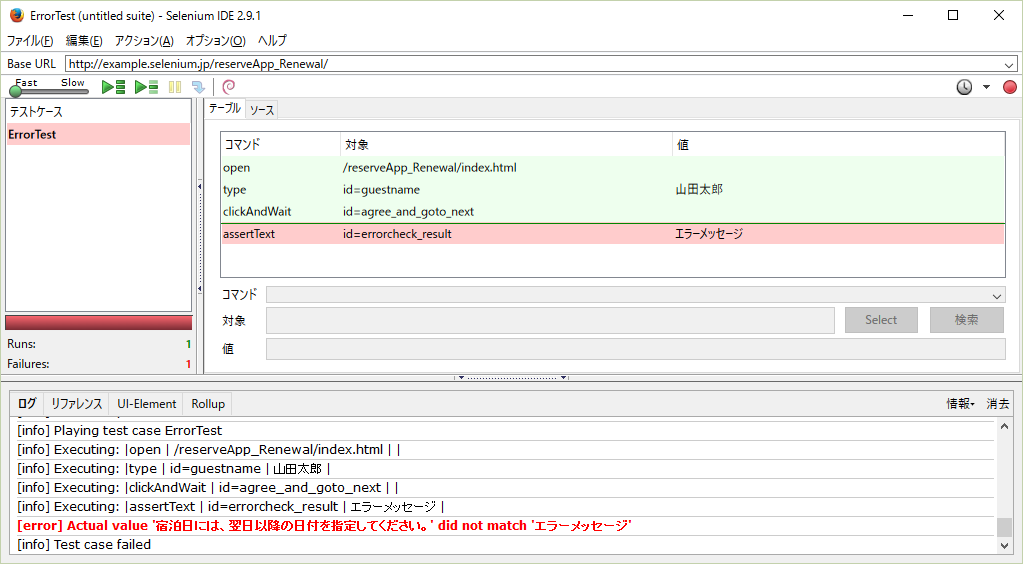
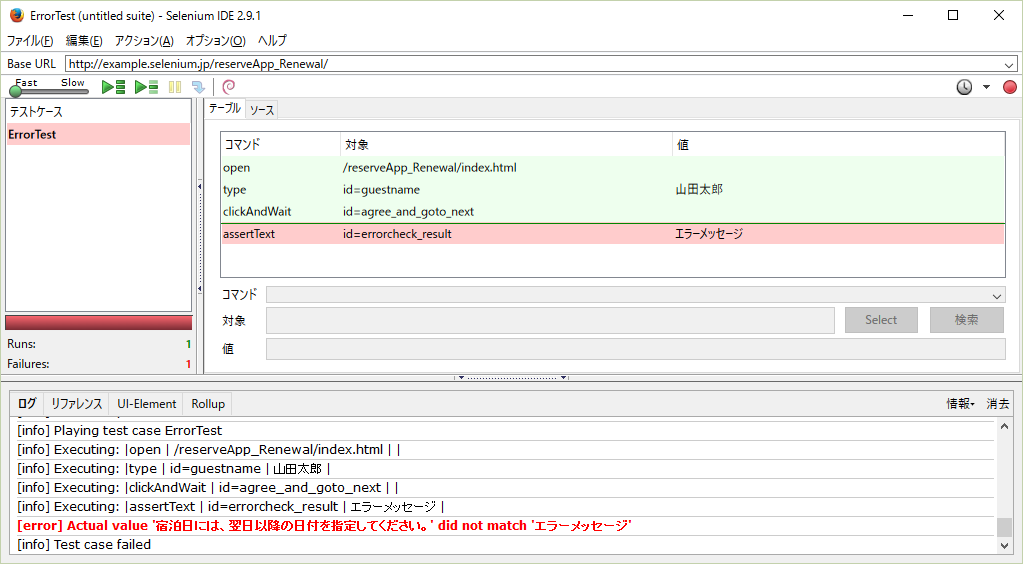
 このテストケースを実行するとエラーになって、画面が赤くなります。
このテストケースを実行するとエラーになって、画面が赤くなります。
 以上の作業で、SampleTest.htmlとErrorTest.htmlが作成されました。
作成されたhtmlはスクリプトと言うより、パラメータと呼んだほうが適切かもしれませんが
IDEを起動して作成したファイルを読み込めば、いつでもテストを再現できるようになります。
Selenium IDEは一世を風靡しただけに使い勝手はいいですね。
次回→Selenium Buliderを使った自動テストスクリプトの作成
以上の作業で、SampleTest.htmlとErrorTest.htmlが作成されました。
作成されたhtmlはスクリプトと言うより、パラメータと呼んだほうが適切かもしれませんが
IDEを起動して作成したファイルを読み込めば、いつでもテストを再現できるようになります。
Selenium IDEは一世を風靡しただけに使い勝手はいいですね。
次回→Selenium Buliderを使った自動テストスクリプトの作成
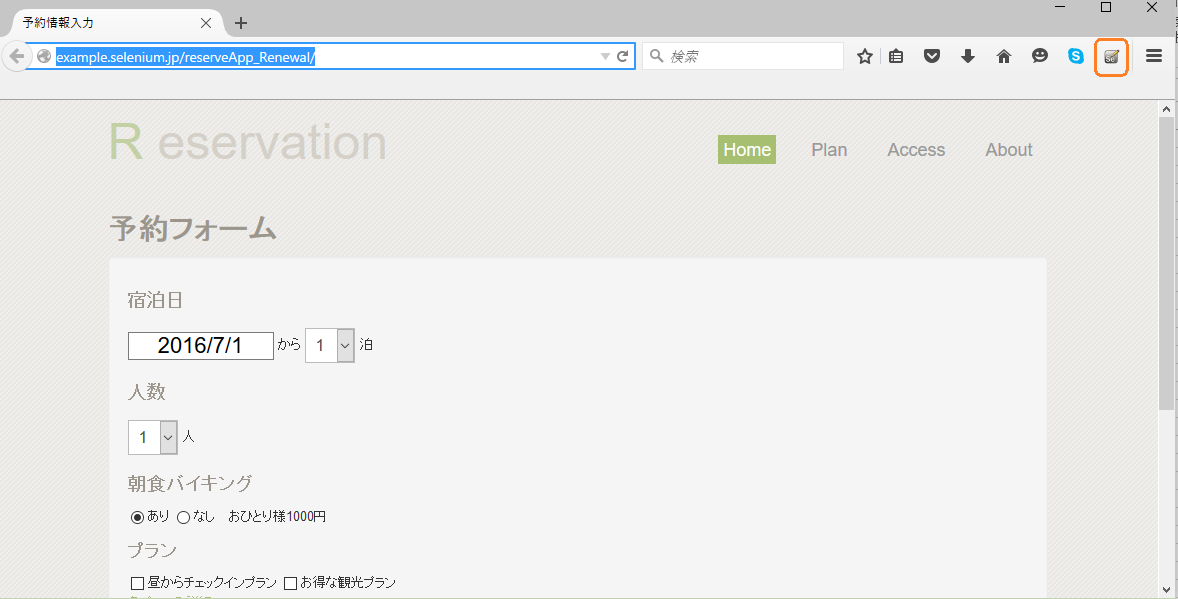
Selenium IDEを使う
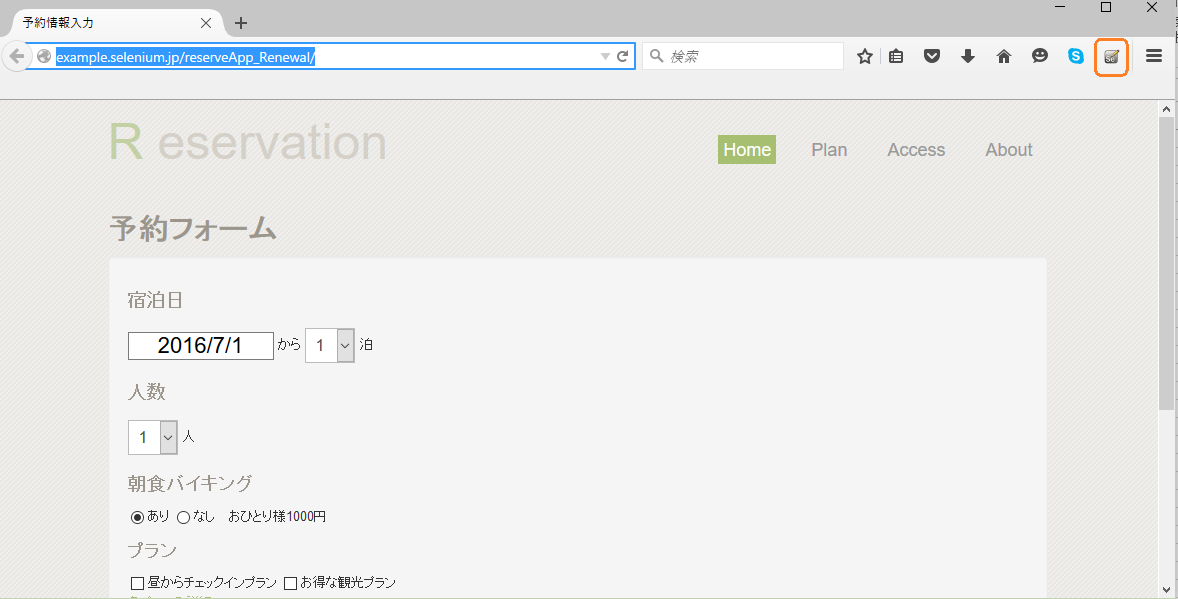
Selenium IDEを使うには、firefoxにプラグインを入れる必要があります。 以下のサイトより入手します。 https://addons.mozilla.org/ja/firefox/addon/selenium-ide/ プラグインを追加したら、スクリプトを作ってみます。 スクリプトを作成するサイトは日本Seleniumユーザーコミュニティのテストサイトをお借りしました。 http://example.selenium.jp/reserveApp_Renewal/ インストール後、firefoxを起動させるとSelenium IDEを表示するボタンが追加されていますので、それを押します。 Selenium IDEのポップアップが表示されました。
Base URLには「http://example.selenium.jp/reserveApp_Renewal/」を入力して、画面を操作します。
Selenium IDEのポップアップが表示されました。
Base URLには「http://example.selenium.jp/reserveApp_Renewal/」を入力して、画面を操作します。
 お名前に「山田太郎」と入力します。
お名前に「山田太郎」と入力します。
 「利用規約に同意して次へ」ボタンを押します。
「利用規約に同意して次へ」ボタンを押します。
 そうすると予約エラーが表示されます。
そうすると予約エラーが表示されます。
 エラーメッセージを選択して、右クリックを押すと、
ポップアップで「assertText id=errorcheck_result 宿泊日には、翌日以降の日付を指定してください。」
と表示されるので、これをクリックします。
これで、エラーメッセージの文言一致チェックができます。
エラーメッセージを選択して、右クリックを押すと、
ポップアップで「assertText id=errorcheck_result 宿泊日には、翌日以降の日付を指定してください。」
と表示されるので、これをクリックします。
これで、エラーメッセージの文言一致チェックができます。
 以上の操作を行い、Selenium IDEの操作ダイアログを確認すると
以下のようなスクリプトが生成されています。
以上の操作を行い、Selenium IDEの操作ダイアログを確認すると
以下のようなスクリプトが生成されています。
 これをSampleTestとして保存します。
これをSampleTestとして保存します。
 緑三角のテストケース実行ボタンを押すと、正常終了して、緑色になります。
緑三角のテストケース実行ボタンを押すと、正常終了して、緑色になります。
 エラーメッセージのチェックで不一致になってエラーになるように、
比較する値を「宿泊日には、翌日以降の日付を指定してください。」から
「エラーメッセージ」に変更して、ErrorTestとして保存します。
エラーメッセージのチェックで不一致になってエラーになるように、
比較する値を「宿泊日には、翌日以降の日付を指定してください。」から
「エラーメッセージ」に変更して、ErrorTestとして保存します。
 このテストケースを実行するとエラーになって、画面が赤くなります。
このテストケースを実行するとエラーになって、画面が赤くなります。
 以上の作業で、SampleTest.htmlとErrorTest.htmlが作成されました。
作成されたhtmlはスクリプトと言うより、パラメータと呼んだほうが適切かもしれませんが
IDEを起動して作成したファイルを読み込めば、いつでもテストを再現できるようになります。
Selenium IDEは一世を風靡しただけに使い勝手はいいですね。
次回→Selenium Buliderを使った自動テストスクリプトの作成
以上の作業で、SampleTest.htmlとErrorTest.htmlが作成されました。
作成されたhtmlはスクリプトと言うより、パラメータと呼んだほうが適切かもしれませんが
IDEを起動して作成したファイルを読み込めば、いつでもテストを再現できるようになります。
Selenium IDEは一世を風靡しただけに使い勝手はいいですね。
次回→Selenium Buliderを使った自動テストスクリプトの作成この記事を書いた人 : 中野健一
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
