-
今からはじめるReact.js〜画面遷移〜
- 2015年11月13日
- React
- react-router
※この記事は
http://qiita.com/kuniken/items/89c8bbef3b71d2af662d
で投稿した内容と同じものです。
前回→今からはじめるReact.js〜サーバーとの通信〜

react-router
なんらかのサービスを作成した場合、製品カテゴリーごとに画面が存在するとか、メインの画面とは別にに設定画面があるとか、会員制サイトであればログイン画面があって、ログインしたら、ポータル画面に遷移したり、といったように、複数の画面が存在して、それらの画面に行き来できる仕掛けが必要になってきます。 react-routerというライブラリは画面遷移を管理してくれるライブラリです。インストール
npm install react-router --save
開発元の解説でreact-routerを使わなかった場合と使った場合とでどのように画面遷移を行うかの記述を参照することができます。
https://github.com/rackt/react-router/blob/master/docs/Introduction.md
実装
複数の画面を用意する
画面を複数用意しましょう。 まずユーザーリストがbody.jsxで実装されていますが、UserBox、User、UserList、UserFormの定義はuserbox.jsxとして別のファイルに分けてしまいましょう。//body.jsx
var React = require('react');
//ボディの定義
var Body = React.createClass({
render: function(){
return (
<h1>ポータル</h1>
);
}
});
module.exports = Body;
//userbox.jsx
var React = require('react');
var ReactDOM = require('react-dom');
var request = require('superagent');
//フォームとリストを一つにしたもの
var UserBox = React.createClass({
getInitialState:function(){
return {userData:[]};
},
:
:
:
);
}
});
module.exports = UserBox;
react-routerの実装
やりたいこと
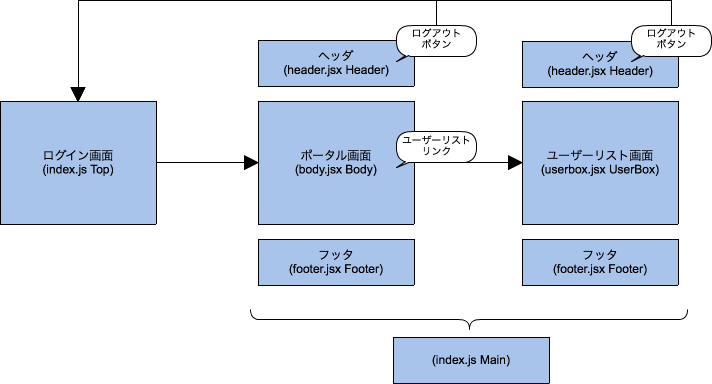
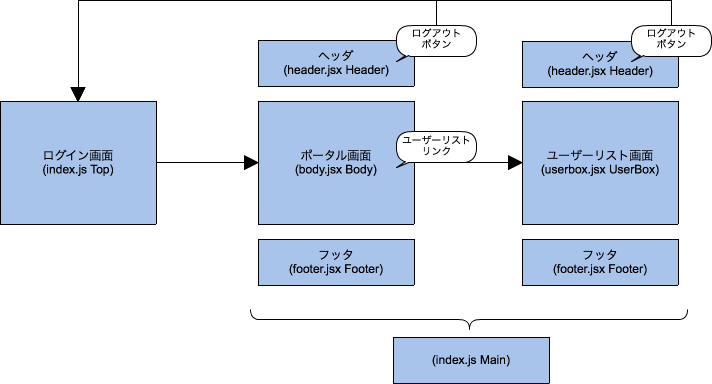
index.jsでbody.jsxやuserbox.jsxをそれぞれ別のwebページとしてアクセスできるように、react-routerの実装を行なっていきます。 やりたいことは、以下の通りとします。 ・トップページをログイン画面とする。 ・ログインボタンをクリックしたら、ポータル画面に遷移する。 ・ポータルページにログアウトボタンとポータル、ユーザーリスト画面に遷移するためのリンクを貼る。 ・ヘッダとフッタは画面遷移してもそのまま表示させるようにする。 図にすると以下な感じです。
index.jsの修正
必要なコンポーネントをインポートします。 まずはreact-routerのインポート。//index.js
var ReactRouter = require('react-router');
var Router = ReactRouter.Router;
var Route = ReactRouter.Route;
var IndexRoute = ReactRouter.IndexRoute;
var History = ReactRouter.History;
//index.js
var UserBox = require('./views/userbox.jsx');
//index.js
var Index = React.createClass({
render: function () {
return (
<div>
{this.props.children}
</div>
);
}
});
//index.js
var Top = React.createClass({
handleSubmit:function(){
//ログイン&ポータル画面へ
},
render:function(){
return (
<div>
<div className="main">
<h1>ログイン</h1>
<form onSubmit={this.handleSubmit}>
<input placeholder="userid"/>
<input placeholder="password"/>
<div style={{textAlign:"center"}}>
<button type="submit">ログイン</button>
</div>
</form>
</div>
</div>
);
}
});
//index.js
var Main = React.createClass({
render:function(){
return (
<div>
<Header/>
<div className="main">
{this.props.children}
</div>
<Footer/>
</div>
);
}
});
<div className="main">の中で表示コンポーネントを切り替えるようにします。
次にページの遷移経路を定義します。
//index.js
var Routes = (
<Route path="/" component={Index}>
<IndexRoute component={Top}/>
<Route path="/top" component={Top}/>
<Route path="/portal" component={Main}>
<IndexRoute component={Body}/>
<Route path="/userbox" component={UserBox}/>
</Route>
</Route>
);
//index.js
var Top = React.createClass({
mixins: [ History ],
handleSubmit:function(e){
e.preventDefault();
/* ログイン処理 */
//ポータル画面へ
this.history.pushState(null, '/portal');
},
//node_modules/react-router/lib/History.js
'use strict';
exports.__esModule = true;
var _PropTypes = require('./PropTypes');
var History = {
contextTypes: { history: _PropTypes.history },
componentWillMount: function componentWillMount() {
this.history = this.context.history;
}
};
exports['default'] = History;
module.exports = exports['default'];
mixins: [ History ]によって、
this.history.pushState(null, '/portal');
が実行できるようになります。
上記であれば、pushStateによって、/portalに遷移し、新しく履歴を追加します。
History.jsはブラウザの遷移履歴を管理するライブラリです。
HTML5であれば、
https://developer.mozilla.org/ja/docs/Web/Guide/DOM/Manipulating_the_browser_history
のようにAPIとして用意されています。詳しくは、またの機会に。。
最後にrenderでRoutesを指定します。
//index.js
ReactDOM.render(
<Router>{Routes}</Router>,
document.getElementById('content')
);
header.jsxの修正
ヘッダに、ポータルへのリンク、ユーザーリストへのリンク、ログアウトボタンを実装します。 以下のようになります。//header.jsx
var React = require('react');
var ReactRouter = require('react-router');
var History = ReactRouter.History;
var Link = ReactRouter.Link;
//ヘッダの定義
var Header = React.createClass({
mixins: [ History ],
handleClick: function(e){
/* ログアウト処理 */
//ログイン画面へ
this.history.pushState(null, '/');
},
render: function(){
return (
<header>
<div style={{position:"absolute", margin: "-15px 0px"}}>
<h1>ヘッダです</h1>
</div>
<div style={{position:"relative", textAlign:"right", paddingTop: "30px"}}>
<Link to="/portal" style={{paddingRight: "5px"}}>ポータル</Link>
<Link to="/userbox" style={{paddingRight: "5px"}}>ユーザーリスト</Link>
<button onClick={this.handleClick}>ログアウト</button>
</div>
<hr/>
</header>
);
}
});
module.exports = Header;
サンプルソース
https://github.com/kunitak/react-tutorial/tree/day8 次回→今からはじめるReact.js〜Flux〜この記事を書いた人 : 國田健史
スタッフブログタグ:
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
一覧へ戻る
AWS bluebird css CSV docker docker compose electron ES6 es2015 Git Heroku ITコンサルティング JavaScript justinmind less MongoDB Node.js php PostgreSQL Private Space Promise React react-router reactjs Salesforce scss Selenium Builder selenium IDE Selenium WebDriver stylus TypeScript VirtualBox VisualStudioCode vue vuejs webpack システム開発プロジェクト セキュリティ ワイヤーフレーム 上流工程 卒FIT 帳票 要件定義 設計 電力小売業界
